Oi, Pedro!
Eu também notei que o resultado final do projeto desenvolvido estava diferente do que foi proposto no Figma.
A solução que encontrei foi:
- Alterar o tamanho das imagens (width: 155%)
- Criar uma ID para cada uma delas (id="swiper__imagem-um"...).
Dessa forma, eu consegui ajustar a margem para que elas ficassem afastadas umas das outras.
.swiper-slide img {
width: 155%;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.16);
}
#swiper__imagem-dois,
#swiper__imagem-tres,
#swiper__imagem-quatro,
#swiper__imagem-cinco,
#swiper__imagem-seis {
margin-left: 80px;
}
#swiper__imagem-um {
margin-left: 1em;
}
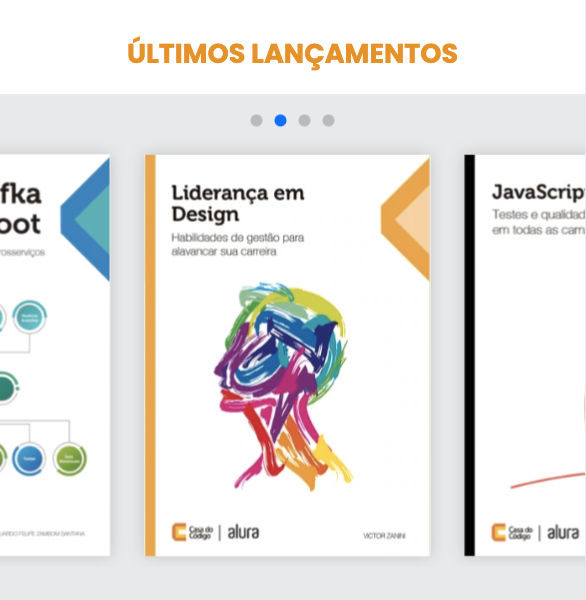
E o resultado final ficou assim:

Se foi uma "gambiarra" ou não, ainda não sei te dizer... Mas tentei fazer o mais parecido possível com o Figma, afinal esse era o objetivo da aula, né?!
Espero que ajude!
 Isso é deliberado? Vamos refazer depois em outro momento do curso?
Isso é deliberado? Vamos refazer depois em outro momento do curso?