Cadastrar Artista botão "foto de perfil" abre normal para procurar a imagem


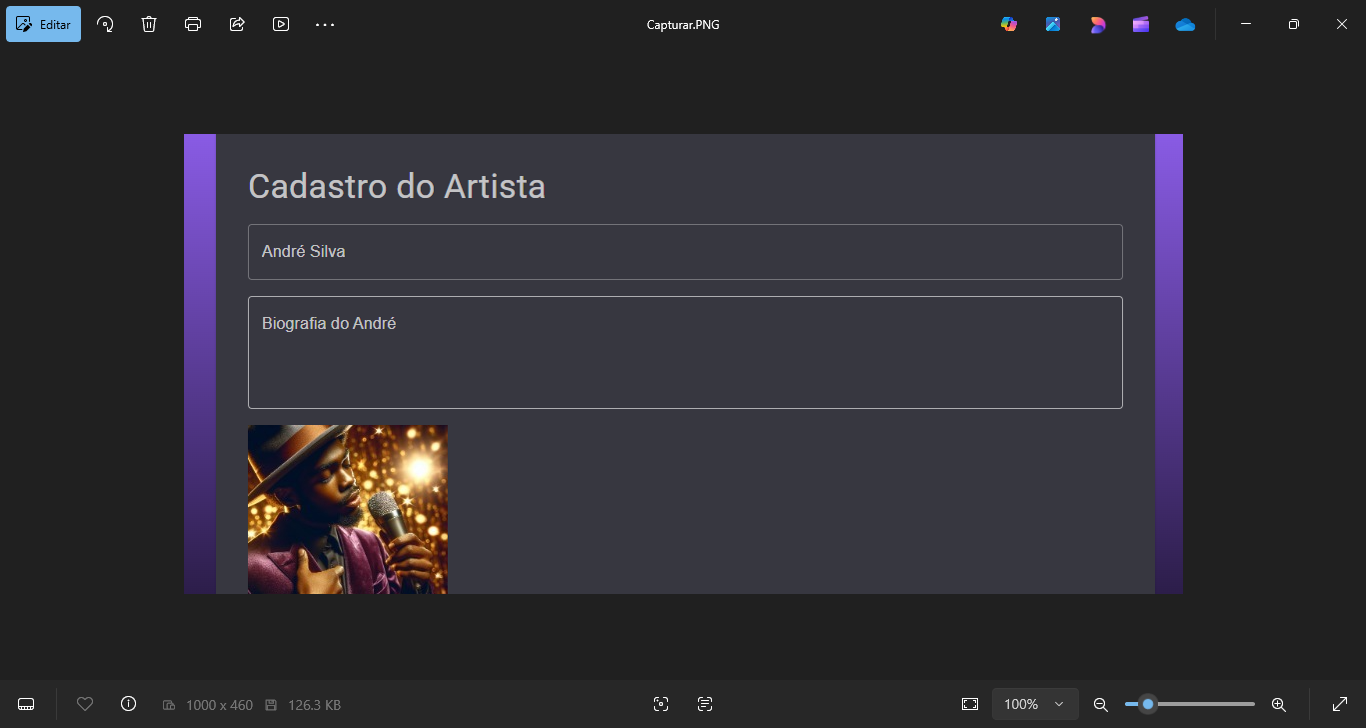
Carrega a imagem normalmente mas logo em seguida fecha todo o projeto
Program API
app.UseCors(options => { options.AllowAnyOrigin() .AllowAnyMethod() .AllowAnyHeader();
});
app.UseStaticFiles();
@page "/CadastrarArtista" @inject ArtistasAPI artistasAPI @inject NavigationManager navigationManager
<MudText Class="mt-8" Typo="Typo.h4">Cadastro do Artista</MudText>
<MudForm>
<MudTextField Class="mt-4" T="string" Placeholder="Nome do Artista"
Variant="Variant.Outlined"
@bind-Value="nome"
Required="true"
RequiredError="Campo obrigatório." />
<MudTextField Class="mt-4" T="string" Placeholder="Biografia do artista"
Variant="Variant.Outlined"
@bind-Value="biografia"
Lines="4"
Required="true"
RequiredError="Campo obrigatório." />
<MudImage Class="mt-4" src="@fileImage" />
<MudFileUpload T="IBrowserFile" Accept=".jpeg" FilesChanged="UploadFile">
<ButtonTemplate>
<MudButton HtmlTag="label"
Variant="Variant.Filled"
Color="Color.Primary"
StartIcon="@Icons.Material.Filled.PhotoCamera"
for="@context">
Foto de Perfil
</MudButton>
</ButtonTemplate>
</MudFileUpload>
<div class="d-flex align-center justify-space-between mt-4">
<MudButton Variant="Variant.Filled"
@onclick="Cadastrar"
Color="Color.Primary"
Class="ml-auto">
Cadastrar
</MudButton>
</div>
</MudForm>
@code { private string? nome; private string? biografia;
private string? fileImage;
private string? fotoPerfil;
private async Task Cadastrar()
{
var request = new ArtistaRequest(nome!, biografia!, fotoPerfil);
await artistasAPI.AddArtistaAsync(request);
navigationManager.NavigateTo("/Artistas");
}
private async Task UploadFile(IBrowserFile file)
{
long maxFileSize = 1024 * 1024 * 15;
var format = "image/jpeg";
var resizedImage = await file.RequestImageFileAsync(format, 200, 200);
using var fileStream = resizedImage.OpenReadStream();
using var memoryStream = new MemoryStream();
await fileStream.CopyToAsync(memoryStream);
var imageUpload = Convert.ToBase64String(memoryStream.ToArray());
fileImage = $"data:{format};base64,{imageUpload}";
fotoPerfil = imageUpload;
}
}
Card Artista
@Artista!.Nome @Artista!.Bio Detalhes@code {
[Parameter]
public ArtistaResponse? Artista { get; set; }
public string? Imagem { get; set; }
protected override void OnInitialized()
{
Imagem = Artista!.FotoPerfil!.Contains("Foto") ? $"https://localhost:7089/{Artista!.FotoPerfil}" : "images/cardArtista.png";
}
}

