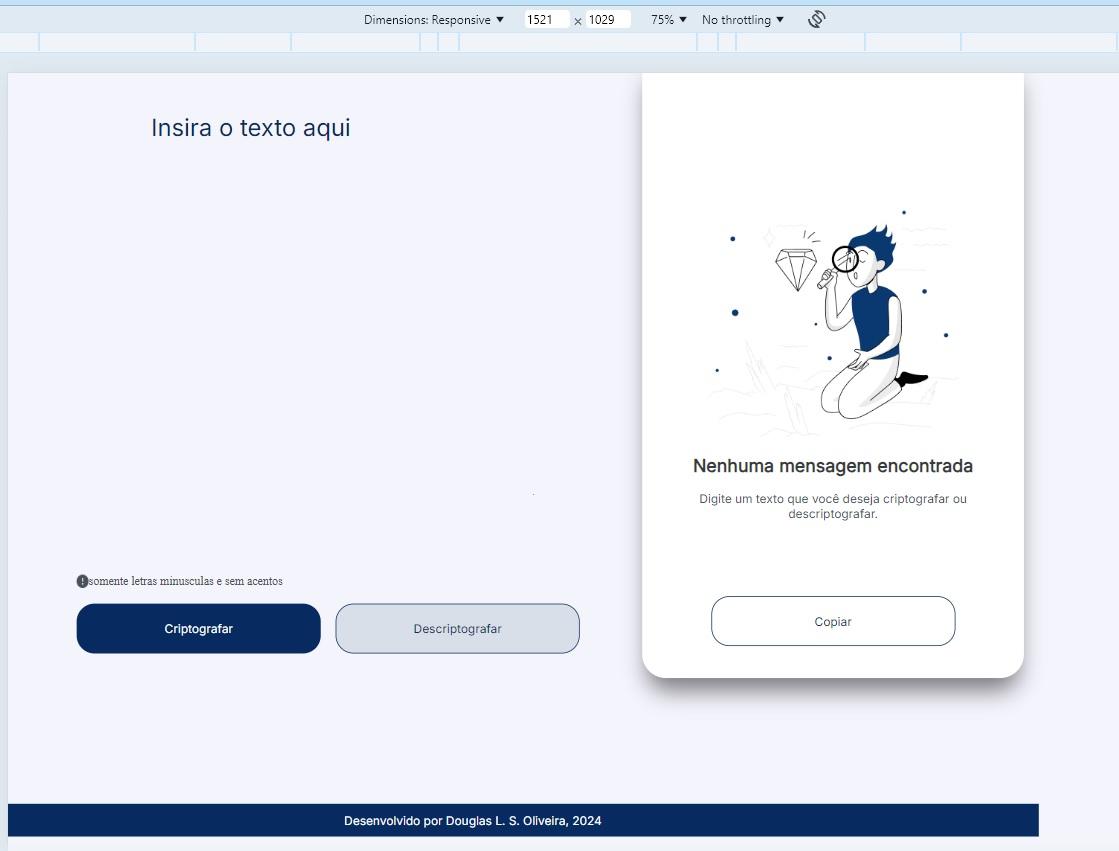
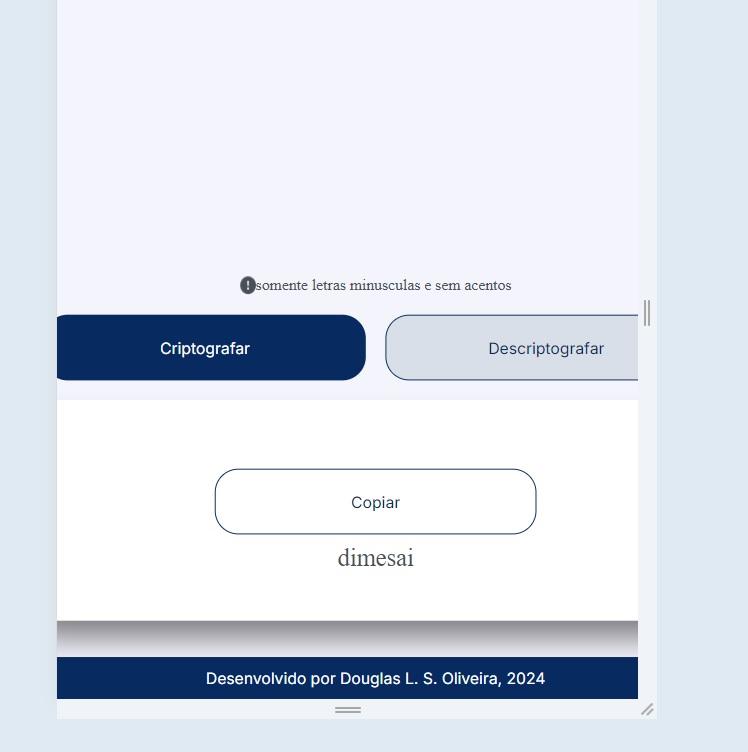
Estou com um problema em configurar a posição do layout após ativar as midias query em telas menores


:root {
--cor-primaria: #f4f4fc;
--cor-secundaria: #072B61;
--cor-terciaria: #ffffff;
--cor-hover: #272727;
--fonte-primaria: 'Inter', sans-serif;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
width: 100%;
height: 70px;
}
.logo {
width: 100px;
height: 50px;
padding-top: 20px;
padding-left: 40px;
}
body {
background-color: var(--cor-primaria);
}
main {
display: flex;
justify-content: space-between;
height: 100vh;
width: 100%;
align-items: flex-start;
padding: 20px;
}
.section__1 {
width: 70%;
margin: 80px 80px 72px 208px;
display: flex;
justify-content: space-between;
flex-direction: column;
gap: 1px;
}
.conteudo__texto {
width: 680px;
height: 600px;
padding-left: 100px;
position: relative;
}
.area__texto {
height: 50vh;
border: none;
background-color: var(--cor-primaria);
cursor: pointer;
color: var(--cor-secundaria);
font-size: 32px;
font-weight: 400;
font-family: var(--fonte-primaria);
width: 50vh;
}
.area__texto::placeholder {
color: var(--cor-secundaria);
}
.alerta {
display: flex;
color: #495057;
margin-top: 20px;
}
.botoes__section__1 {
display: flex;
gap: 20px;
margin-top: 20px;
}
.botao__criptografar, .botao__descriptografar, .botao__copiar {
width: 328px;
height: 67px;
border-radius: 24px;
font-size: 16px;
font-weight: 400;
font-family: var(--fonte-primaria);
cursor: pointer;
}
.botao__criptografar {
background-color: var(--cor-secundaria);
color: white;
border: none;
}
.botao__descriptografar {
background-color: #D8DFE8;
color: var(--cor-secundaria);
border: 1px solid var(--cor-secundaria);
}
.section__2 {
width: 70%;
padding: 20px;
height: 840px;
padding: 20px;
background-color: var(--cor-terciaria);
border-radius: 32px;
box-shadow: 0px 24px 32px -8px rgba(0, 0, 0, 0.50);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.section__2__paragrafo {
text-align: center;
margin-top: 20px;
}
.section__2__paragrafo h2 {
font-size: 24px;
font-weight: 700;
font-family: var(--fonte-primaria);
color: #343A40;
}
.section__2__paragrafo p {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 16px;
color: #495057;
padding-top: 20px;
}
.section__2__botao {
display: flex;
justify-content: center;
width: 100%;
align-items: flex-end;
margin-top: auto;
position: absolute;
top: 800px;
}
.botao__copiar {
background-color: var(--cor-terciaria);
color: var(--cor-secundaria);
border: 1px solid var(--cor-secundaria);
margin-top: 20px;
}
.section__2__resultado {
width: auto;
height: inherit;
text-align: center;
position: absolute;
}
.texto__resultado{
width: 100%;
height: 700px;
padding-top: 80px;
}
.section__2__resultado p {
color: #495057;
font-size: 25px;
}
.rodape{
color: var(--cor-terciaria);
background-color: var(--cor-secundaria);
padding: 12px;
text-align: center;
font-family: var(--fonte-primaria);
}
.ocultar{
display: none;
}
@media (max-width: 1200px) {
main {
flex-direction: column;
align-items: center;
}
.section__1 {
width: 70%;
height: auto;
margin: 0;
padding: 0;
align-items: center;
}
.section__2 {
width: 100%;
height: fit-content;
padding-top: 50px;
margin: 20px 0;
position: relative;
flex-direction: column;
}
.section__2__imagem {
display: none;
}
.section__2__botao {
display: flex;
justify-content: center;
position: unset;
margin-top: 20px;
}
.botao__copiar {
display: flex;
margin-top: 0;
}
.texto__resultado{
width: fit-content;
height: fit-content;
padding: 10px;
margin-bottom: 20px;
}
.section__2__resultado {
position: inherit;
}
}



