
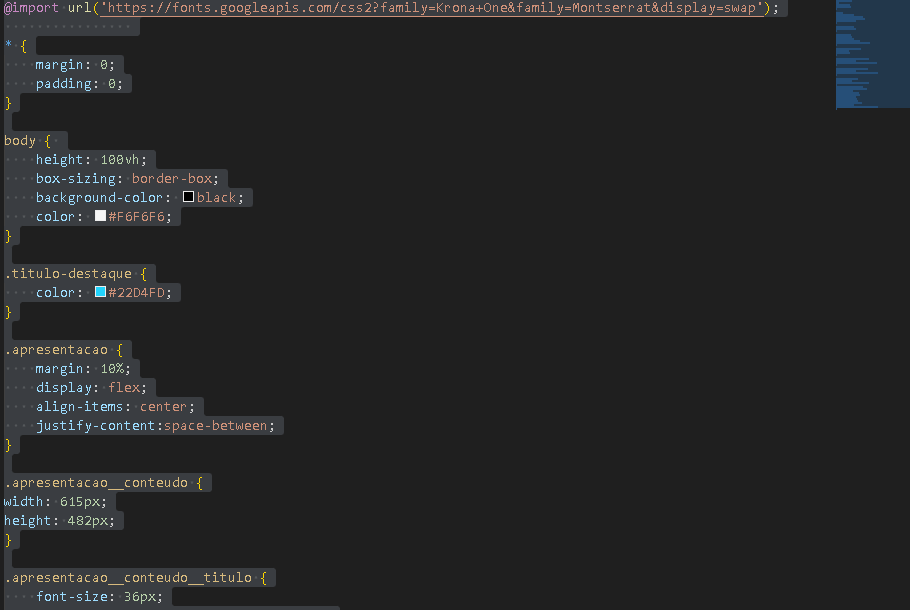
CSS:


BOTÃO


CSS:


BOTÃO

Olá Kelvin, tudo bem ?
Estava olahando seu código.
Queria ver contigo!
Se a ideia é mudar de cor ao passar o mouse sobre o elemento você pode usar o :hover. O código abaixo demonstra como fazer
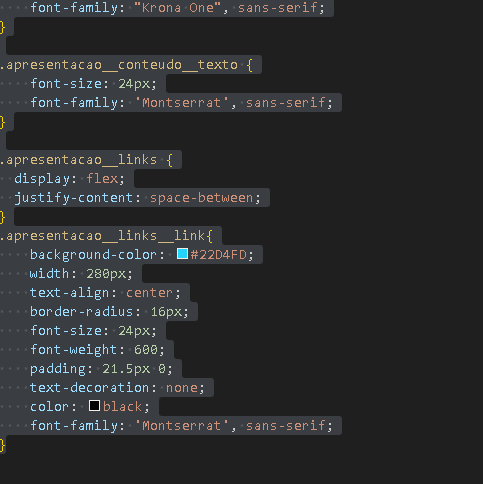
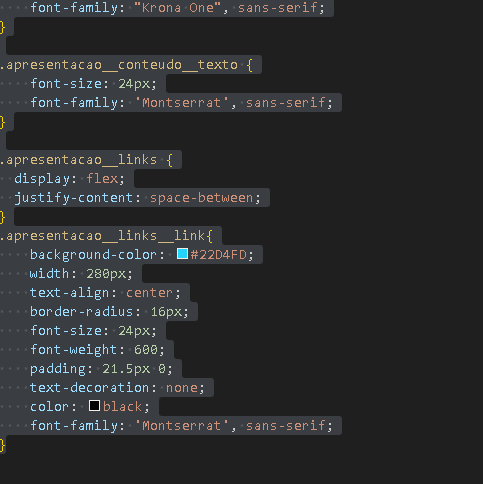
.apresentacao__links__link:hover {
background-color: #1AB9E3; /* ou qualquer cor diferente da original */
color: white; /* se quiser mudar a cor do texto também */
}
Agora se a questão é que o botão em si não está pegando a classe dê uma conferida nos pontos abaixo:
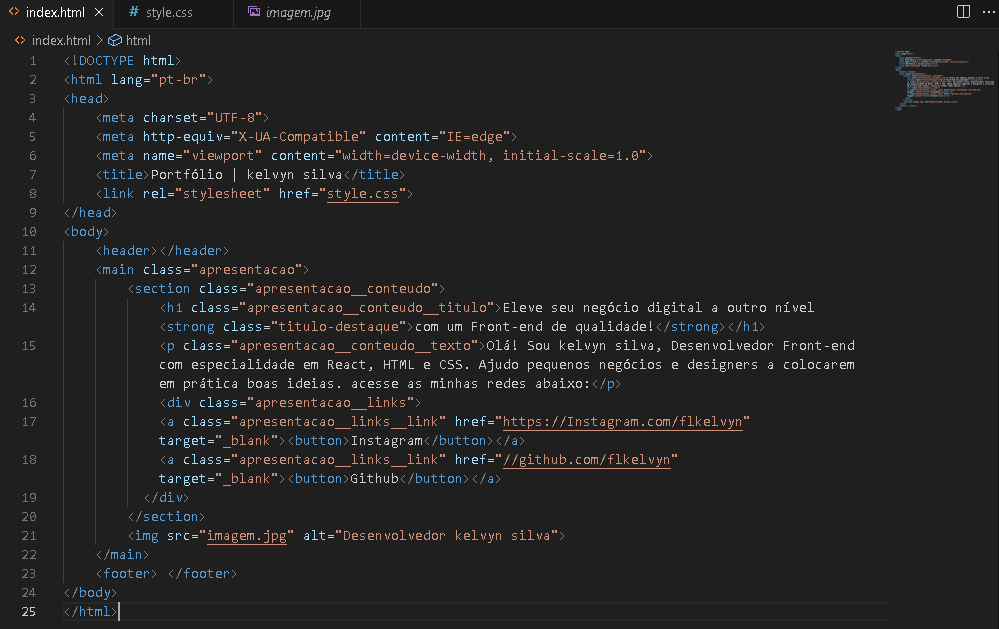
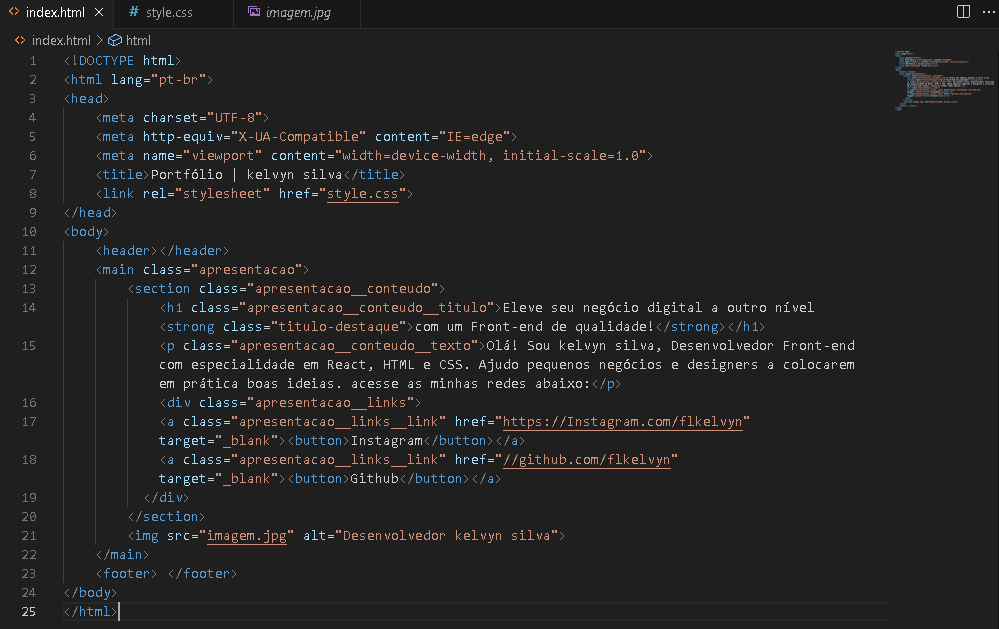
<a href="#" class="apresentacao__links__link">Clique aqui</a>
Verifique se seu código está assim, acredito que o editor deve ter transformado em bullet point, mas se estiver tudo bem
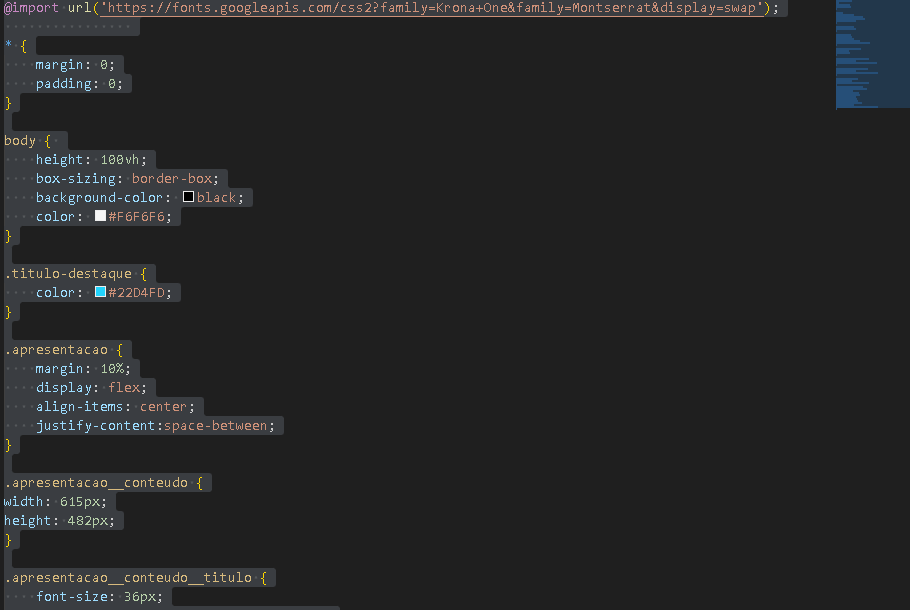
* { margin: 0; padding: 0; }
você fez a importação correta do CSS no código HTML ?
Abaixo tem um exemplo:
<link rel="stylesheet" href="style.css">
Você pode usar a classe abaixo para adicionar uma borda e verificar se o código CSS está sendo aplicado.
button {
background-color: #22D4FD;
border: 3px solid red;
}
Se alguma dessas dúvidas sanou seu problema pode marcar esse tópico como concluído
Agora se tiver mais dúvida, pode enviar que eu te ajudo!
Agora vi o que está acontecendo acredito que você editou a resposta.
Parece que você colocou um button dentro do hyperlink, tente apenas colocar como abaixo
<a class="apresentacao__links__link" href="https://instagram.com/flkelvyn" target="_blank">
Instagram
</a>
<a class="apresentacao__links__link" href="https://github.com/flkelvyn" target="_blank">
Github
</a>
Ola Breno, tudo sim. Muito obrigado eu devo ter comfundido o codigo kk. obrigado mesmo deu tudo certinho tenha uma boa semana.