Oi sou eu de novo kkkk
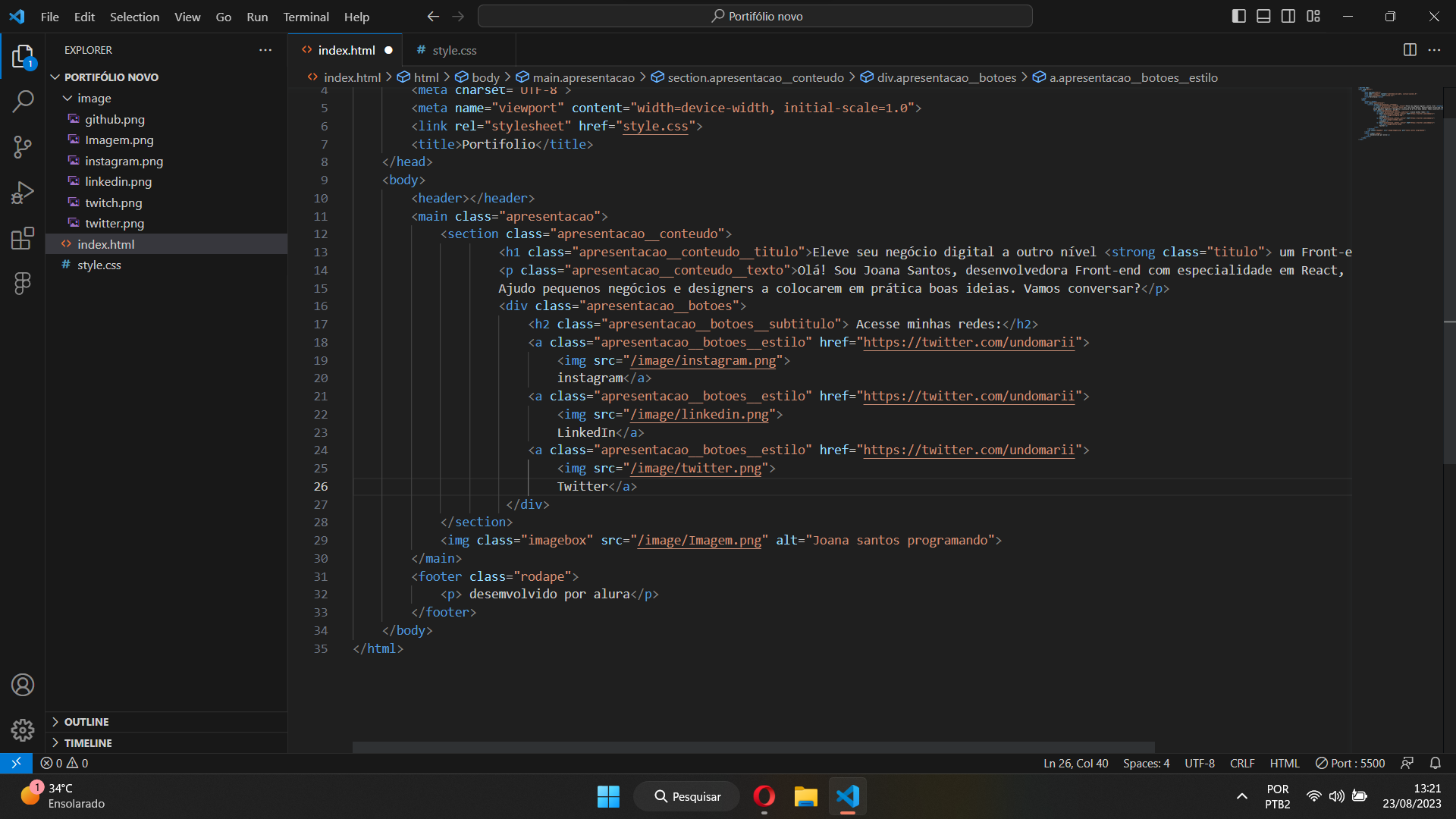
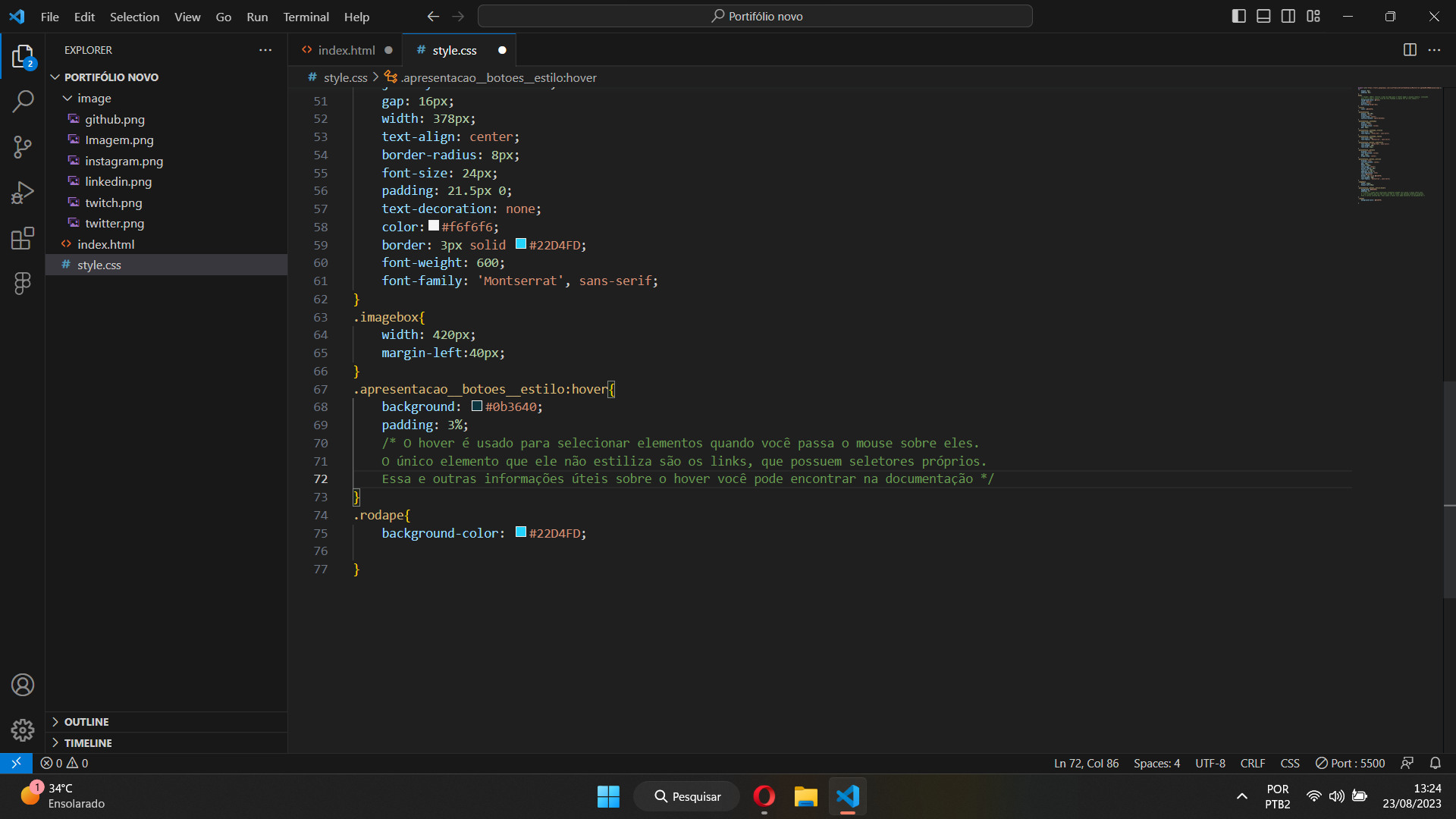
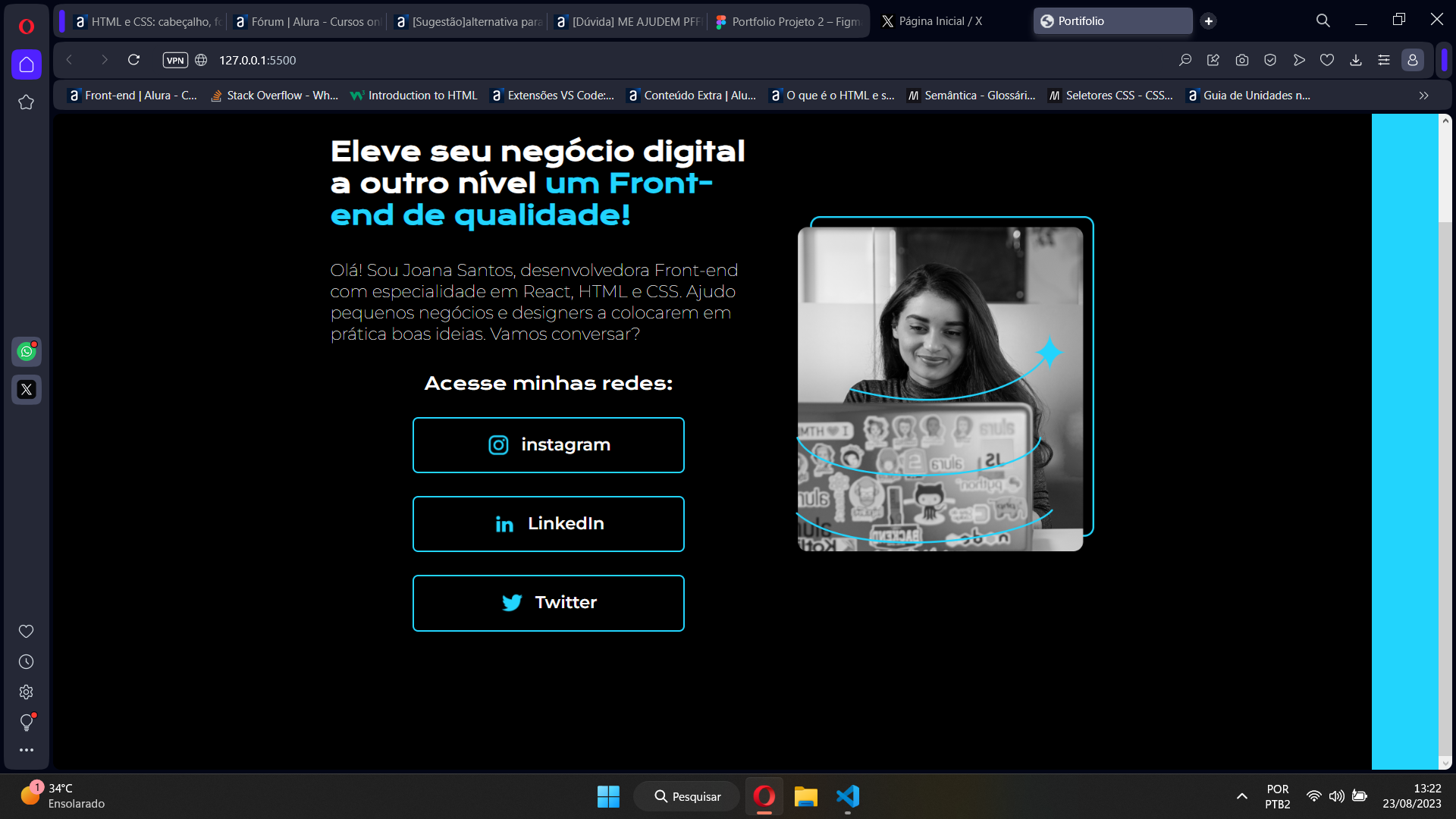
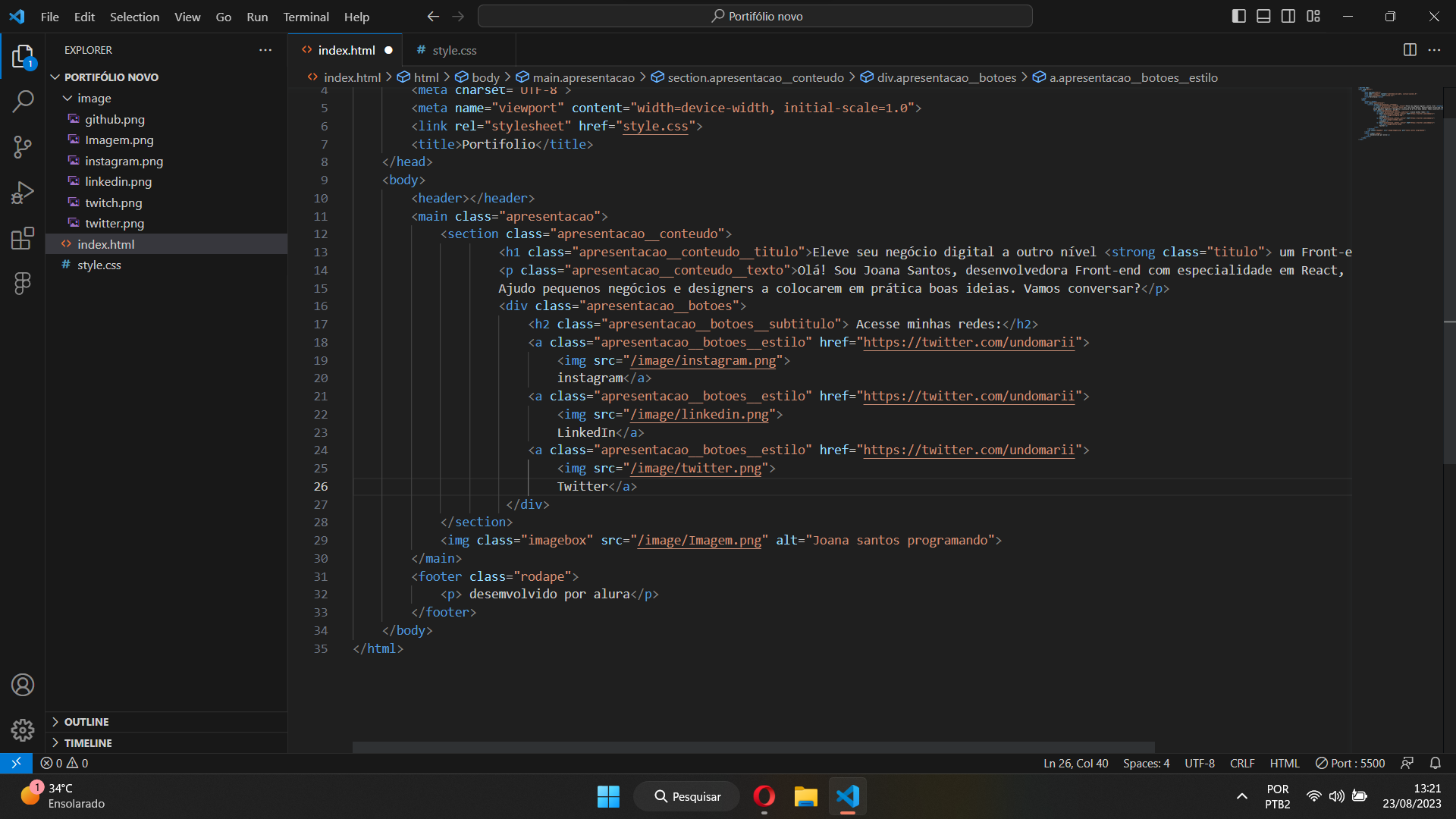
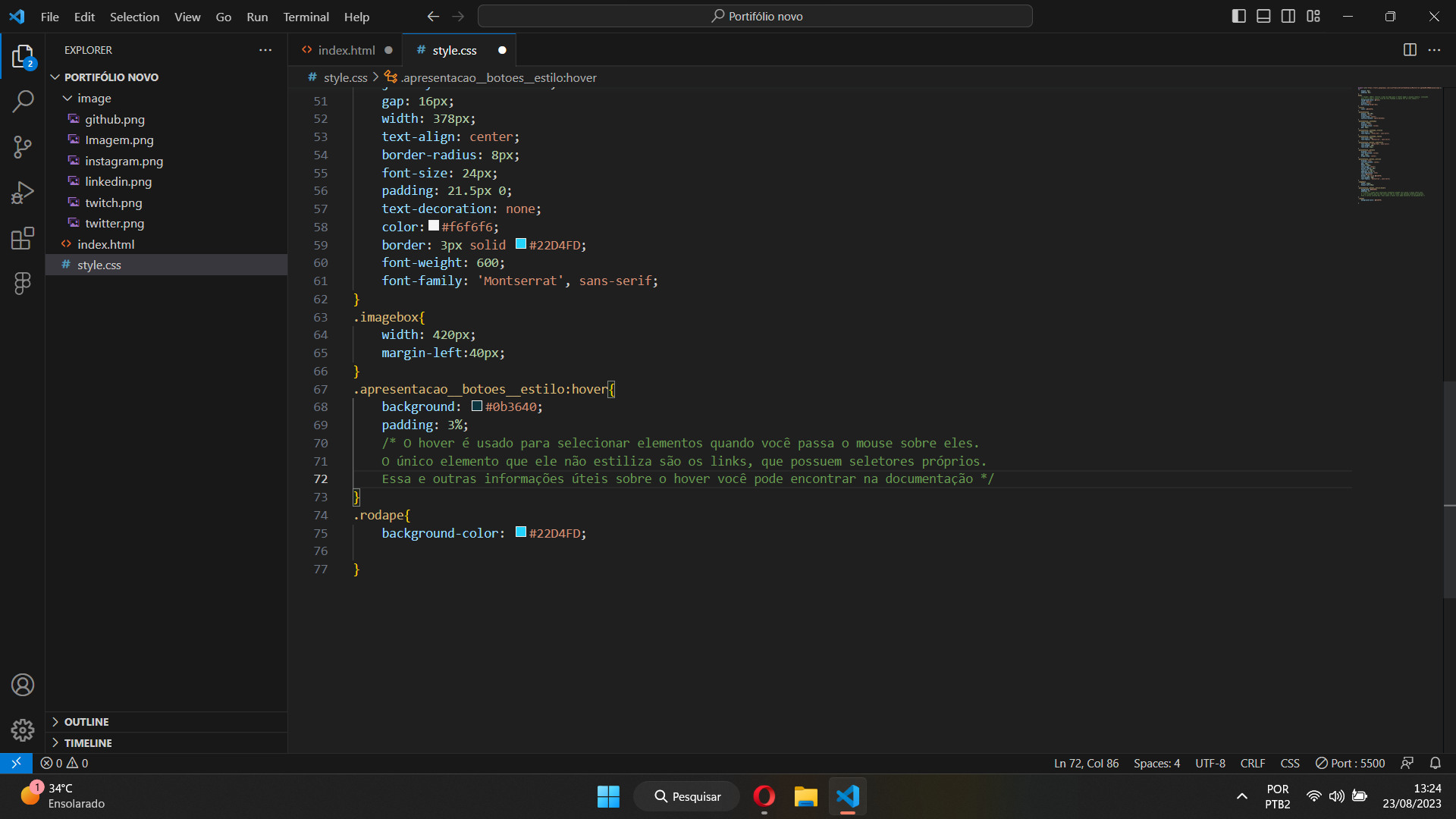
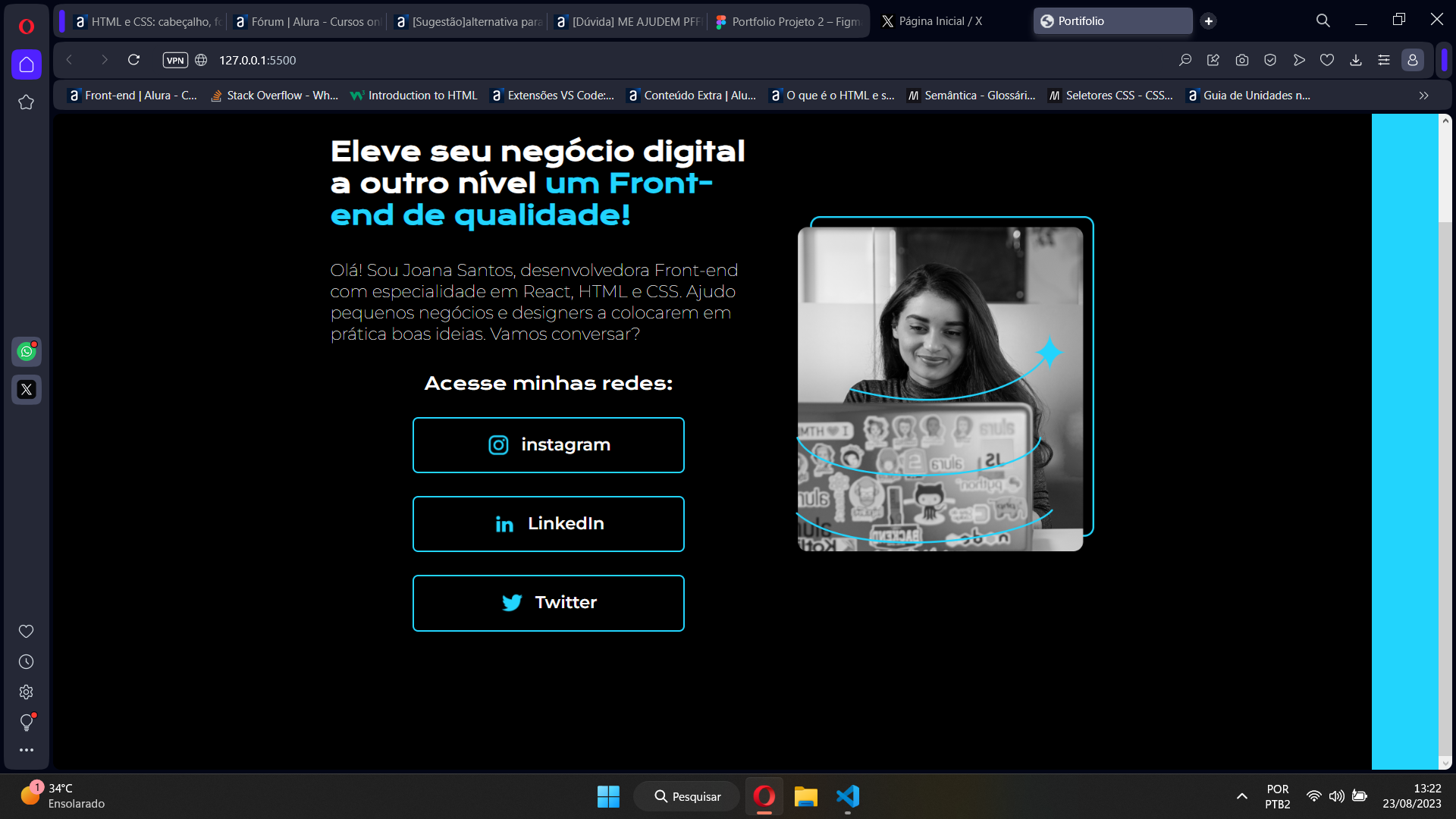
Meu footer está no lado direito da tela r não onde tem que ficar, já dei uma olhada nas dúvidas e testei algumas soluções propostas mas de nada adiantou, seguem os prints: 


Oi sou eu de novo kkkk
Meu footer está no lado direito da tela r não onde tem que ficar, já dei uma olhada nas dúvidas e testei algumas soluções propostas mas de nada adiantou, seguem os prints: 


Olá, Anne! Como vai você?
Para resolver o seu problema, você pode adicionar o seguinte código ao seu CSS:
.rodape{
position: absolute;
top: 100vh;
width: 100%;
box-sizing: border-box;
}
Com isso, o seu footer ficará na parte de baixo da tela.
Espero ter ajudado. Abraço!
Ficou no meio da tela :c
Gente, consegui! Mas ante tive que alterar o código original pois tive que adicionar o Flex-direction: column; no body e tirei o justify-content, tudo foi para seu devido lugar :D agora posso dormir em paz! obrigada a quem tentou me ajudar ♥