Olá Túlio, tudo bem? Espero que sim!
Para resolvermos a sua questão, podemos reutilizar as imagens dos outros 3 carros, além das que já foram feitas por você que estão invertidas, dessa forma evitamos a ilusão dos carros estarem em ré.
No arquivo imagens.js,todos os novos carros devem ser carregados préviamente na function preload() corretamente como exemplificado a abaixo:
//imagens e sons
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro1;
let imagemCarro2;
let imagemCarro3;
let imagemCarro4;
let imagemCarro5;
let imagemCarro6;
let somTrilha;
let somDaColisao;
let somDoPonto;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png");
imagemDoAtor = loadImage("imagens/ator-1.png");
imagemCarro1 = loadImage("imagens/carro-1.png");
imagemCarro2 = loadImage("imagens/carro-2.png");
imagemCarro3 = loadImage("imagens/carro-3.png");
imagemCarro4 = loadImage("imagens/carro-2.1.png");
imagemCarro5 = loadImage("imagens/carro-3.1.png");
imagemCarro6 = loadImage("imagens/carro-1.1.png");
imagemCarros = [imagemCarro1,imagemCarro2,imagemCarro3]; // Carros antigos
imagemCarros2 = [imagemCarro4,imagemCarro5,imagemCarro6] // Carros novos
somTrilha = loadSound("sons/trilha.mp3");
somDaColisao = loadSound("sons/colidiu.mp3");
somDoPonto = loadSound("sons/pontos.wav");
}
Podemos usar como base o mesmo código, porém alterando os valores para que os carros fiquem na posição correta. Dessa forma, como é apresentado no código abaixo:
//valor x dos carros
let xCarros = [600, 600, 600];
let xCarros2 = [-100, -100, -100]
//Valor y dos carros
let yCarros = [40, 96, 150];
let yCarros2 = [210, 262, 318];
//velocidade dos carros
let velocidadeCarros = [4, 3, 5];
let velocidadeCarros2 = [3.6, 4.5, 3.4];
// valores padrões do para todos os carros
let comprimentoCarro = 50;
let alturaCarro = 40;
Uma observação,todas as variáveis que tem o final 2 são referentes aos outros 3 carros que ficam na parte inferior da pista.
Logo depois podemos alterar a função responsável por mostrar os carros.
function mostraCarro(){
for (let i = 0; i < imagemCarros.length; i += 1){
image(imagemCarros[i], xCarros[i], yCarros[i], comprimentoCarro, alturaCarro);
}
for (let i = 0; i < imagemCarros2.length; i += 1){
image(imagemCarros2[i], xCarros2[i], yCarros2[i], comprimentoCarro, alturaCarro);
}
}
Observe que foi criado outro for para percorrer os arrays, tanto do x e do y da segunda lista de carros.
Depois é muito importante fazer com que os carros voltem à posição inicial, se tornando um loop, certo?
Portanto:
function voltaPosicaoInicialDoCarro(){
for (let i = 0; i < imagemCarros.length; i += 1){
if (passouTodaATela(xCarros[i])){
xCarros[i] = 600;
}
}
}
function voltaPosicaoInicialDoCarro2(){
for (let i = 0; i < imagemCarros2.length; i += 1){
if (passouTodaATela2(xCarros2[i])){
xCarros2[i] = -100;
}
}
}
Como a segunda lista de carros partem de um ponto diferente, devemos elaborar outra função semelhante em que os carros vão em uma direção contrária e ao chegar ao fim da tela retorna ao ponto inicial.
function passouTodaATela(xCarro){
return xCarro < - 50;
}
function passouTodaATela2(xCarro2){
return xCarro2 > 550;
}
Outro ponto muito importante é que cada nova função criada, deve ser chamada na function draw() no arquivo sketch.js
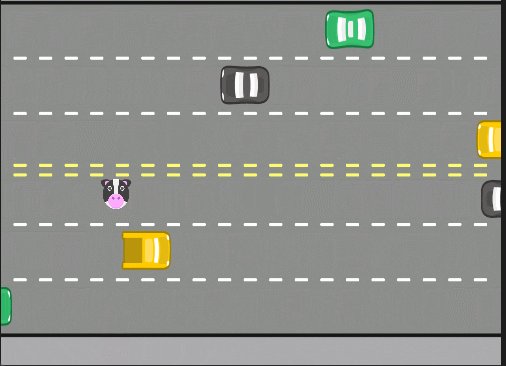
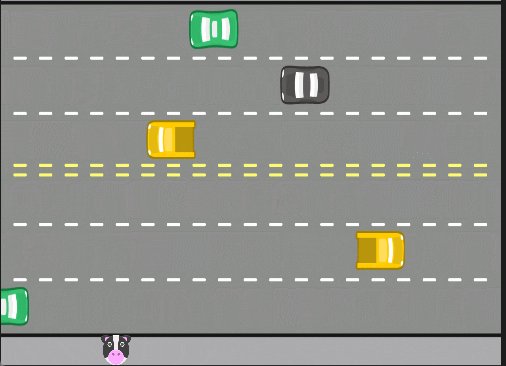
Resultado:

Por fim deixo o link do projeto, para você ter como base:
Espero ter ajudado.
Caso tenha dúvidas, fico à disposição.
Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!