
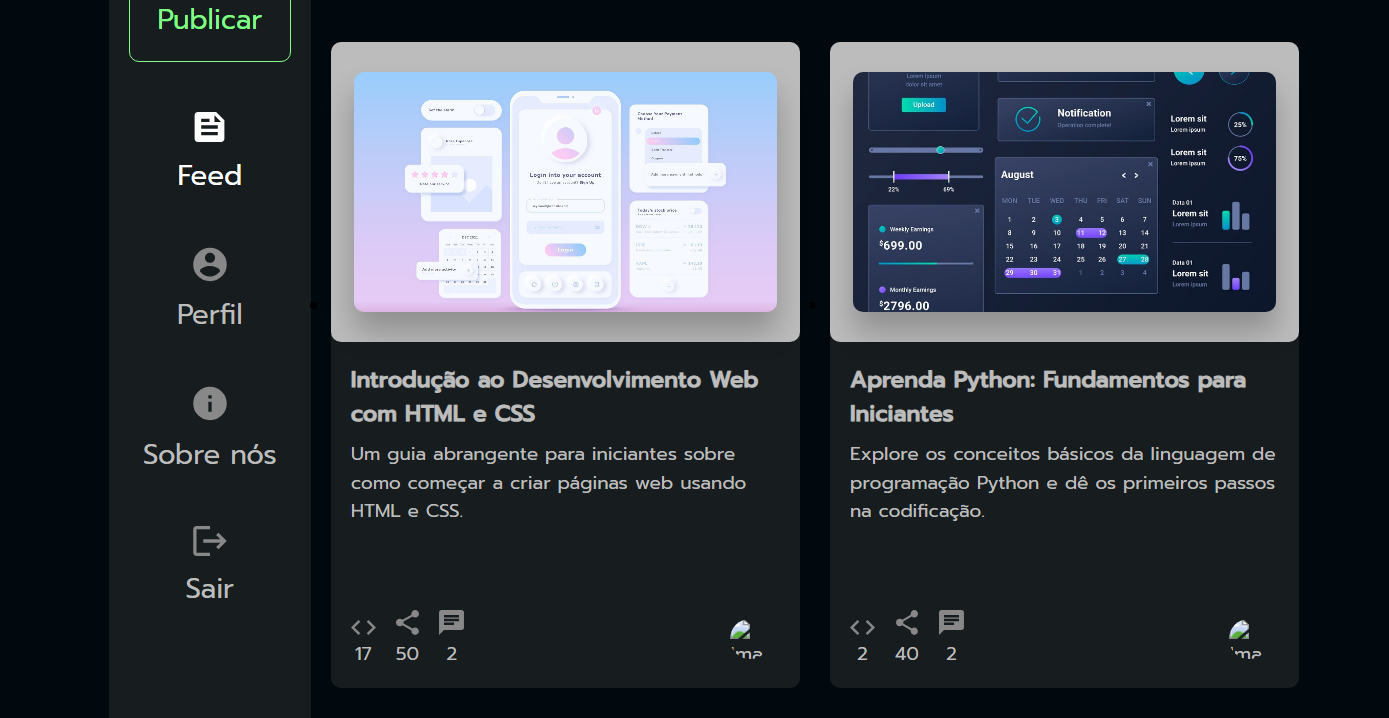
Código no arquivo index.jsx:
import Code from "./assets/code.svg";
import Share from "./assets/share.svg";
import Chat from "./assets/chat.svg";
import "./styles.css";
export default function Cards({
id,
imagemUrl,
titulo,
resumo,
linhasDeCodigo,
compartilhamentos,
comentarios,
usuario,
}) {
return (
<article className="cards">
<div className="cards__imagem">
<img src={imagemUrl} alt="Imagem do post" />
</div>
<div className="cards__conteudo">
<div className="conteudo__texto">
<h3>{titulo}</h3>
<p>{resumo}</p>
</div>
<div className="conteudo__rodape">
<ul>
<li>
<img src={Code} alt="códigos" />
{linhasDeCodigo}
</li>
<li>
<img src={Share} alt="compartilhamentos" />
{compartilhamentos}
</li>
<li>
<img src={Chat} alt="comentários" />
{comentarios}
</li>
</ul>
<div className="rodape__usuario">
<img src={usuario ? usuario.imagem : ""} alt="Imagem do usuário" />
<a className="usuario__link" href="#">
{usuario ? usuario.nome : ""}
</a>
</div>
</div>
</div>
</article>
);
}



