Oi, Angela!
Vamos lá:
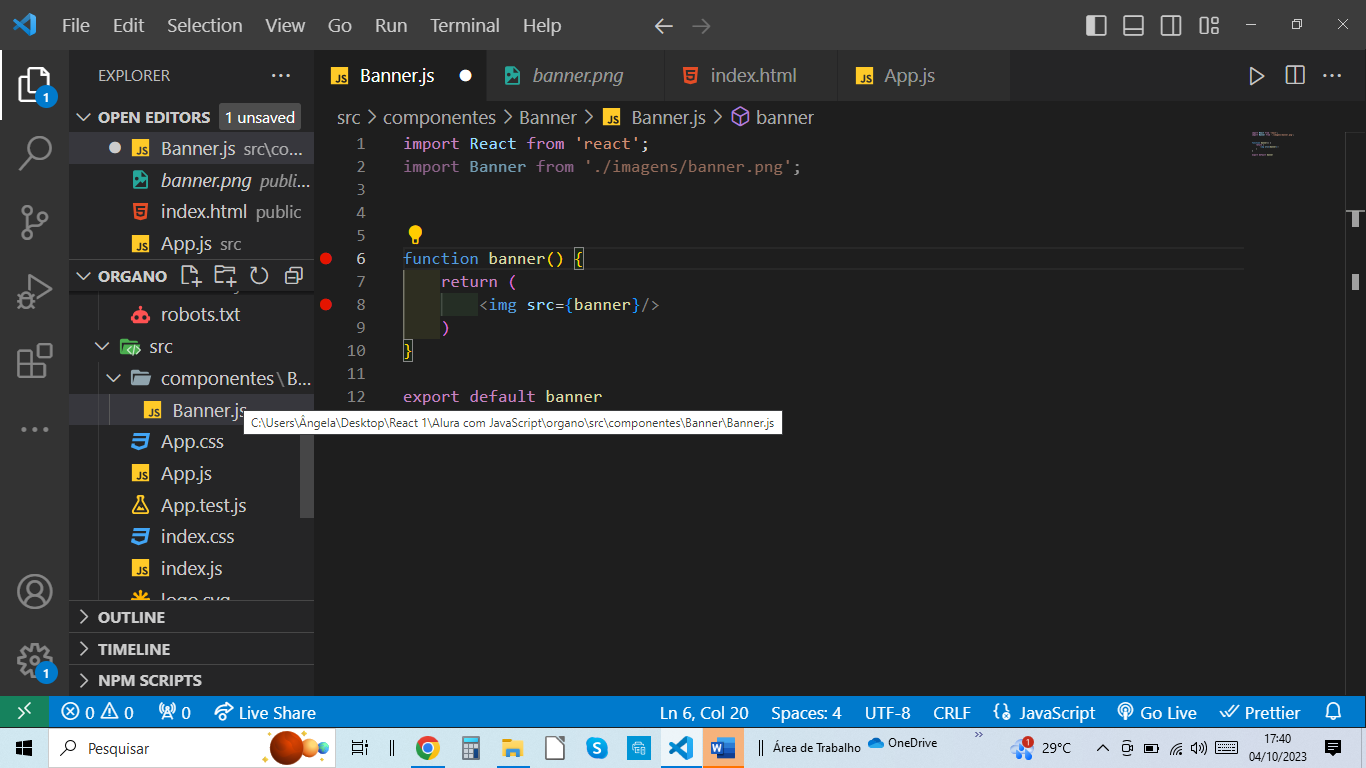
import React from 'react';
import Banner from './imagens/banner.png'; // Aqui, você está importando a imagem que será utilizada no componente, tudo correto até o momento.
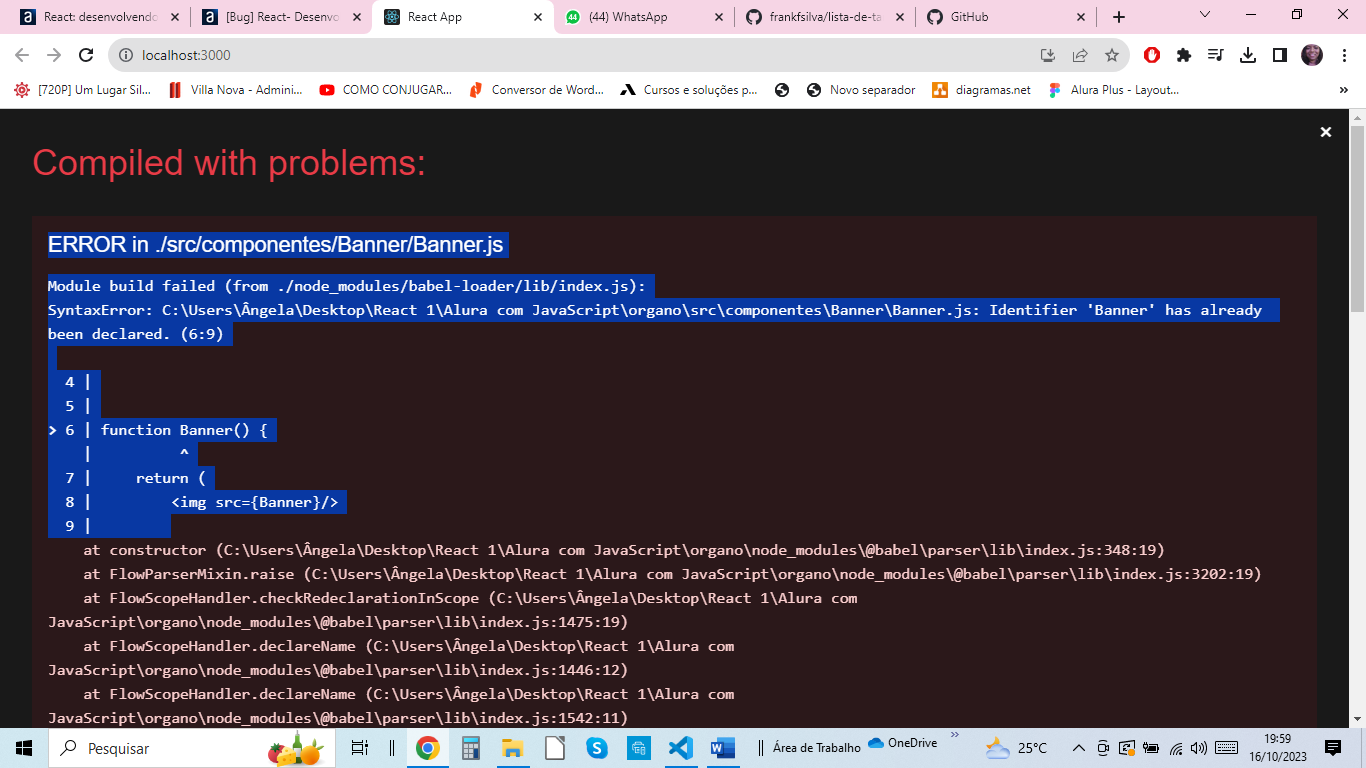
// Agora, aqui temos um conflito de nomes. A função do componente e a imagem importada estão ambos nomeados como "Banner".
// Isso gera uma ambiguidade no código, porque o JavaScript não conseguirá discernir quando estamos nos referindo à imagem ou à função.
function Banner() {
return (
// Aqui, por exemplo, ao tentarmos utilizar "Banner" como valor do atributo "src", o conflito de nomes impede que o JavaScript
// entenda que estamos nos referindo à imagem importada, e não à função do componente.
<img src={Banner}/>
)
}
export default Banner // Aqui, o objetivo é exportar a função do componente, o que está correto, mas o problema dos nomes duplicados precisa ser resolvido primeiro.
Para resolver esse problema, uma boa prática é manter os nomes de variáveis, funções e componentes distintos e claros. Neste caso, poderíamos simplesmente alterar o nome da imagem importada para algo diferente do nome da função do componente. Vamos corrigir isso:
import React from 'react';
// Alteramos o nome da imagem importada para "banner" (em minúsculas) para diferenciá-la claramente da função do componente.
import banner from './imagens/banner.png';
// Agora, a função do componente mantém seu nome original, "Banner", o que está perfeitamente adequado.
function Banner() {
return (
// Com a mudança do nome da imagem importada para "banner", fica claro agora que estamos nos referindo à imagem neste ponto.
<img src={banner}/>
)
}
export default Banner // Continuamos exportando a função do componente normalmente, e agora, sem confusões de nomenclatura.
Repare como a simples mudança de "Banner" para "banner" na imagem importada esclarece o código. Agora, cada referência tem um propósito distinto e claro, facilitando a leitura e o entendimento do código. Isso é crucial em ambientes de desenvolvimento, onde a clareza e a manutenção do código são fundamentais.