Oi! Alguém pode me ajudar?
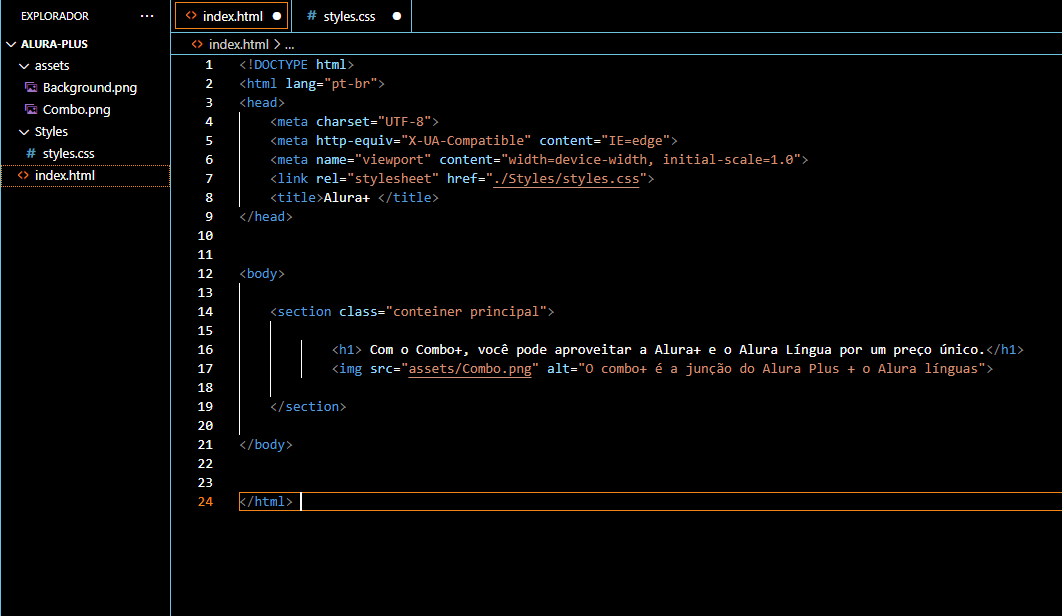
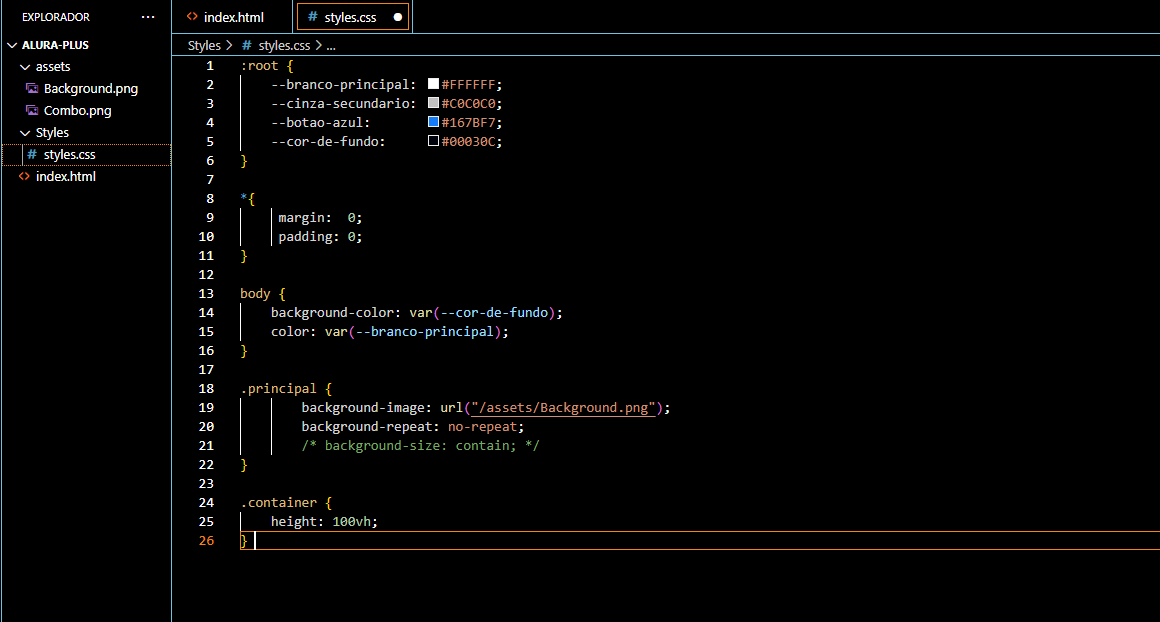
Não sei onde estou errando no código, mas o height no meu .container não está funcionando para para deixar a imagem aparecer inteira. Segue o código HTML e CSS:


E como fica na tela:

Além disso, quando uso o "background-size: contain;" a imagem fica pequena e cortada atrás do