Coloquei as variáveis e a bolinha parou de reconhecer a colisão.

Coloquei as variáveis e a bolinha parou de reconhecer a colisão.

E aí Carlos, beleza?
Cara, lendo só esse trecho do código, o problema pode estar nessas variáveis da bolinha ou da raquete. A suas variáveis estão considerando o raio da bolinha e os extremos corretos das raquetes? Pra você ter uma ideia a minha ficou assim:
function colideBolinhaRaquete(){
if (xBolinha - raioBolinha < xRaquete + larguraRaquete &&
yBolinha - raioBolinha < yRaquete + alturaRaquete &&
yBolinha + raioBolinha > yRaquete ){
xMoveBol *= -1;
}
Espero ter ajudado. :^)
Olá, no meu caso deu o mesmo problema, após declarar as variáveis
let direitaBolinha = xBolinha + raio;
let esquerdaBolinha = xBolinha - raio;
let superiorBolinha = yBolinha - raio;
let inferiorBolinha = yBolinha + raio;
let direitaRaquete = xRaquete + raqueteComprimento;
let superiorRaquete = yRaquete;
let inferiorRaquete = yRaquete + raqueteAltura;
E colocar elas no If a colisão simplesmente para de acontecer
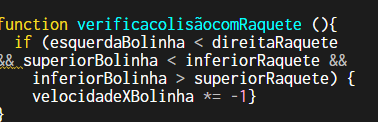
function verificaColisaoRaquete()
{
if (esquerdaBolinha < direitaRaquete // bolinha alcançou a raquete
&& superiorBolinha < inferiorRaquete // bolinha não está acima da raquete
&& inferiorBolinha > superiorRaquete // bolinha não está abaixo da raquete)
{
velocidadeXBolinha *= -1;
}
}
Estou tendo o mesmo problema. Após ter colocado as expressões nas variáveis, a colisão não está sendo reconhecida.
let esquerdaBolinha = xBolinha - raio;
let superiorBolinha = yBolinha - raio;
let inferiorBolinha = yBolinha + raio;
let direitaRaquete = xRaquete + raqueteComprimento;
let superiorRaquete = yRaquete;
let inferiorRaquete = yRaquete + raqueteAltura;
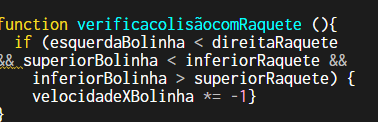
function verificaColisaoRaquete() {
if (esquerdaBolinha < direitaRaquete &&
superiorBolinha < inferiorRaquete &&
inferiorBolinha > superiorRaquete) {
velocidadeXBolinha *= -1;
}
}
Fala Pedro, tudo bom?
Já falei com o suporte deles e realmente isso não funciona, pois declaramos a variável no início porem no decorrer do código as variaveis xBolinha e yBolinha se alteram e como é uma declaração por valor e não por referência as variáveis de extensão esquerdaBolinha e as outras não se alteram junto.
Tentei também e não reconhece, as variáveis todas corretas, verifiquei mil vezes. Se não funciona, deviam corrigir essa aula, tive que apagar todas as variáveis e modificações na função refazendo-as.
Eu já estava surtando aqui hahahahah.. li e reli mil vezes, copiei a do professor, refiz e nada. De certo não funciona então né? Devemos permanecer com o
function verificaColisaoRaquete(){ if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete) {velocidadeXBolinha *= -1} }
mesmo, né?
Dando um valor qualquer no inicio para as variaveis e depois colocando uma funcao determinando os pontos dos objetos dentro codigo funciona:
//size Ball
let xBall = 300;
let yBall = 200;
let dBall = 15;
let rBall = dBall / 2;
//speed Ball
let speedBall = 1;
let speedXBall = speedBall;
let speedYBall = speedBall;
//size Paddle
let xPaddle = 5;
let yPaddle = 155;
let wPaddle = 10;
let hPaddle = 90;
//important Ball points
let leftBall = 0;
let rightBall = 0;
let bottomBall = 0;
let topBall = 0;
//important Paddle points
let rightPaddle = 0;
let topPaddle = 0;
let bottomPaddle = 0;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
drawBall();
moveBall();
objectsPoints();
edgeCollision();
drawPaddle();
movePaddle();
paddleCollision();
}
function objectsPoints(){
leftBall = xBall - rBall;
rightBall = xBall + rBall;
bottomBall = yBall + rBall;
topBall = yBall - rBall;
rightPaddle = xPaddle + wPaddle;
topPaddle = yPaddle;
bottomPaddle = yPaddle + hPaddle;
}
function drawBall(){
circle(xBall, yBall, dBall);
}
function moveBall(){
xBall += speedXBall;
yBall += speedYBall;
}
function edgeCollision(){
if (rightBall > width || leftBall < 0){
speedXBall *= -1
}
if (bottomBall > height || topBall < 0){
speedYBall *= -1
}
}
function drawPaddle(){
rect(xPaddle, yPaddle, wPaddle, hPaddle);
}
function movePaddle(){
if(keyIsDown(87)){
yPaddle -= 5;
}
if(keyIsDown(83)){
yPaddle += 5;
}
}
function paddleCollision(){
if (leftBall < rightPaddle && topBall < bottomPaddle && bottomBall > topPaddle){
speedXBall *= -1
}
}
funcionou corretamente colocando essa funcao apos a funcao que movimenta a bola.