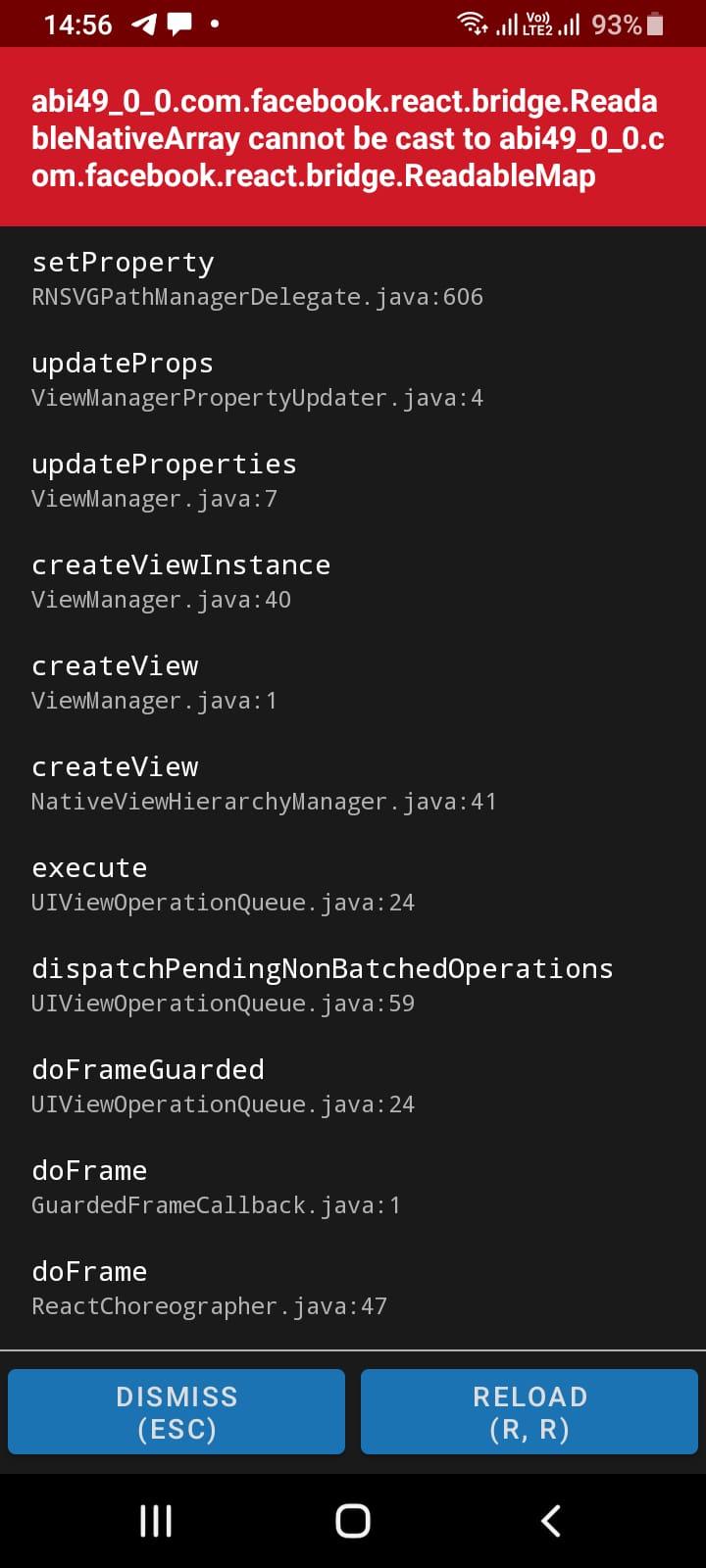
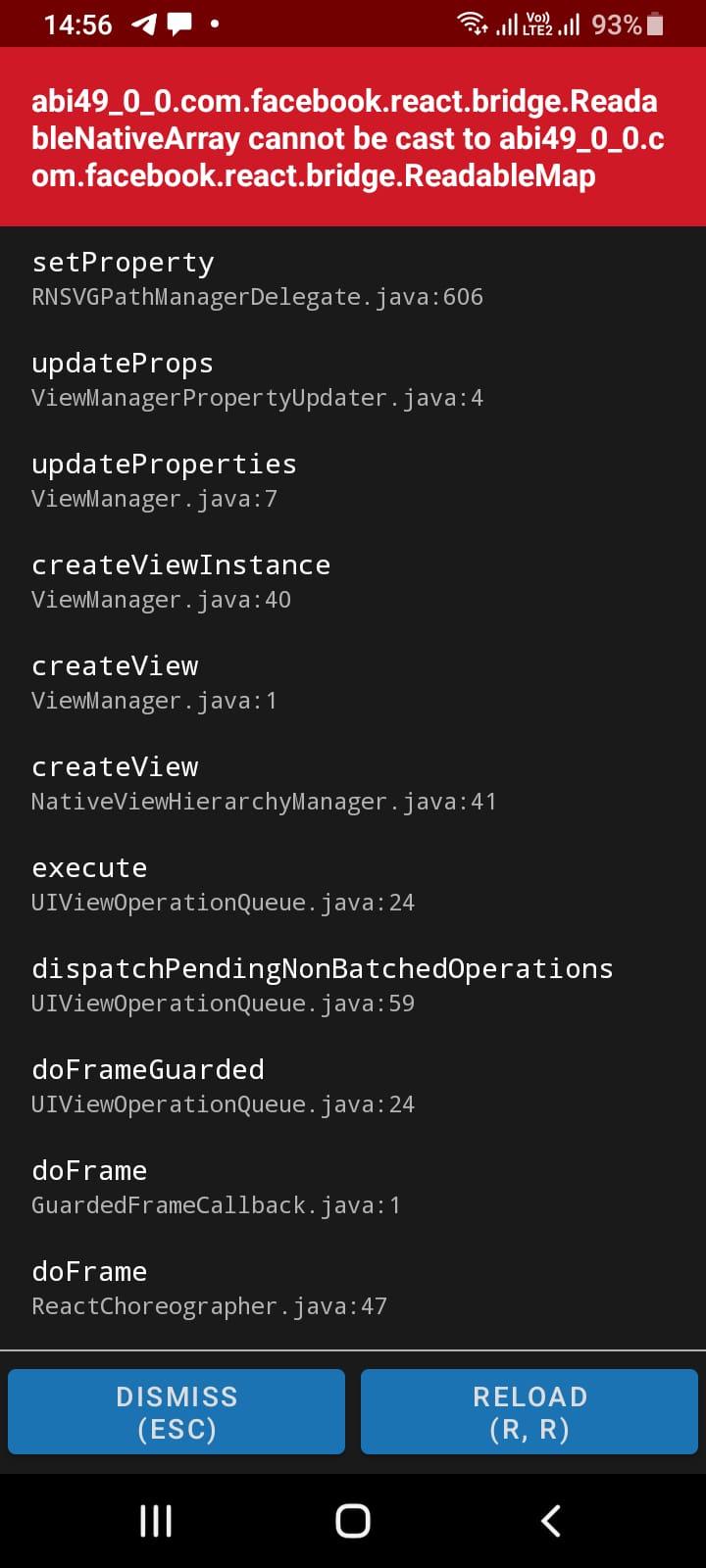
 Coloco o checkbox normalmente porém na hora de clicar encima vem esse erro.
Coloco o checkbox normalmente porém na hora de clicar encima vem esse erro.
 Coloco o checkbox normalmente porém na hora de clicar encima vem esse erro.
Coloco o checkbox normalmente porém na hora de clicar encima vem esse erro.
Olá, Raimundo!
Pelo que entendi, você está tentando adicionar checkboxes ao seu aplicativo React Native. No entanto, ao clicar no checkbox, um erro está ocorrendo. Infelizmente, a imagem que você anexou não está disponível, então vou tentar ajudar com base no contexto fornecido.
O erro que você está enfrentando pode ser devido a várias razões. No entanto, uma causa comum pode ser a tentativa de acessar uma propriedade que não existe ou está indefinida.
No código da aula, foi adicionado um array vazio de checkbox nas seções que não possuem checkboxes. Isso foi feito para evitar que a aplicação quebre quando tentar acessar o checkbox nas seções que não possuem checkboxes. Aqui está o trecho de código que faz isso:
{
id: 2,
titulo: 'Agora, mais alguns dados sobre você:',
entradaTexto: [
{
id: 1,
label: 'CEP' ,
placeholder: 'Digite seu CEP'
}
],
checkbox: []
},
Se você não adicionou um array vazio de checkbox nas seções que não possuem checkboxes, isso pode ser a causa do erro.
Outra possível causa do erro pode ser a falta do ponto de interrogação antes do .map(). Isso é usado para garantir que, se o checkbox for nulo, a aplicação não irá quebrar. Aqui está o trecho de código que faz isso:
<Box>
{
secoes[numSecao]?.entradaTexto?.map(entrada => {
return <EntradaTexto label={entrada.label} placeholder={entrada.placeholder} key={entrada.id} />
})
}
</Box>
Verifique se o seu código está de acordo com esses trechos. Se o problema persistir, por favor, compartilhe mais detalhes sobre o erro que você está recebendo para que eu possa fornecer uma solução mais precisa.
Espero ter ajudado e bons estudos!