Fala ai Pablo, tudo bem?
Acredito que o seu código esteja maisomenos assim:
<div> <!-- Essa div possui o display flex. Chamaremos ela de div pai -->
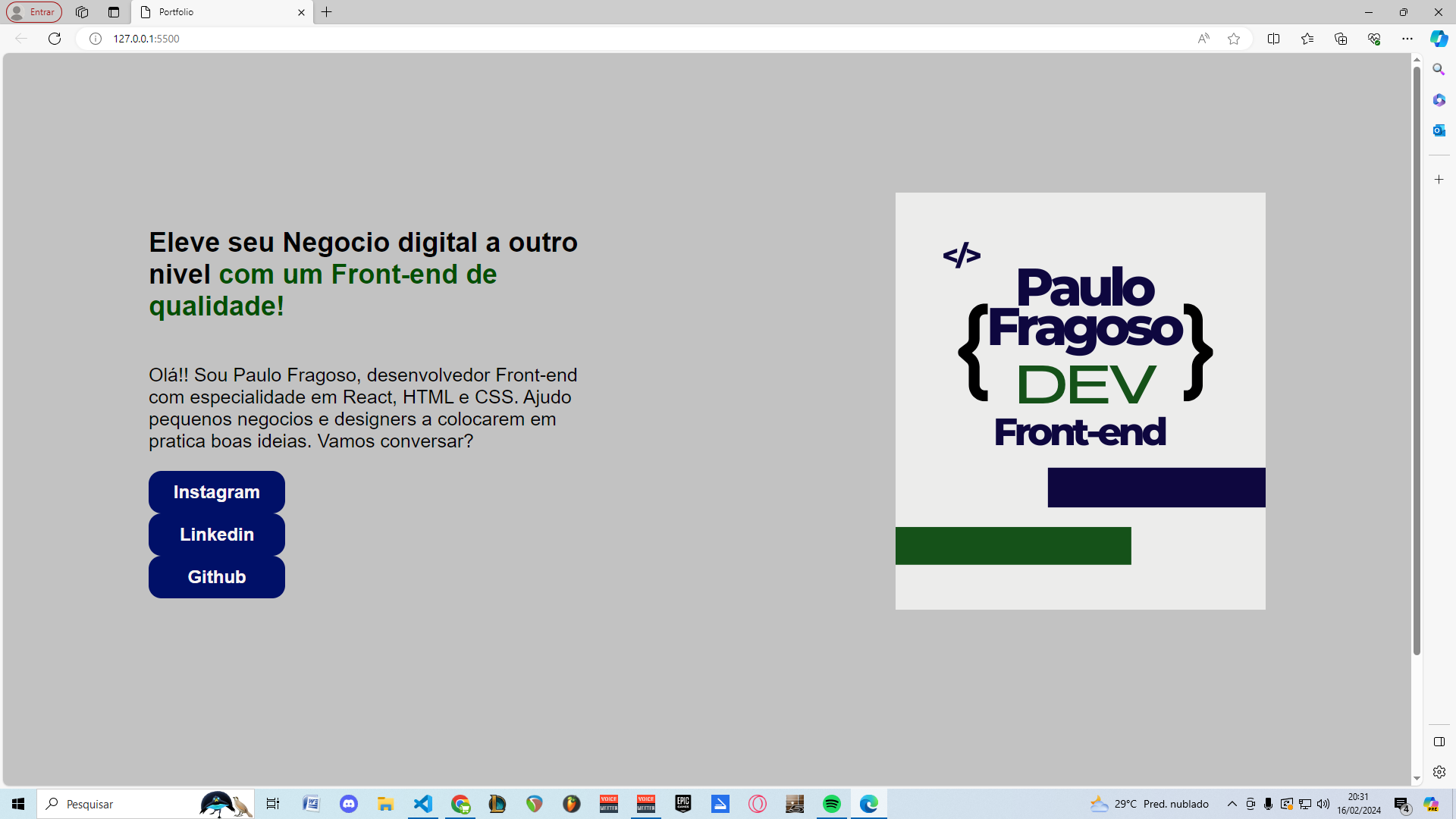
<p> Olá!! Sou Paulo .... Vamos conversar?</p>
<div>
<button> Instagram </button>
<button> LinkedIn </button>
<button> GitHub </button>
</div>
</div>
O display flex por padrão tende a alinhar os elementos um ao lado do outro, logo, a <div > com os botões ficaria ao lado da tag <p >.
Existem diversas formas de resolvermos esse problema. A primeira delas é tirando o display: flex; da <div > pai. Por padrão os elementos <p > e <div > são elementos a nível bloco, ou seja, possuem o display: block;. De acordo com a documentação da W3C, o display:block SEMPRE começa em uma nova linha e ocupa toda largura dispónivel. Naturalmente era para esses elementos ficarem um abaixo do outro, mas isso muda pelo comportamento flex da <div > pai.
Caso seja queira resolver o problema sem remover o display: flex; do elemento pai, podemos utilizar o atributo CSS: flex-direction. Por padrão, o valor desse atributo é flex-direction: row, resumindo, ele alinha como se fosse uma linha de uma tabela (um ao lado do outro). Podemos alterar esse valor para flex-direction: column para alinharmos como se fosse uma coluna de uma tabela (um embaixo do outro).
É claro que isso é uma abordagem bem mais resumida e simplificada do funcionamento da flexbox. Mas caso queira entender melhor, dê uma olhada no artigo da Juliana aqui na alura.
Espero que tenha conseguido te ajudar, qualquer dúvida é só responder aqui no Fórum.