Boa noite,
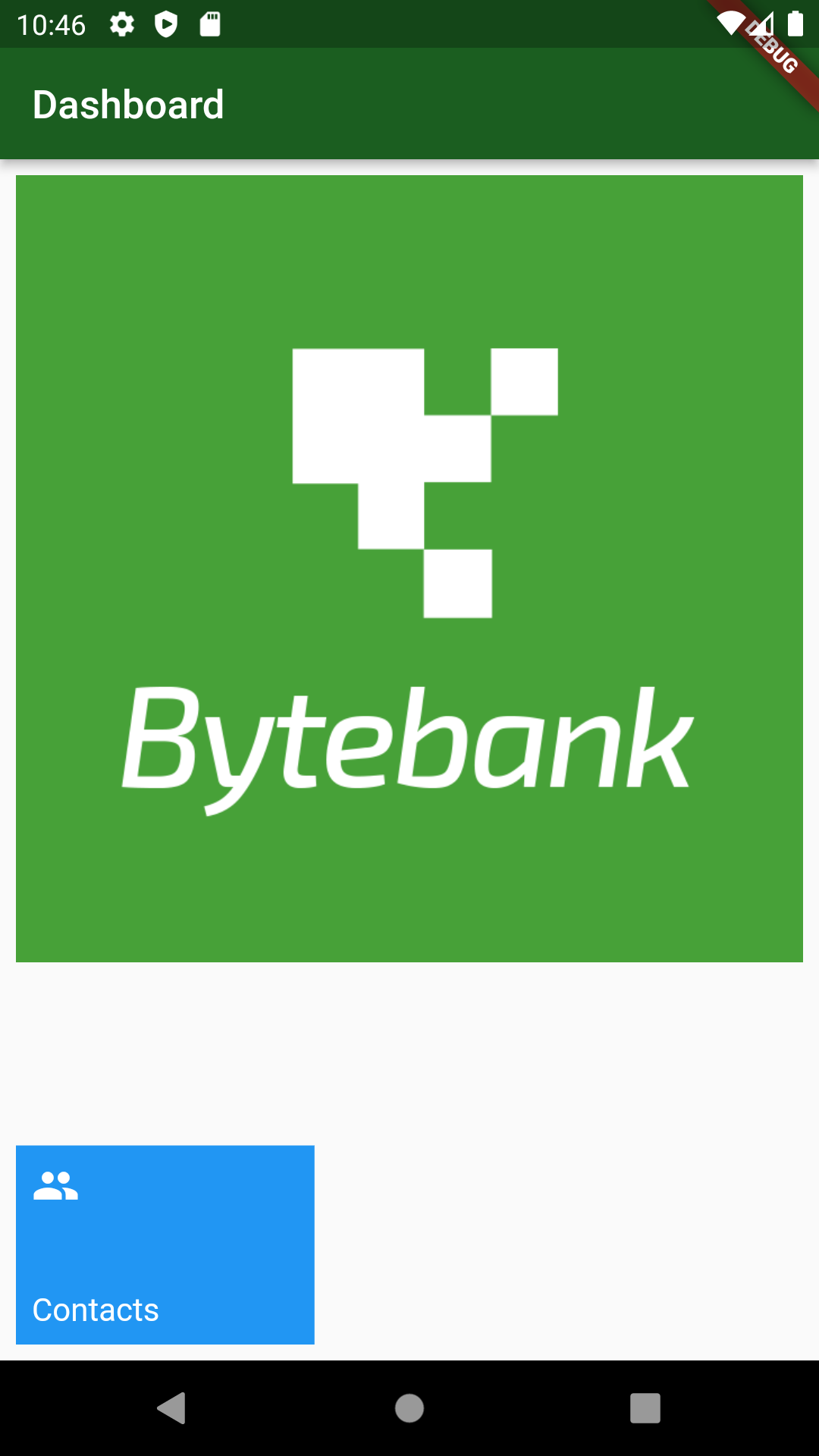
Mesmo realizando extração da class dashboard conforme orientado na aula a cor do Container segue carregando a default do flutter em azul, segue o código
class ByteBankApp extends StatelessWidget {
const ByteBankApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSwatch().copyWith(
primary: Colors.green[900],
secondary: Colors.orangeAccent,
),
buttonTheme: ButtonThemeData(
buttonColor: Colors.blue[700],
textTheme: ButtonTextTheme.primary,
),
),
home: Dashboard(),
);
}
}
class Dashboard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dashboard'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Image.asset('images/bytebank_logo.png'),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
padding: EdgeInsets.all(8.0),
height: 100,
width: 150,
color: Theme.of(context).primaryColor,
//Buscando a cor pelo tema
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Icon(
Icons.people,
color: Colors.white,
size: 24.0,
),
Text(
'Contacts',
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
),
...
}
}Alguém consegue me ajudar como ajustar para que, no código abaixo seja carregado o theme na cor green
child: Container(
padding: EdgeInsets.all(8.0),
height: 100,
width: 150,
color: Theme.of(context).primaryColor,