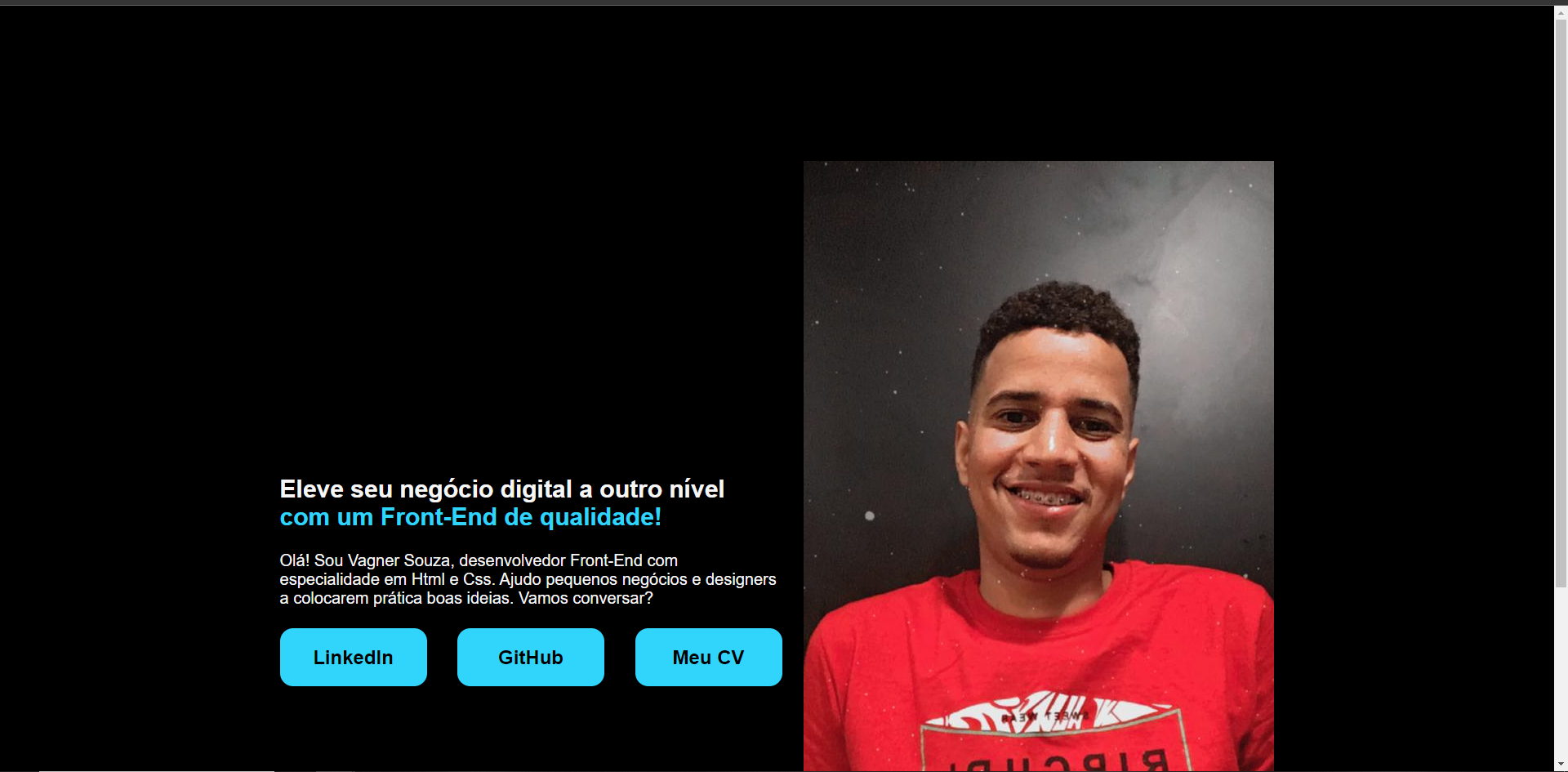
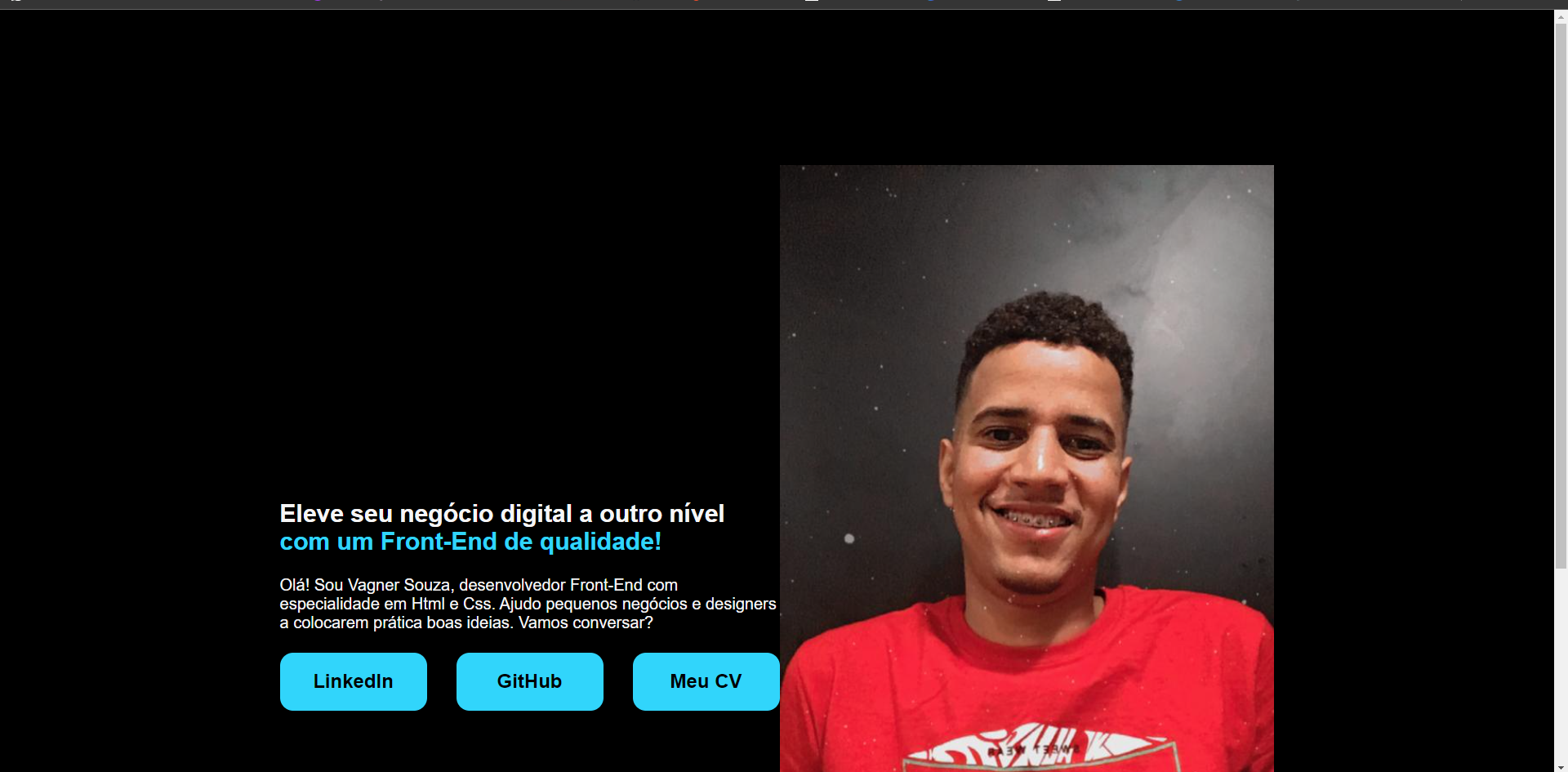
Prezados, Estou com um problema para posicionar a minha imagem. Ela esta desproporcional com a pagina, conforme imagem abaixo: Vou deixar o meu codigo html e css anexo também, por gentileza, poderiam me ajudar no posicionamento da minha imagem?
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href= "style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-End de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Vagner Souza, desenvolvedor Front-End com especialidade em Html e Css. Ajudo pequenos negócios e designers a colocarem prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/vagner-souza-ramos-1ab426186/">LinkedIn</a>
<a class="apresentacao__links__link" href="https://github.com/VagnerSouza1">GitHub</a>
<a class="apresentacao__links__link" href="VAGNER SOUZA RAMOS (3).pdf">Meu CV</a>
</div>
</section>
<img src="image.jpeg" alt="Foto do vagner">
</main>
<footer></footer>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family= Krona+One & family= Montserrat:wght@400;600 & display=swap') ;
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
margin: 10% 18%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display:flex;
flex-direction: column;
gap: 25px;
}
.apresentacao__conteudo__titulo{
font-size: 30px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 20px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: #22D4FD;
width: 180px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color:#000000;
font-family: 'Montserrat', sans-serif;
}