[code] HTML5 DA PAGINA 1
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apresentação</title>
<link rel="stylesheet" href="./styles/mystyle.css">
</head>
<body>
<header class="header">
<nav class="header__navbar">
<a class="header__navbar__links" href="presentation.html">Apresentação</a>
<a class="header__navbar__links" href="history.html"> Minha História</a>
<a class="header__navbar__links" href="curriculum.html"> Currículo</a>
</nav>
</header>
<main class="about">
<section class="about__content">
<h1 class="about__content__title"> Olá! Me chamo <strong class="title">Débora Silva Oliveira</strong>. Fico feliz que você tenha se interessado em saber um pouco mais sobre mim</h1>
<p class="about__content__text"> <strong>Curiosa, criativa, esforçada e especialmente interessada na área de tecnologia.</strong> Busco oportunidade de ingresso no mercado de trabalho como desenvolvedora de<strong class="title"> Front-end ou Analista Testes</strong>. Adoro trabalhar em equipe, viver novas experiências e aprender coisas novas. Atualmente, dei uma pausa na graduação em Psicologia para me dedicar exclusivamente aos estudos e carreira na área de Análise e Desenvolvimento de sistemas.</p>
<div class="about__links">
<h2 class="about__links__subtitle"> Para entrar em contato, acesse os links abaixo:</h2>
<a class="about__links__style" href="https://www.instagram.com/_deboraso" img src="./assets/instagram.png"> Instagram</a>
<a class="about__links__style" href="https://github.com/deboraso1" img src="./assets/github.png"> GitHub</a>
<a class="about__links__style" href="https://www.linkedin.com/in/d%C3%A9bora-silva-oliveira-050927268/" img src="./assets/linkedin.png"> Linkedin </a>
<a class="about__links__style" href=" https://wa.me/+55083988113242" img src="./assets/whatsapp_ico (1)_32x32.png" > WhatsApp</a>
</div>
</section>
<img class="about__image" src="./assets/Imagem.png" alt="me">
</main>
<footer class="footer">
<p> Desenvolvido por Débora Silva Oliveira - <strong em> 2023</strong> </em></p>
</footer>
</body>
</html>
 Então, repetindo todos os processos do curso de HTML E CSS, tive alguns problemas e resolvi condensar em um só tópico para que as respostas ficassem mais fáceis de encontarar. Também vou colocar os códigos em respostas separadas aqui no fórum devido ao limite de caracteres.
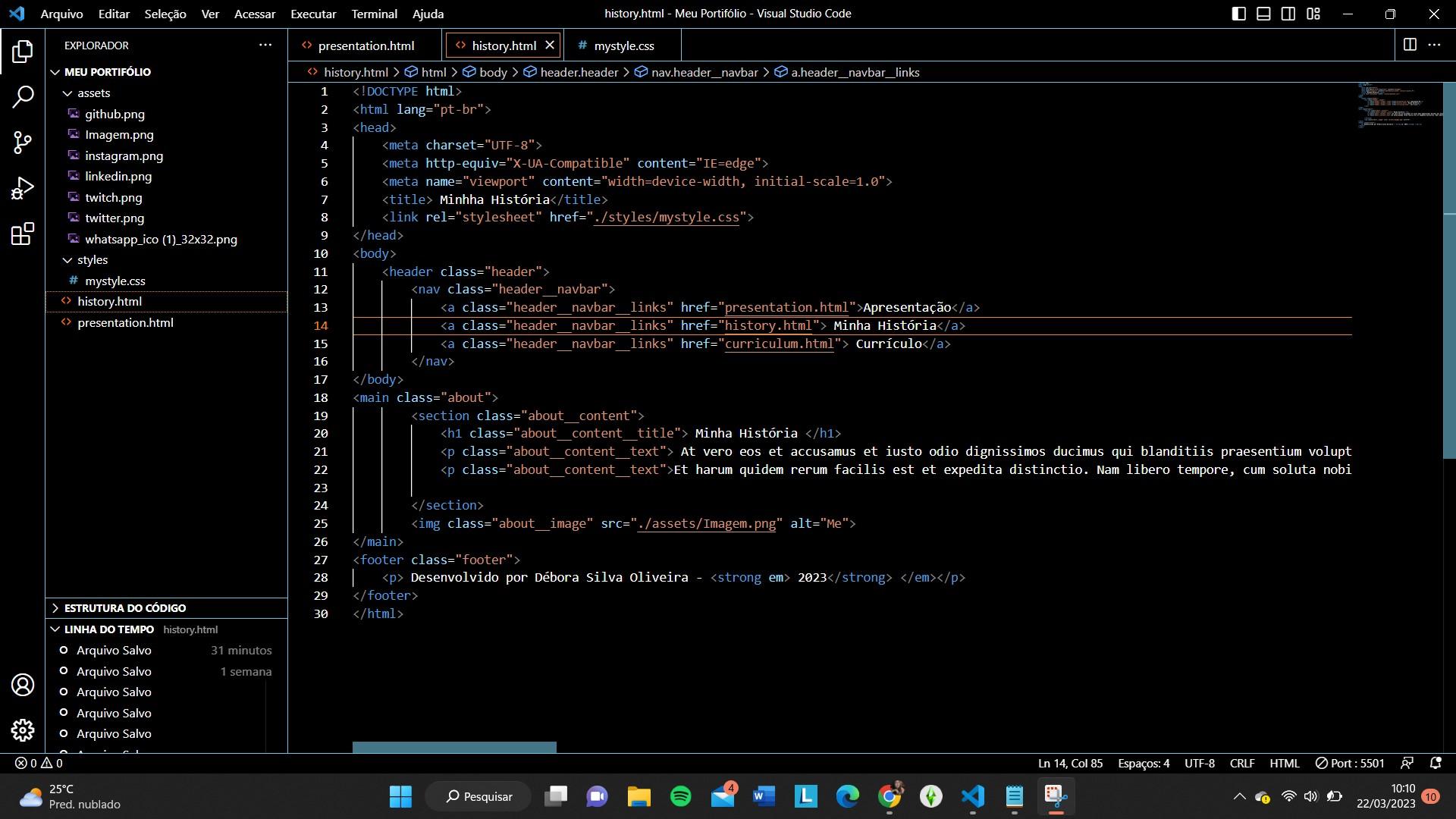
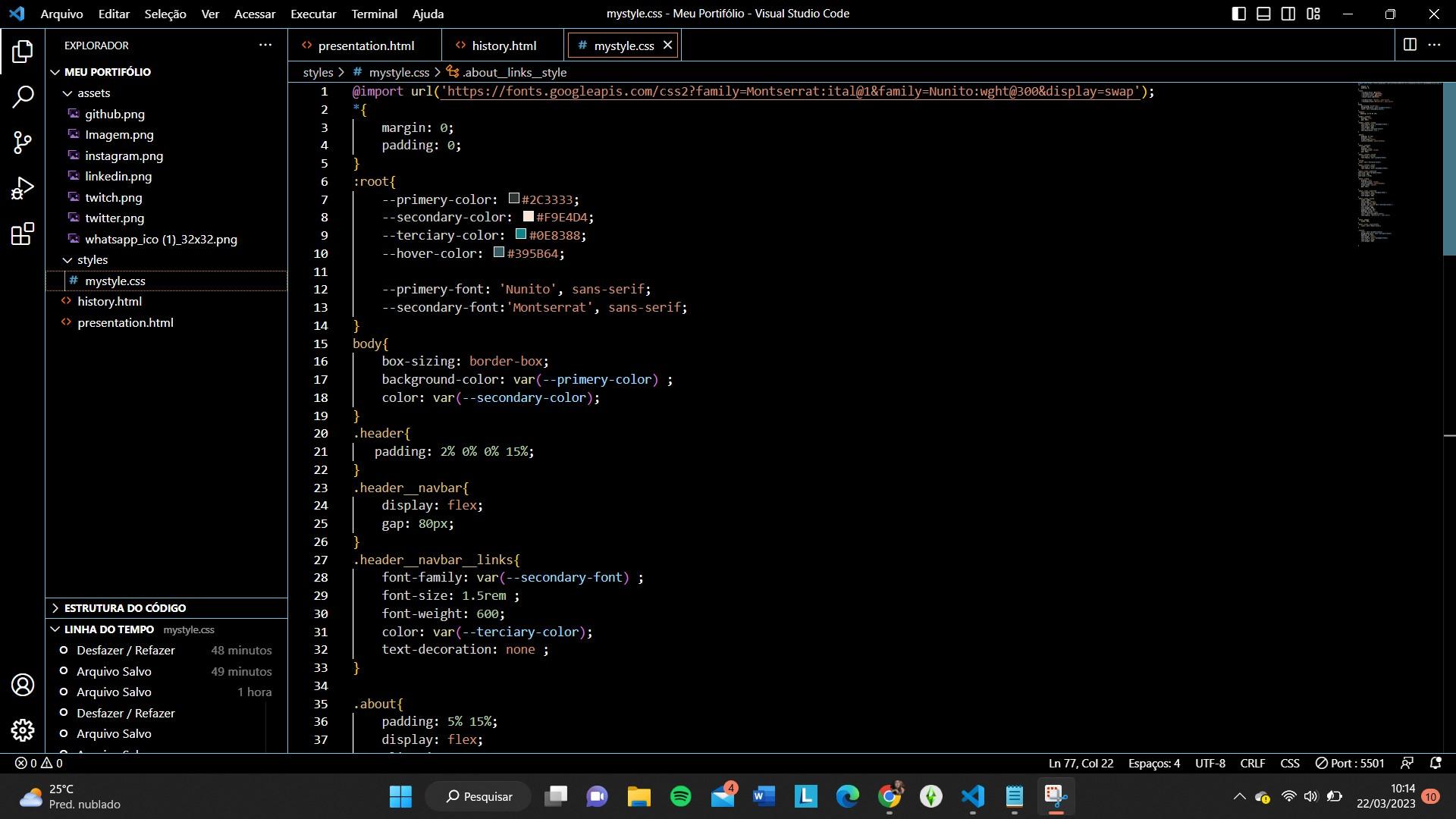
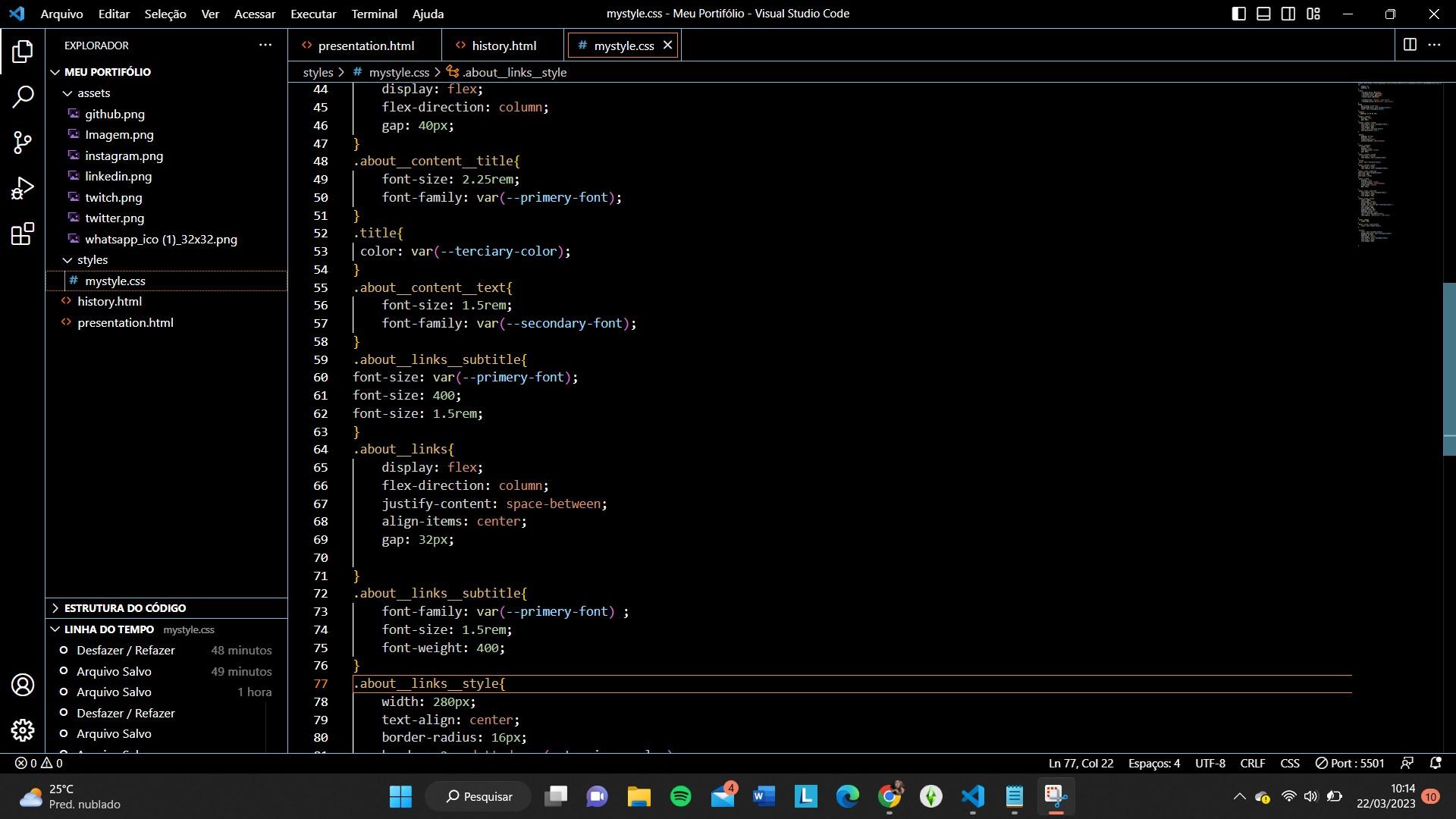
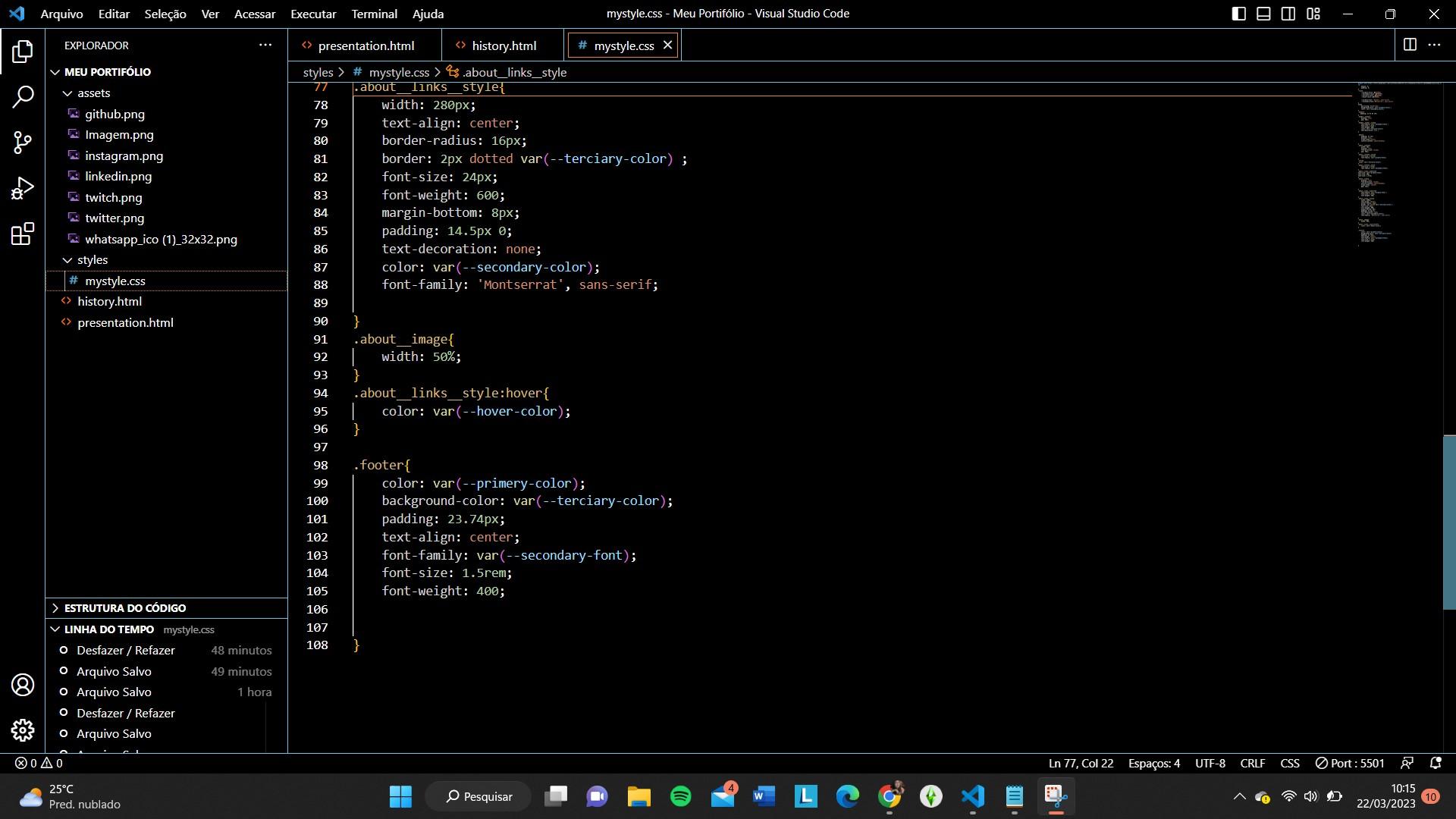
A primeira questão é. Embora os assests estejam na pasta e dentro da tag do html, eles não aparecem na minha página e eu não consigo encontrar o erro no código, se ele existe. Os códigos e o problema 2 estão abaixo:
Então, repetindo todos os processos do curso de HTML E CSS, tive alguns problemas e resolvi condensar em um só tópico para que as respostas ficassem mais fáceis de encontarar. Também vou colocar os códigos em respostas separadas aqui no fórum devido ao limite de caracteres.
A primeira questão é. Embora os assests estejam na pasta e dentro da tag do html, eles não aparecem na minha página e eu não consigo encontrar o erro no código, se ele existe. Os códigos e o problema 2 estão abaixo:



 FOOTER PÁGINA 1
FOOTER PÁGINA 1