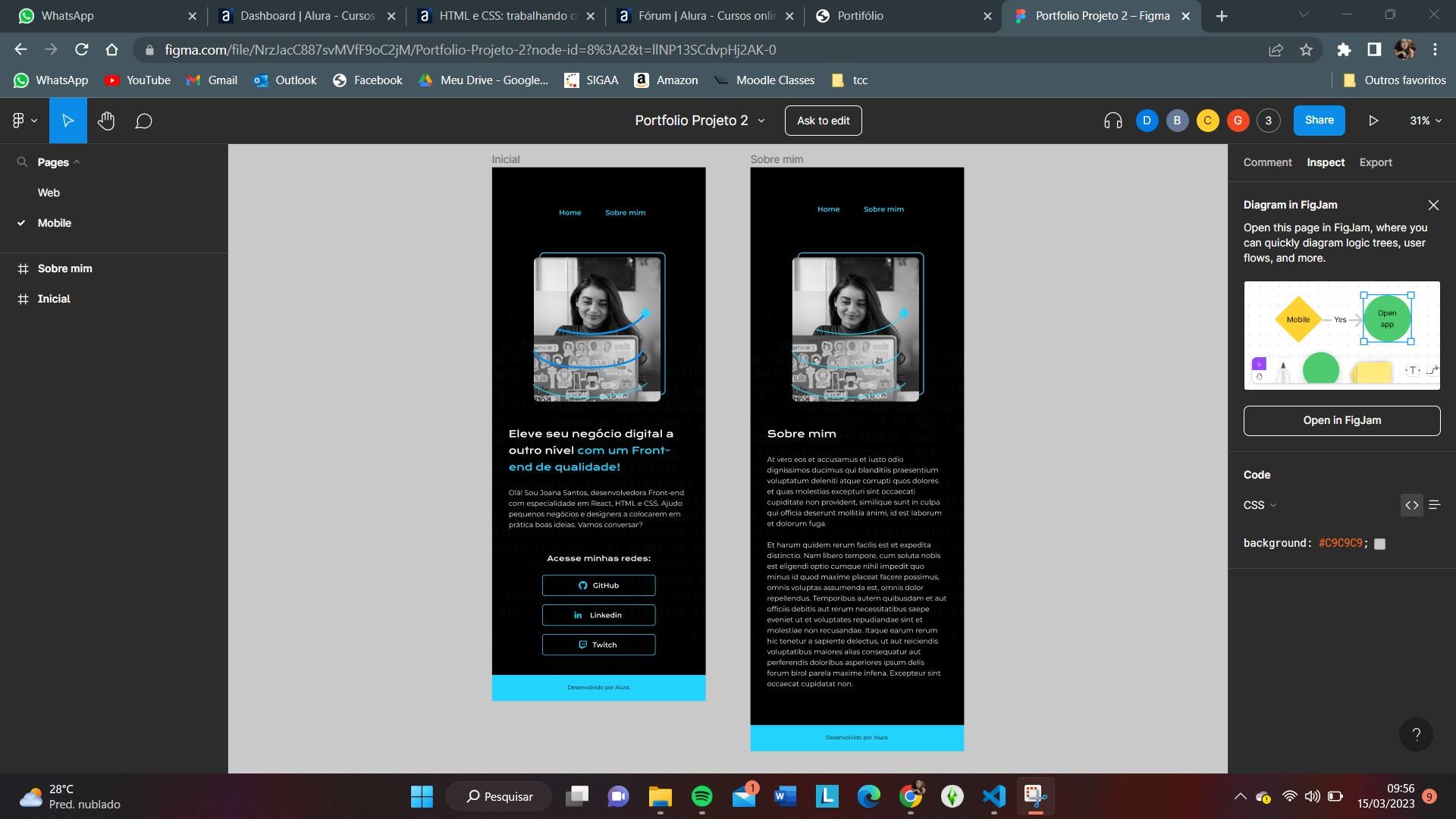
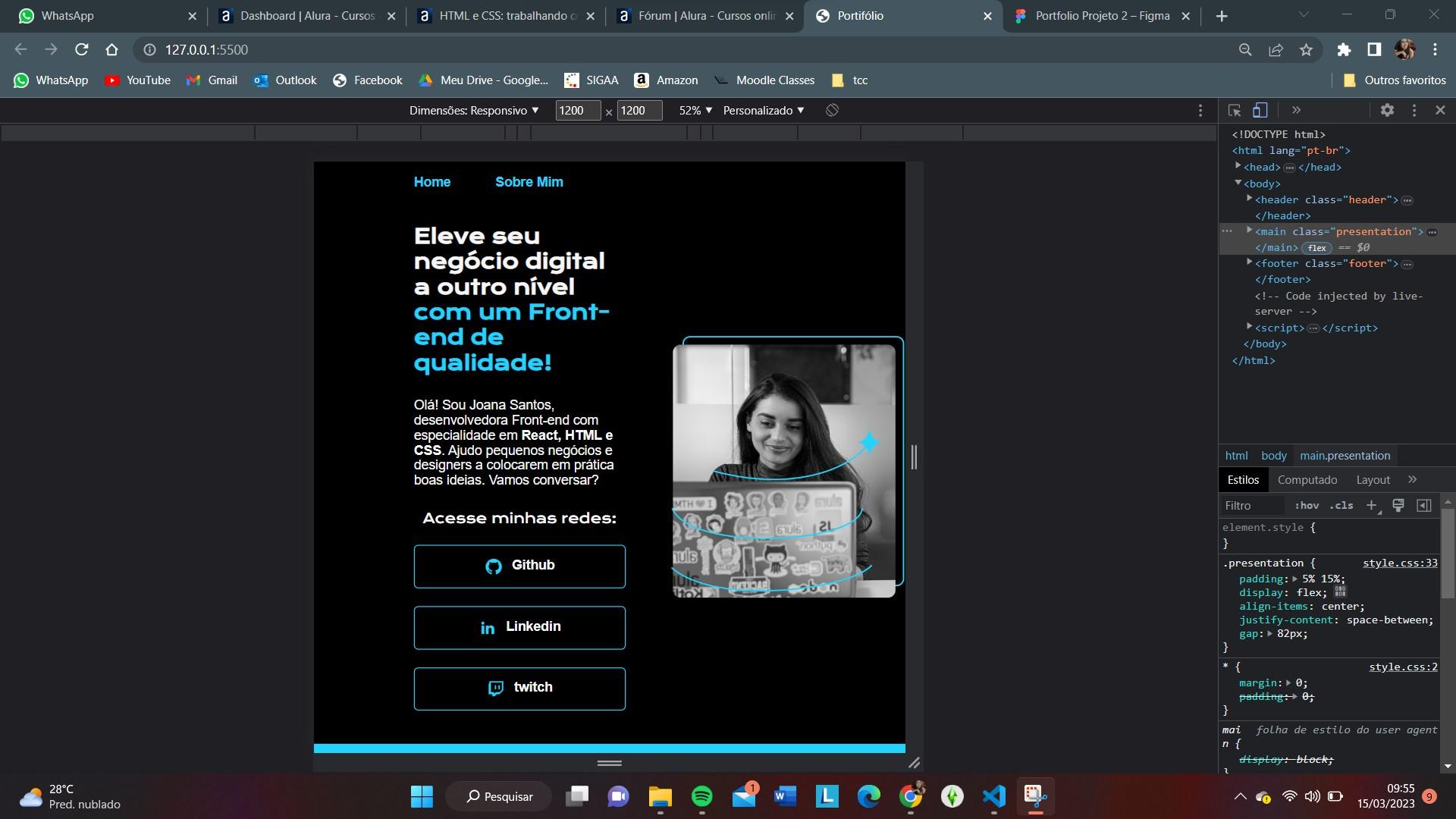
Na aula 4 do curso HTML e CSS: trabalhando com responsividade e publicação de projetos, aprendemos a alterar o css da página em caso de uma tela ser menor do que x-px utilizando o @media para alterar as propriedades para tornar a página responsiva. Entretanto, mesmo seguindo o passo-a-passo corretamente, o meu não ficou como o exemplificado. O meu código está no final da página. Abaixo também estão imagens do meu projeto e do projeto de portifólio no figma (como deveria estar):


@media (max-widith: 1200px){
.header{
padding: 10%;
}
.header__navbar{
justify-content: center;
}
.presentation{
flex-direction: column-reverse;
}




