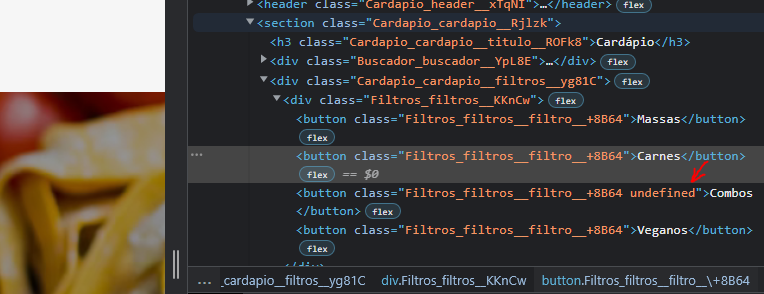
Eu não estou encontrando a diferença em relação ao código do instrutor, mas no meu a classe adicionada está dando undefined.
import styles from './Cardapio.module.scss';
import { ReactComponent as Logo } from "assets/logo.svg";
import Buscador from './Buscador';
import { useState } from 'react';
import Filtros from './Filtros';
export default function Cardapio() {
const [busca, setBusca] = useState("");
const [filtro, setFiltro] = useState<number | null>(null)
return (
<main>
<nav className={styles.menu}>
<Logo />
</nav>
<header className={styles.header}>
<div className={styles.header__text}>A casa do código e da massa
</div>
</header>
<section className={styles.cardapio}>
<h3 className={styles.cardapio__titulo}>Cardápio</h3>
<Buscador
busca={busca}
setBusca={setBusca}
/>
<div className={styles.cardapio__filtros}>
<Filtros
filtro={filtro}
setFiltro={setFiltro}
/>
</div>
</section>
</main>
)
}import React from 'react';
import filtros from './filtros.json';
import styles from './Filtros.module.scss';
import classNames from 'classnames';
type IOpcao = typeof filtros[0];
interface Props {
filtro: number | null
setFiltro: React.Dispatch<React.SetStateAction<number | null>>
}
export default function Filtros({ filtro, setFiltro }: Props) {
function selecionarFiltro(opcao: IOpcao) {
if(filtro === opcao.id) return setFiltro(null);
return setFiltro(opcao.id);
}
return(
<div className={styles.filtros}>
{filtros.map((opcao) => (
<button
className={classNames({
[styles.filtros__filtro]: true,
[styles['filtos__filtro--ativo']]: filtro === opcao.id
})}
key={opcao.id}
onClick={() => selecionarFiltro(opcao)}
>
{opcao.label}
</button>
))}
</div>
)
}