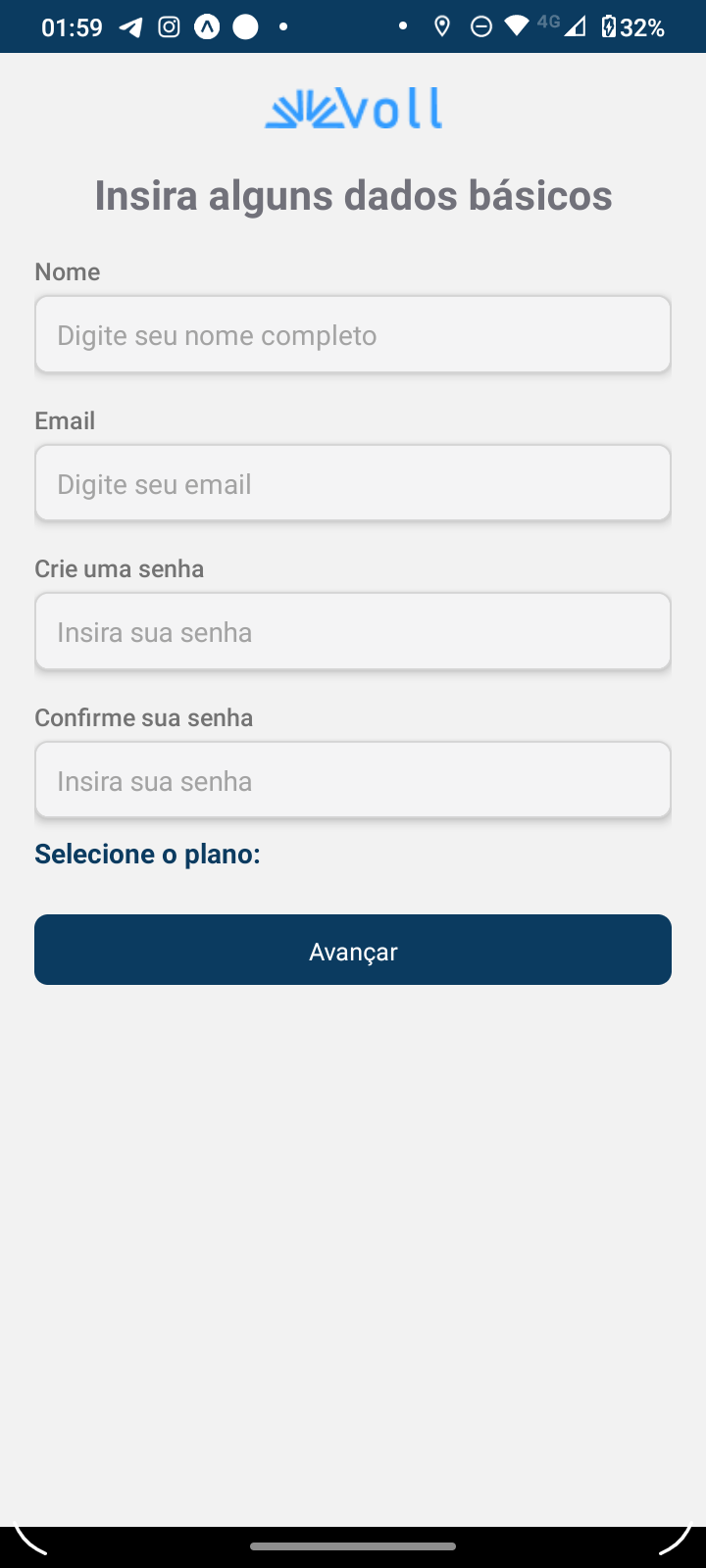
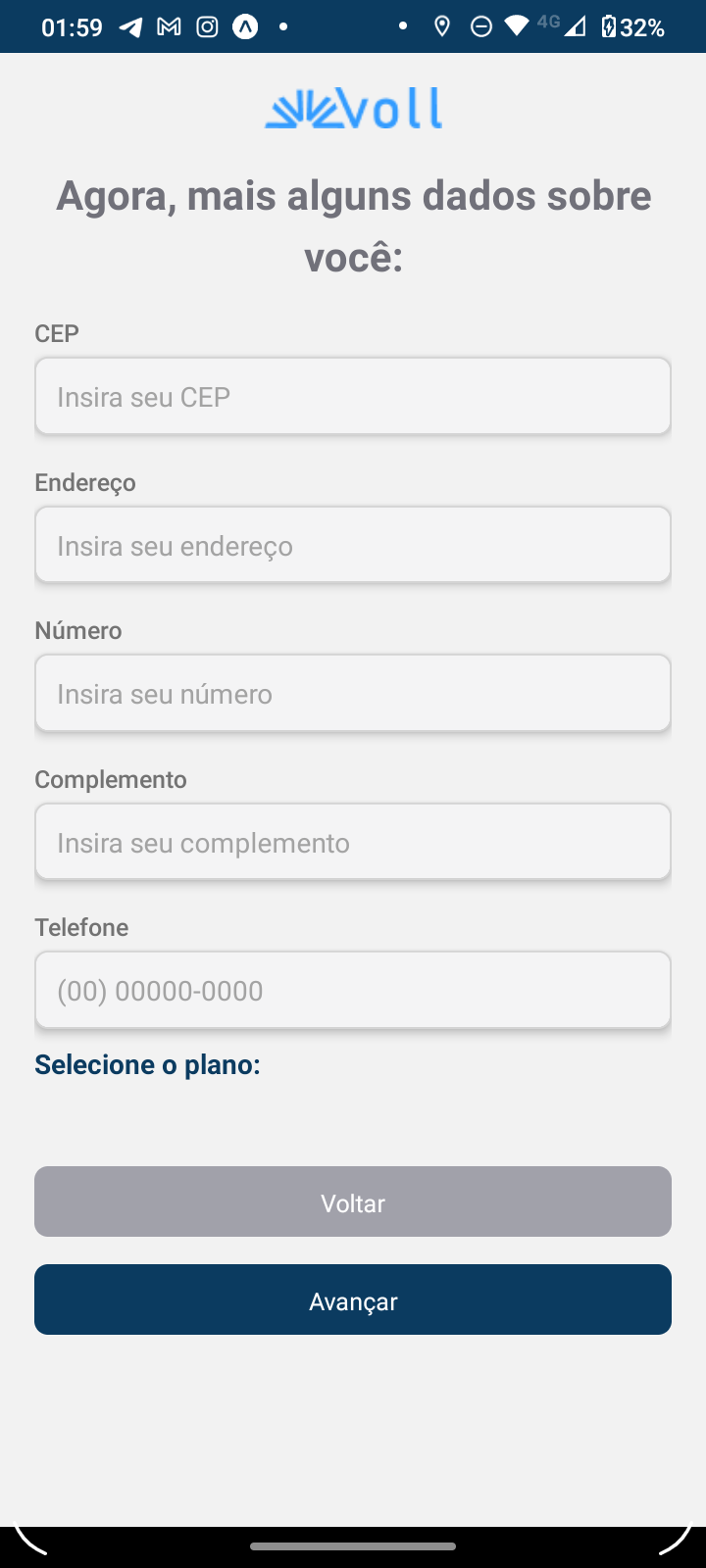
Ao criar o código da terceira tela de cadastro inserimos o texto 'selecione o plano:', porém esse texto está aparecendo em todas as telas de cadastro sem necessidade, como posso resolver esse erro?
import { VStack, Image, Text, Box, Link, Checkbox, ScrollView } from 'native-base'
import { useState } from 'react';
import { TouchableOpacity } from 'react-native';
import Logo from './assets/Logo.png'
import { Botao } from './componentes/Botao';
import { EntradaTexto } from './componentes/EntradaTexto';
import { Titulo } from './componentes/Titulo';
import { secoes } from './utils/CadastroEntradaTexto';
export default function Cadastro() {
const [numSecao, setNumSecao] = useState(0);
function avancarSecao() {
if (numSecao < secoes.length - 1) {
setNumSecao(numSecao + 1)
}
}
function voltarSecao() {
if (numSecao > 0) {
setNumSecao(numSecao - 1)
}
}
return (
<ScrollView flex={1} p={5}>
<Image source={Logo} alt="Logo Voll" alignSelf="center" />
<Titulo>
{secoes[numSecao].titulo}
</Titulo>
<Box>
{
secoes[numSecao]?.entradaTexto?.map(entrada => {
return <EntradaTexto label={entrada.label} placeholder={entrada.placeholder} key={entrada.id} />
})
}
</Box>
<Box>
<Text color="blue.800" fontWeight="bold" fontSize="md" mt="2" mb={2}>
Selecione o plano:
</Text>
{
secoes[numSecao].checkbox.map(checkbox => {
return <Checkbox key={checkbox.id} value={checkbox.value}>
{checkbox.value}
</Checkbox>
})
}
</Box>
{numSecao > 0 && <Botao onPress={() => voltarSecao()} bgColor="gray.400">Voltar</Botao>}
<Botao onPress={() => avancarSecao()} mt={4} mb={20}>Avançar</Botao>
</ScrollView>
);
}
const secoes = [
{
id: 1,
titulo: 'Insira alguns dados básicos',
entradaTexto: [
{
id: 1,
label: 'Nome',
placeholder: 'Digite seu nome completo'
},
{
id: 2,
label: 'Email',
placeholder: 'Digite seu email'
},
{
id: 3,
label: 'Crie uma senha',
placeholder: 'Insira sua senha',
secureTextEntry: true,
},
{
id: 4,
label: 'Confirme sua senha',
placeholder: 'Insira sua senha',
secureTextEntry: true,
}
],
checkbox: []
},
{
id: 2,
titulo: 'Agora, mais alguns dados sobre você:',
entradaTexto: [
{
id: 1,
label: 'CEP',
placeholder: 'Insira seu CEP'
},
{
id: 2,
label: 'Endereço',
placeholder: 'Insira seu endereço'
},
{
id: 3,
label: 'Número',
placeholder: 'Insira seu número'
},
{
id: 4,
label: 'Complemento',
placeholder: 'Insira seu complemento'
},
{
id: 5,
label: 'Telefone',
placeholder: '(00) 00000-0000'
},
],
checkbox: []
},
{
id: 3,
titulo: 'Para finalizar, quais são os seus planos?',
entradaTexto: [],
checkbox: [
{
id: 1,
value: 'Sulamerica'
},
{
id: 2,
value: 'Unimed'
},
{
id: 3,
value: 'Bradesco'
},
{
id: 4,
value: 'Amil'
},
{
id: 5,
value: 'Biosaúde'
},
{
id: 6,
value: 'Biovida'
},
{
id: 7,
value: 'Outros'
},
{
id: 8,
value: 'Não tenho plano'
}
]
}
]
export { secoes }