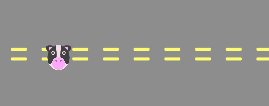
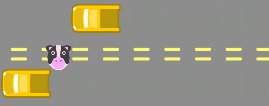
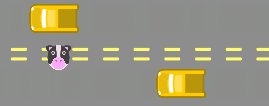
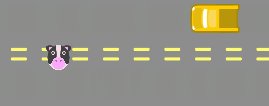
A colisão do ator esta descentralizada, na frente do ator a colisão ocorre longe do mesmo e na parte de trás ela acaba não ocorrendo.
A colisão do ator esta descentralizada, na frente do ator a colisão ocorre longe do mesmo e na parte de trás ela acaba não ocorrendo.
Olá Rodrigo, tudo bem?
Isso normalmente acontece por conta do raio do ator, está registrando a colisão antes do tempo, podemos controlar isso através da função verificaColisao() e alterando o ultimo valor do collideRectCircle(xCarros[i] ... , 15) :
function verificaColisao(){
//collideRectCircle(x1, y1, width1, height1, cx, cy, diameter)
for (let i = 0; i < imagemCarros.length; i++){
colisao = collideRectCircle(xCarros[i], yCarros[i], comprimentoCarro, alturaCarro, xAtor, yAtor, 15) // altere esse último valor
/*========================= restante do código ==================*/Você pode aumentar ou diminuir esse valor, diminuindo por exemplo o raio se torna menor e detecta colisão quando os carros ficarem mais proximo, outro ponto é verificar o tamanho do seu ator e se condiz com o tamanho do raio, contudo, é necessário ter acesso ao seu código para que eu seja mais assertivo sobre como sanar esse erro e te indicar os locais de correção, sendo assim peço que compartilhe o seu projeto para que eu possa te auxiliar.
Para compartilhar o projeto no P5, siga os passos abaixo:
Deixo abaixo um gif que exemplifica o procedimento de compartilhamento do código:
 Caso o primeiro método não funcione como o esperado, fico no aguardo!
Caso o primeiro método não funcione como o esperado, fico no aguardo!
Um grande abraço e até mais!
Então ja tinha diminuído o raio, mas nao resolveu.
Opa Rodrigo, tudo bem?
Peço desculpas pela demora em obter um retorno
Com o link em mão, de fato consigo analisar melhor o erro relatado, o que pode ser feito a fim de assegurar que esse erro aconteça com uma menor sequência, podemos passar outra referência no eixo y, dizendo para a função que verifica a colisão que o raio se posiciona mais abaixo da vaca, como exemplificado no trecho de código mais abaixo:
function colisaoPersona(){
for (let i = 0; i < imagemCarro.length; i = i + 1){
colisao = collideRectCircle(xCarros[i], yCarros[i], largCarro, compCarro, xPersona , yPersona + 15, 12,5) // foi adicionado o valor 15 ao yPersona.
if (colisao){
yPersona = 369
pontos = 0
}
}
}
Como a tela do P5 o topo é igual a 0, devemos aumentar o seu valor para abaixar a referência de contato, ou seja, o valor de yPersona + 15 dentro dos parâmetros do collideRectCircle , que vai resultar em uma maior centralização do raio já que ele se encontra mais acima da cabeça do ator, melhorando o seu game.
Deixo um gif que demonstra o resultado:

OBS: Fique a vontade para aumentar ou diminuir esse valor a fim de melhorar cada vez mais o seu game, abaixar a velocidade dos carros também ajuda, a melhorar a percepção sobre a colisão.
Deixo o link da cópia do seu jogo
Espero ter ajudado, qualquer dúvida estarei à disposição! Bons estudos!
Sucesso
Um grande abraço e até mais!