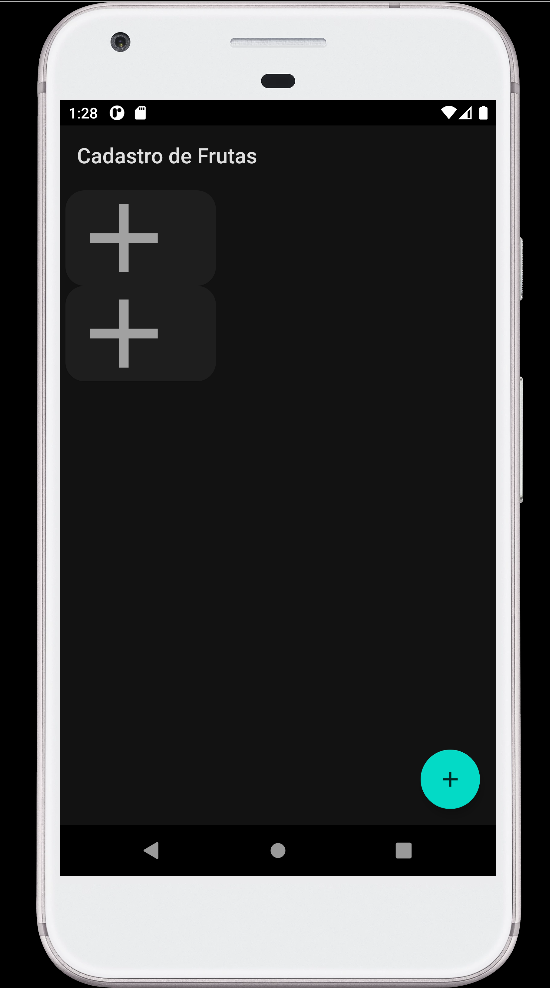
Boa noite pessoal, tudo bem ? Alguem me ajuda com uma dúvida por favor ? Meu cardView não preenche a tela toda e também não pula "linha" de um card para outro. Fica da seguinte forma :
*código: *
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
app:cardCornerRadius="18dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/nome_cesta"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:fontFamily="@font/montaga"
android:maxLines="1"
android:text="Cadastro de Cesta"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/imagem"
app:layout_constraintTop_toTopOf="@id/imagem" />
<TextView
android:id="@+id/nome_frutas"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:fontFamily="@font/montaga"
android:maxLines="1"
android:text="Fruta"
app:layout_constraintEnd_toEndOf="@id/nome_cesta"
app:layout_constraintStart_toStartOf="@id/nome_cesta"
app:layout_constraintTop_toBottomOf="@+id/nome_cesta" />
<TextView
android:id="@+id/valorfruta"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:fontFamily="@font/montaga"
android:maxLines="1"
android:text="Valor"
android:textColor="@android:color/holo_green_dark"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/nome_cesta"
app:layout_constraintStart_toStartOf="@+id/nome_frutas"
app:layout_constraintTop_toBottomOf="@+id/nome_frutas" />
<ImageView
android:id="@+id/imagem"
android:layout_width="110dp"
android:layout_height="90dp"
android:scaleType="centerCrop"
android:src="@drawable/ic_baseline_add_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>