Boa noite e desde já obrigado
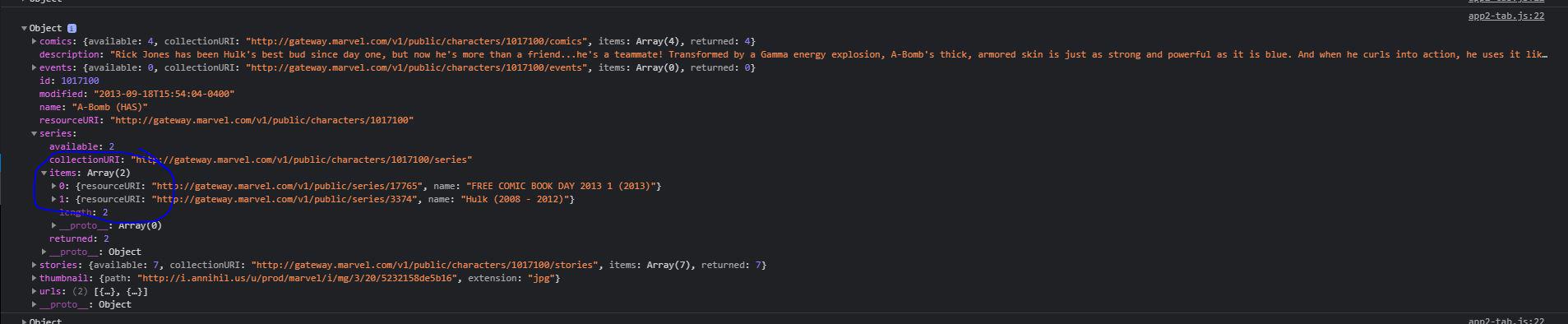
Estou fazendo um projeto e consumindo uma API, quer mostrar nas páginas um dos itens que compõe um dos elementos da API usando fetch api. Como posso fazer para acessar os elementos que estao na array dentro do jsos?
Desde já muito obrigado!!!
SeriesList { available (int, optional): The number of total available series in this list. Will always be greater than or equal to the "returned" value., returned (int, optional): The number of series returned in this collection (up to 20)., collectionURI (string, optional): The path to the full list of series in this collection., items (Array[SeriesSummary], optional): The list of returned series in this collection.}