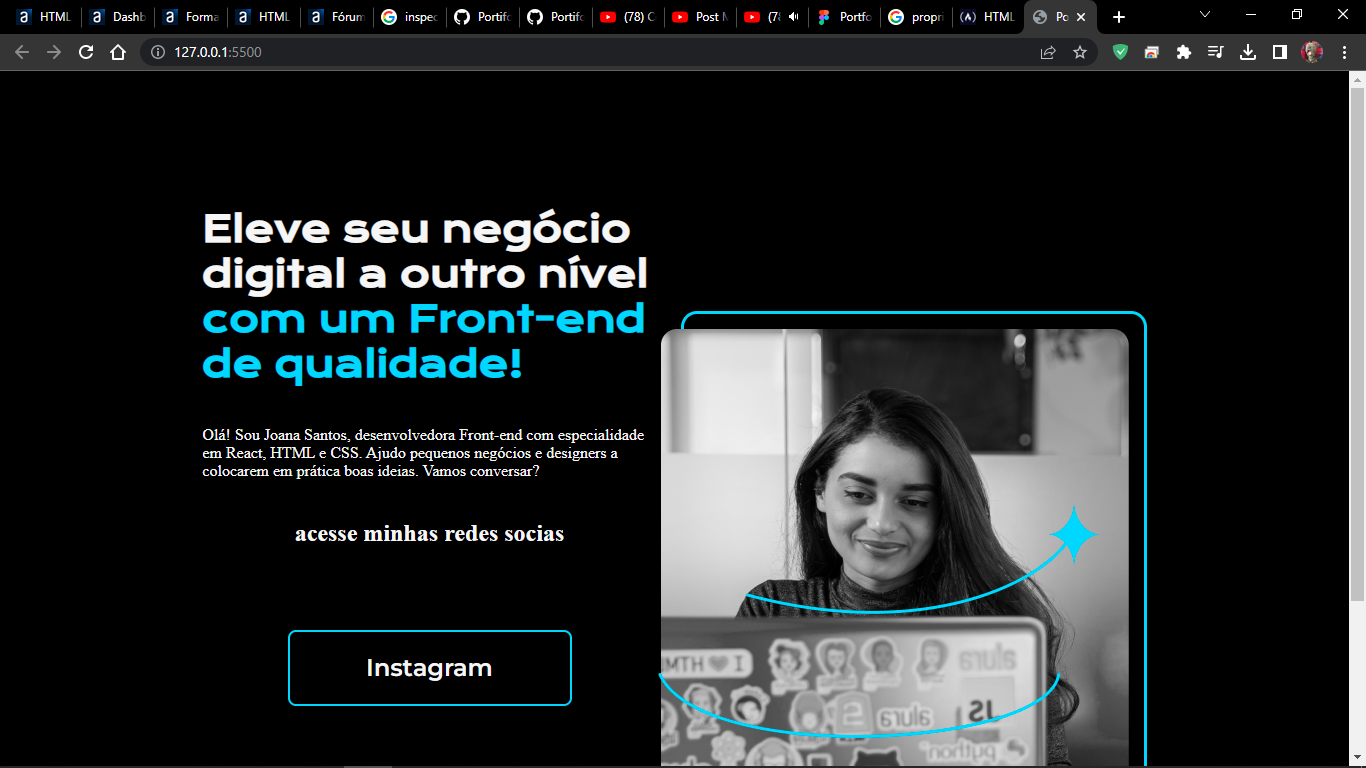
segui exatamente as instruções do professor, porém qnd aplico a propriedade "height: 100vh; " ela não funciona como deveria, o "body" não ocupa uma pequena parte de cima da página e os itens da página estão gigantes! . segue o trecho do código:
. segue o trecho do código:
*{ margin:0; padding:0;}
body { height: 100vh; box-sizing: border-box; background: black; color: #F6F6F6; }




