como é que salvo este codigo na pasta. Sei que é como arquivo, mas preciso criar algum pra colar o codigo?
como é que salvo este codigo na pasta. Sei que é como arquivo, mas preciso criar algum pra colar o codigo?
Ao atentar ao forum descobri com o tutdor que: Devo adicionar o arquivo index.html para ser monitoriado, para adicionar, use o comando: git add -A para adicionar todos os arquivos não monitorados, para o monitoramento.
Olá Helder, tudo bem?
Você pode salvar em qualquer editor de texto, pode ser um bloco de notas por exemplo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cursos da Alura</title>
</head>
<body>
<ul>
<li>Vagrant</li>
<li>Docker</li>
<li>Ansible</li>
<li>Integração Continua</li>
</ul>
</body>
</html>
O instrutor utilizou o VS Code, você pode baixá-lo neste link:
Caso for utilizar o VS Code, basta seguir esse passo a passo:
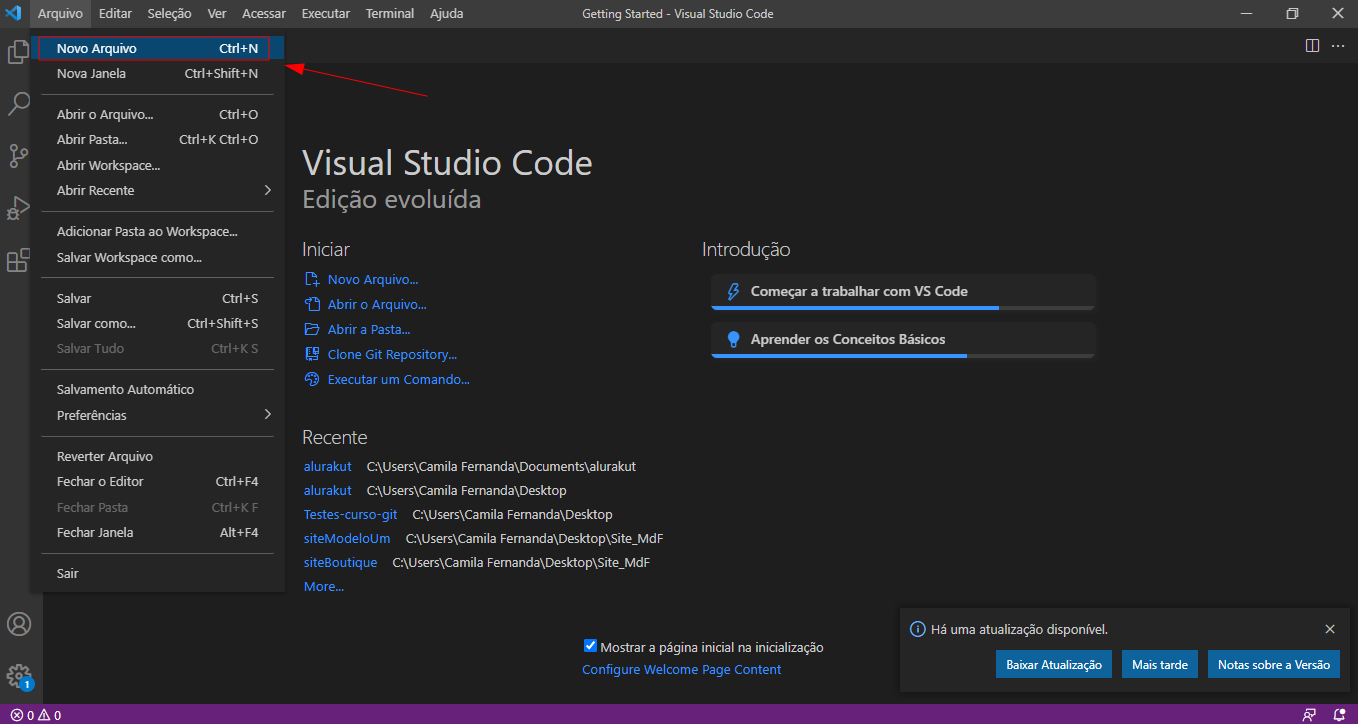
1) Abra o VS Code, selecione a opção Arquivo -> Novo Arquivo:

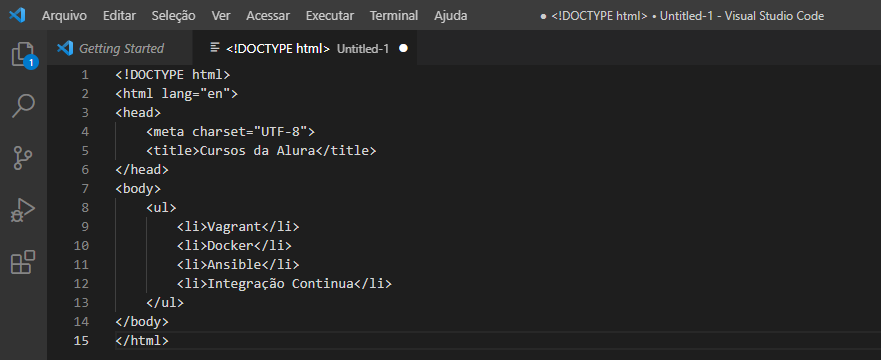
2) Cole o código no novo arquivo:

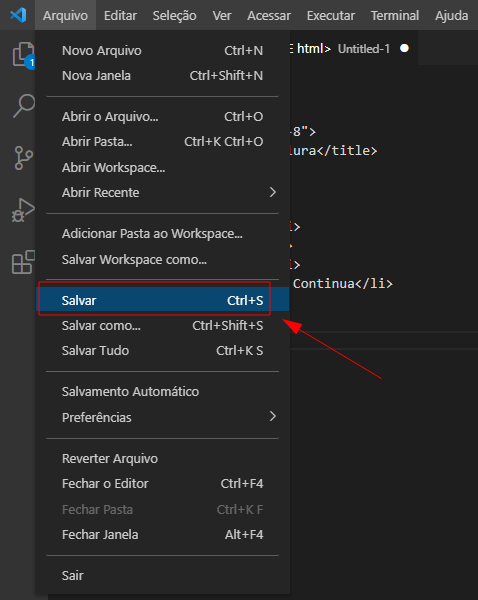
3) Salve o arquivo em Arquivo -> Salvar:

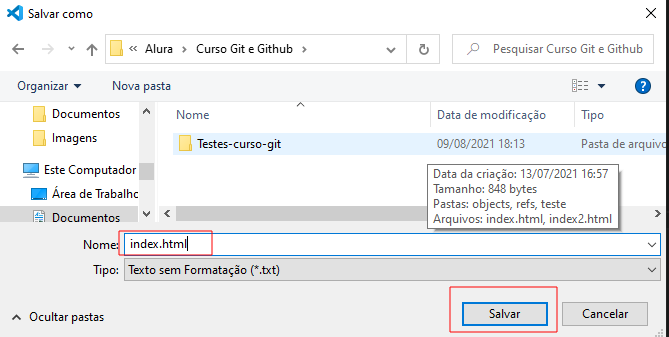
4) Escolha uma pasta e salve o arquivo como: index.html

5) Por fim, você pode conferir que o código fica colorido e com a extensão html:

Agora, sobre adicionar no Git para ser monitorado, você pode utilizar esse comando que você citou mesmo ou:
git add <nome do arquivo>, como foi mostrado no curso:git add index.htmlgit add .git add -ALembrando que antes de adicionar os arquivos ao Git, é preciso navegar até a pasta em que se encontra o arquivo pelo GitBash ou terminal com o comando cd.
Espero que tenha ajudado e qualquer coisa, estamos à disposição!
Bons estudos! 😄