Meu jogo não está funcionando corretamente depois de adicionar os sons. Eu criei um arquivo separado para trabalhar com os sons, assim como as imagens, para que ficasse melhor organizado. Mas agora o jogo nem aparece. Alguém pode ajudar?
Código do ator:
//ator
let xAtor = 100;
let yAtor = 366;
let larguraAtor = 30;
let alturaAtor = 30;
//colisao
let colisao = false;
//pontos
let meusPontos = 0;
function mostraAtor(){
image(imagemDoAtor, xAtor, yAtor, larguraAtor, alturaAtor);
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3;
}
if (keyIsDown(DOWN_ARROW)){
if (podeSeMover()){
yAtor += 3;
}
}
if (keyIsDown(LEFT_ARROW)){
xAtor -= 3;
}
if (keyIsDown(RIGHT_ARROW)){
xAtor += 3;
}
}
function verificaColisao(){
for (let i = 0; i < imagemCarros.length; i++){
colisao = collideRectCircle(xCarro[i], yCarro[i], larguraCarro, alturaCarro, xAtor, yAtor, larguraAtor - 15, alturaAtor - 15);
if (colisao){
voltaAtorPosicaoInicial();
if (pontosMaiorQueZero()) {
somDaColisao.play();
meusPontos -= 1;
}
}
}
}
function voltaAtorPosicaoInicial(){
yAtor = 366;
}
function incluiPonto(){
textAlign(CENTER);
textSize(25);
fill(color(255, 240, 60));
text(meusPontos, width / 5, 27);
}
function marcaPonto() {
if (yAtor < 15){
meusPontos += 1;
voltaAtorPosicaoInicial();
}
}
function pontosMaiorQueZero() {
return meusPontos > 0;
}
function podeSeMover() {
return yAtor < 366;
}Código das imagens:
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarros;
let imagemDoCarro1;
let imagemDoCarro2;
let imagemDoCarro3;
function preload() {
imagemDaEstrada = loadImage("material/imagens/estrada.png");
imagemDoAtor = loadImage("material/imagens/ator-1.png");
imagemDoCarro1 = loadImage("material/imagens/carro-1.png");
imagemDoCarro2 = loadImage("material/imagens/carro-2.png");
imagemDoCarro3 = loadImage("material/imagens/carro-3.png");
imagemCarros = [imagemDoCarro1, imagemDoCarro2, imagemDoCarro3, imagemDoCarro1, imagemDoCarro2, imagemDoCarro3];
} Código dos sons:
let somDaTrilha;
let somDaColisao;
let somDoPonto;
function preload() {
somDaTrilha = loadSound("material/sons/trilha.mp3");
somDaColisao = loadSound("material/sons/colidiu.mp3");
somDoPonto = loadSound("material/sons/pontos.wav");
}Arquivo sketch:
function setup() {
createCanvas(600, 400);
somDaTrilha.loop();
}
function draw() {
background(imagemDaEstrada);
mostraAtor();
mostraCarro();
movimentaCarro();
voltaPosicaoInicialCarro();
movimentaAtor();
verificaColisao();
incluiPonto();
marcaPonto();
}Código do carro:
//posicao do carro
let xCarro = [600, 600, 600, 600, 600, 600];
let yCarro = [40, 96, 150, 210, 270, 318];
let xCarroInicio = [700, -70, 600, 600, -70, 600];
//tamanho do carro
let larguraCarro = 70;
let alturaCarro = 40;
//velocidade do carro
let velocidadeCarro = [2, -2.5, 3.2, 5, -3.3, 2.3];
function mostraCarro(){
for (let i = 0; i < imagemCarros.length; i++) {
image(imagemCarros[i], xCarro[i], yCarro[i], larguraCarro, alturaCarro);
}
}
function movimentaCarro(){
for(let i = 0; i < imagemCarros.length; i++){
xCarro[i] -= velocidadeCarro[i];
}
}
function passouTodaATela(xCarro){
return xCarro < -70 || xCarro > 700 ;
}
function voltaPosicaoInicialCarro(){
for(let i = 0; i < imagemCarros.length; i++){
if(passouTodaATela(xCarro[i])){
xCarro[i] = xCarroInicio[i];
}
}
}Arquivo index:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freeway Atari</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="libraries/p5.min.js"></script>
<script src="libraries/p5.sound.min.js"></script>
<script src="libraries/p5.collide2d.min.js"></script>
</head>
<body>
<script src="sketch.js"></script>
<script src="imagens.js"></script>
<script src="sons.js"></script>
<script src="ator.js"></script>
<script src="carro.js"></script>
</body>
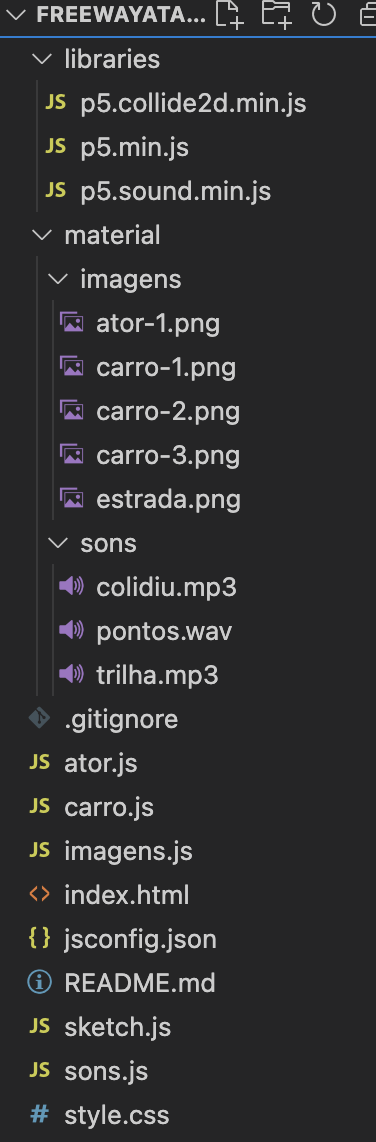
</html>Estrutura das pastas: