Olá, Jasson, tudo bem?
Bem, eu testei seu código aqui e ele funcionou normalmente! A única situação onde o paciente não foi adicionado pelo clique do botão foi quando o botão subia um pouco no início do clique, e o cursor não estava em cima do botão ao fim do clique!
De qualquer forma, você pode conferir se a função que adiciona o paciente realmente está sendo chamada quando o botão é clicado. Ou seja, dentro do listener do click do botão, você pode adicionar algo assim:
botaoAdicionar.addEventListener("click", function(event){
console.log("Botão clicado!");
// Restante do código...
});
Então você clicará no botão, se não aparecer nada no console, então o problema está na chamada dessa função anônima, mas se aparecer "Botão clicado!" e ainda assim o paciente não for adicionado, então teremos que analisar o código dentro dessa função (mas desconfio que esse não será o caso).
Ainda adicionalmente, você pode adicionar esses dois listeners ao botão:
botaoAdicionar.addEventListener('mousedown', function() {
console.log('Botão do mouse para baixo no botão!');
})
botaoAdicionar.addEventListener('mouseup', function() {
console.log('Botão do mouse para cima no botão!');
})
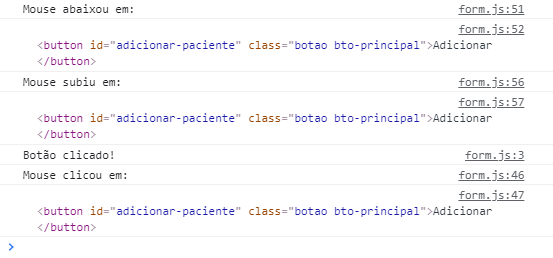
Se o problema persistir, você pode mandar aqui uma imagem do que aparece no console depois de tentar clicar no botão pela primeira vez.
Fico no aguardo!