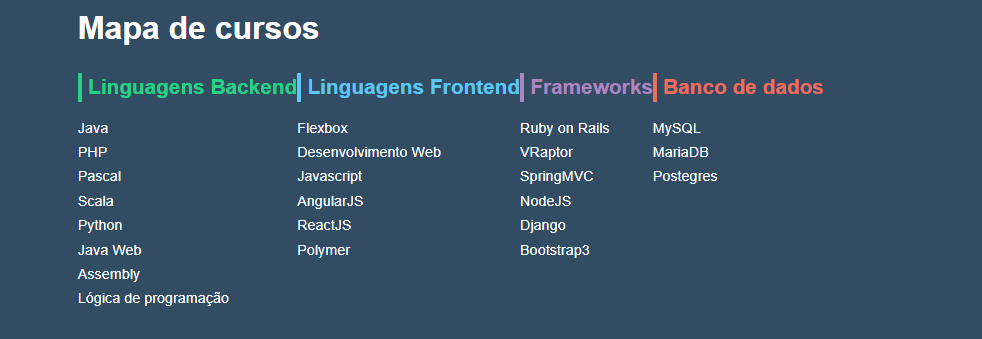
Para mim fica assim logo depois de aplicar o "flex-wrap: wrap", já chequei alternativas e não sei o que fazer, segue o print e meu código flexbox.css:
 .cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav {
display: flex;
}
.cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav {
display: flex;
}
.rodapePrincipal .container { display: flex; justify-content: space-between; }
.rodapePrincipal-patrocinadores-list { display: flex; align-items: center; justify-content: space-around; width: 70%; margin-right: 5%; }
.rodapePrincipal-contatoForm { width: 25%; }
.rodapePrincipal-contatoForm-fieldset { display: flex; }
.rodapePrincipal-navMap-list { display: flex; flex-direction: column; flex-wrap: wrap; height: 260px; }




