O código do cabeçalho poderia ser simplificado desta forma ou no futuro a classe (container__imagem) vai se fazer necessária? Digo isto por que como aplicamos "display: flex;" na classe ".cabecalho" dá pra organizar com o seguinte código a seguir, caso eu esteja errado e alguém puder me corrigir agradeço.
Estou fazendo conforme a Monica ensina, mas criei uma nova "branch" pra deixar este código salvo caso ele possa ser aplicado sem atrapalhar o projeto.
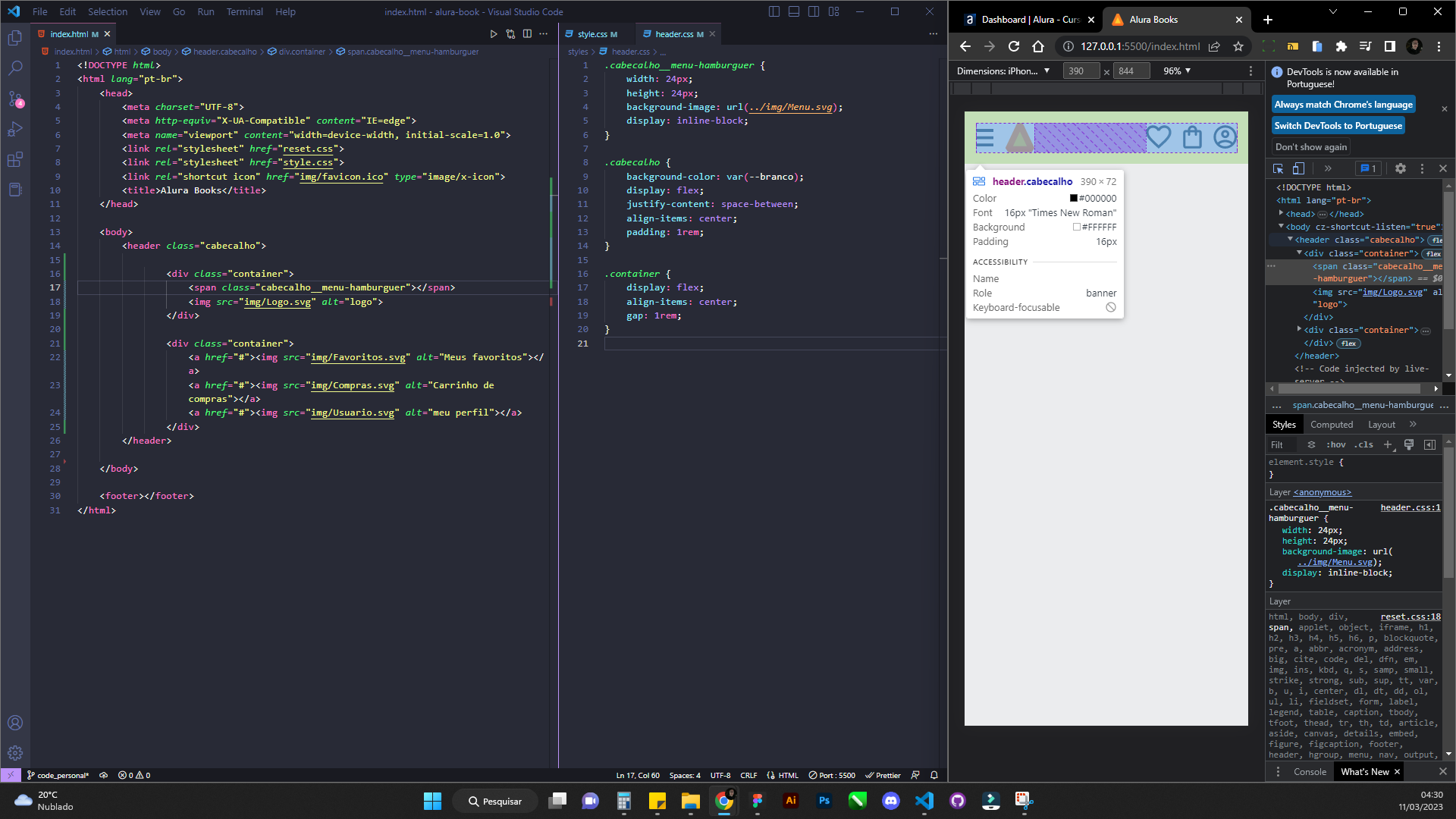
Segue o Print e o código do CSS:

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<title>Alura Books</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer"></span>
<img src="img/Logo.svg" alt="logo">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras"></a>
<a href="#"><img src="img/Usuario.svg" alt="meu perfil"></a>
</div>
</header>
</body>
<footer></footer>
</html>.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu.svg);
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem;
}
.container {
display: flex;
align-items: center;
gap: 1rem;
}


