
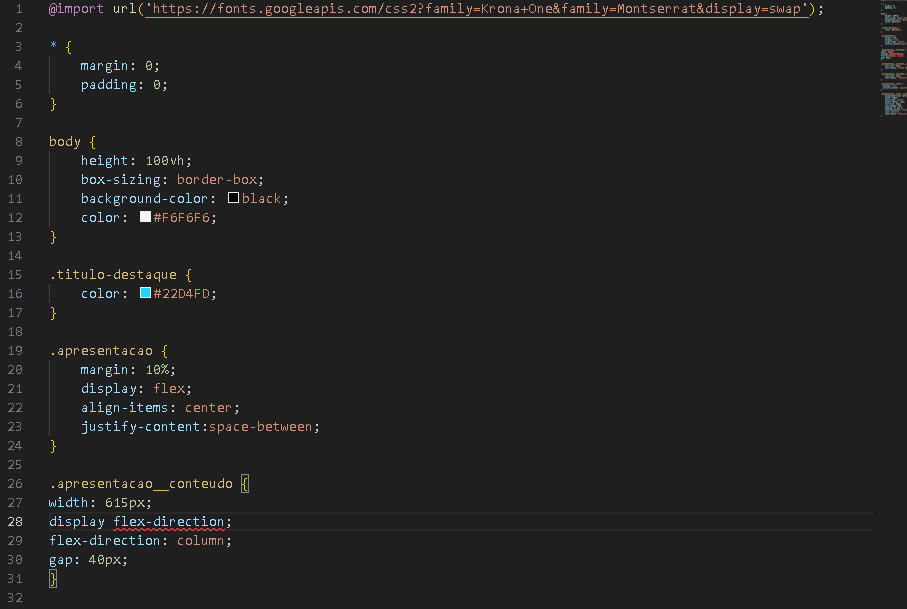
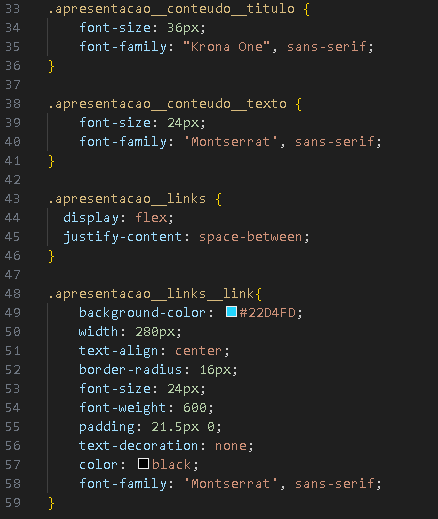
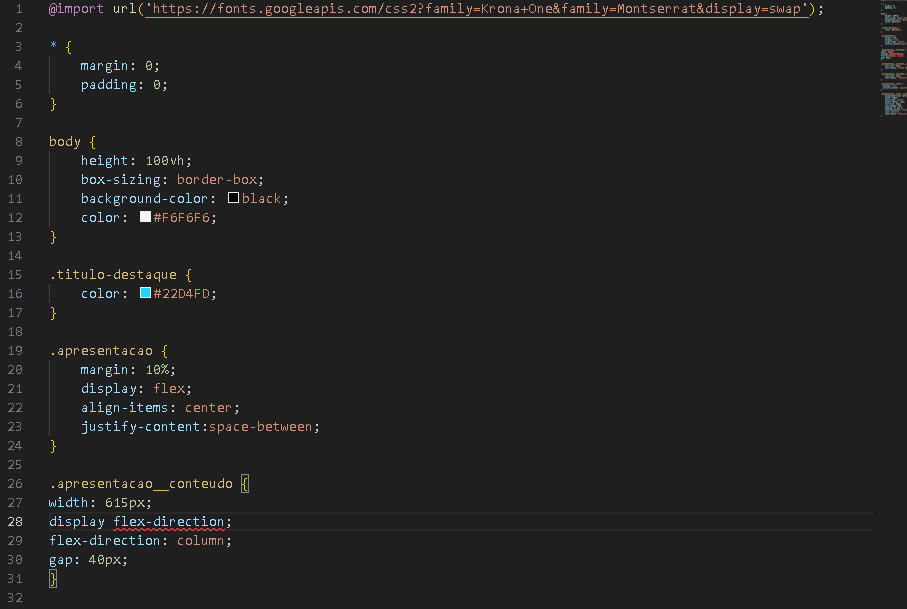
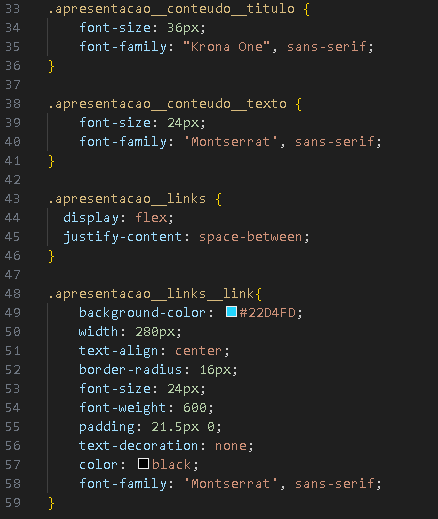
CSS:


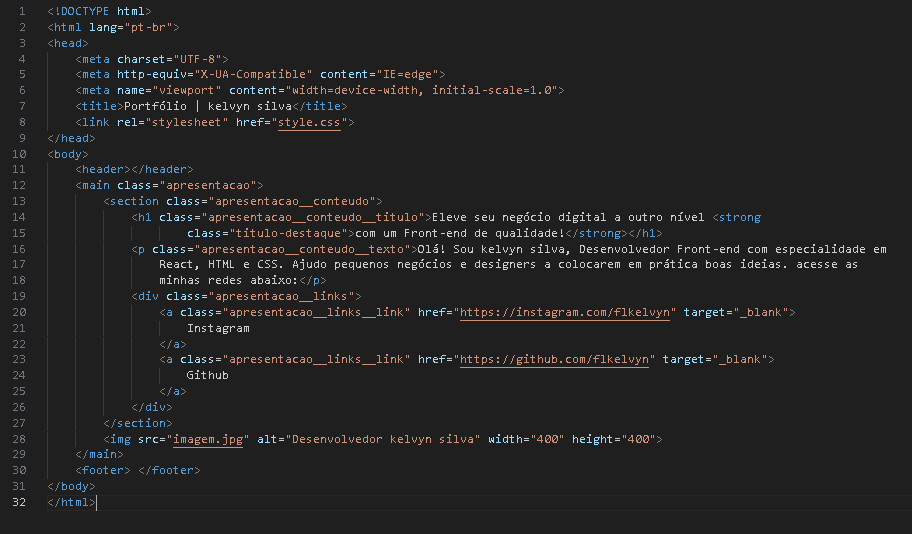
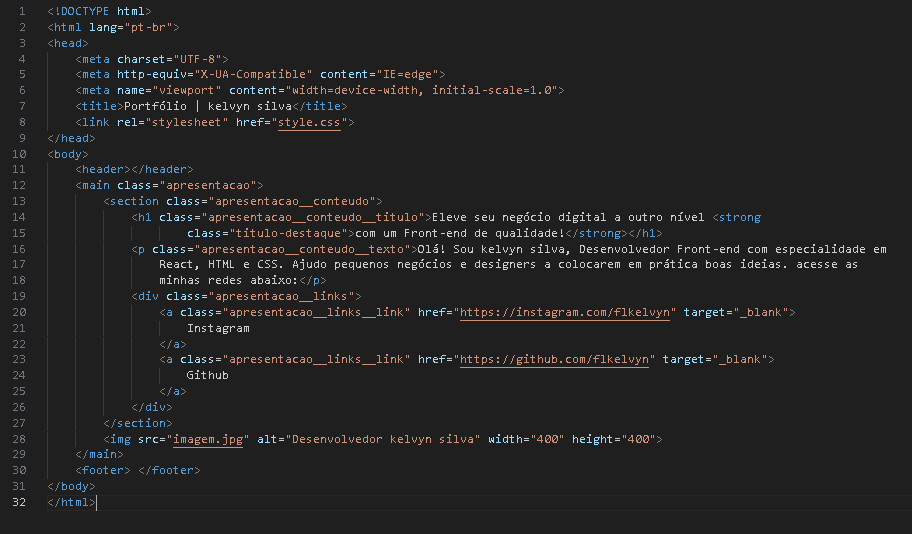
HTML:


CSS:


HTML:

Olá Kelvyn, bom dia! Tudo bom?!
O gap não está funcionando devido a falta dos pontos : e o erro de valor na propriedade na linha 28 da classe .apresentação__conteudo.
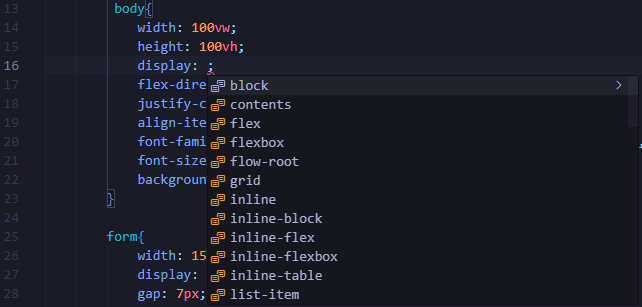
A propriedade display não pode ser atribuída com flex-direction, pois flex-direction é outra propriedade, para visualizar os valores que cada propriedade armazena, após digitar a propriedade na parte de valor aperte CTRL + Espaço para visualizar os valores que aquela propriedade armazena, é uma ótima dica, utilizo bastante ela!
Segue abaixo o código da classe corrigido e a sugestão para visualizar valores das propriedades:
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
Sugestão para visualização dos valores:

Qualquer dúvida, estou a disposição!
Ola muito obrigado me ajudou muito tenha uma boa semana :)
Olá Kelvyn, bom dia!
Que bom! Fico muito feliz em ter ajudado! Obrigado! Uma ótima semana também.
Bons estudos
Qualquer dúvida, estou a disposição!