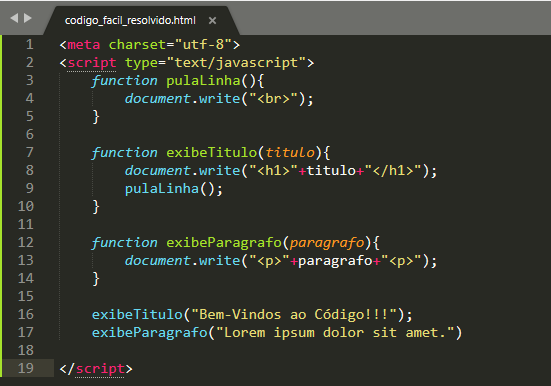
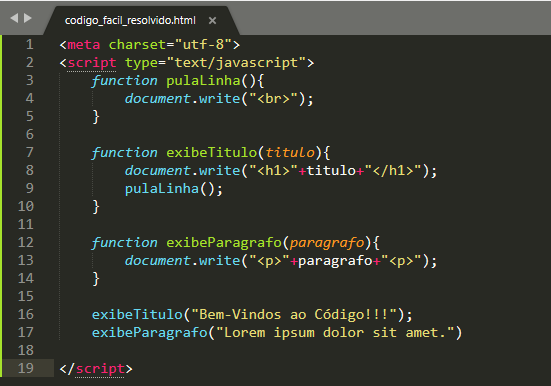
Nessa aula coloquei em prática a execução de um código de fácil entendendimento pra quem não conhece sobre o assunto...

Nessa aula coloquei em prática a execução de um código de fácil entendendimento pra quem não conhece sobre o assunto...

Oi Guilherme, tudo bem?
Peço desculpas pela demora em te responder!
Gostaria de te parabenizar pelo seu código! Seus comandos apresentam clareza, objetividade e boa indentação. Além disso aproveito para te parabenizar sobre o uso das funções para aumentar a legibilidade e compreensão do seu código.
Percebi também que você fez ótimos usos das tags HTML no escopo dos comandos e gostaria de explorar um pouco a funcionalidade que elas trazem para o código.
A tag br, vem sendo utilizada desde o início para indicar que uma linha deve ser pulada, você fez uso das tags h1, que transforma um texto em um título, e p que cria um parágrafo.
O "H" no nome da tag h1 é de Heading, que significa cabeçalho. A sintaxe para uso dessa tag é:
<h1> Insira seu texto aqui </h1>Um exemplo da tag h1 é a aplicação dentro da função exibeTitulo() :
function exibeTitulo(titulo){
document.write("<h1>" + titulo + "</h1>");
pulaLinha();
}Já o p da tag p vem de paragraph, que significa parágrafo. A sintaxe para uso dessa tag é:
<p> Insira seu texto aqui </p>Um exemplo da tag p está na função exibeParagrafo():
function exibeParagrafo(paragrafo){
document.write("<p>" + paragrafo + "</p>");
}É possível perceber que a aplicação no mundo Javascript das tags HTML devem vir entre aspas, e que, diferente da tag br, as tags h1 e p devem ser fechadas para que funcionem adequadamente, pois referem-se a uma parte do texto que queremos evidenciar como cabeçalho ou como parágrafo respectivamente.
Um ouro fato interessante é que ao usar a tag p não precisamos usar a função pulaLinha(), pois ao criar um parágrafo o espaço entre os parágrafos é inserido automaticamente.
Continue se dedicando aos seus estudos e caso tenha dúvidas, estarei à disposição para ajudar.
Grande abraço e bons estudos!