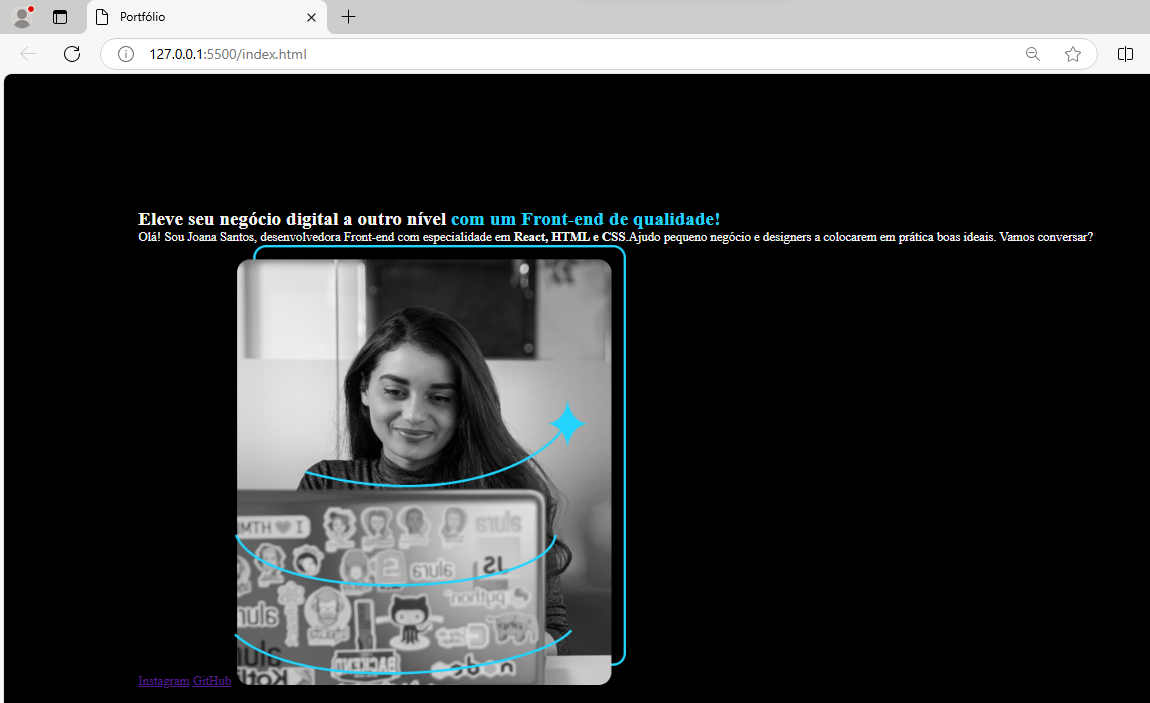
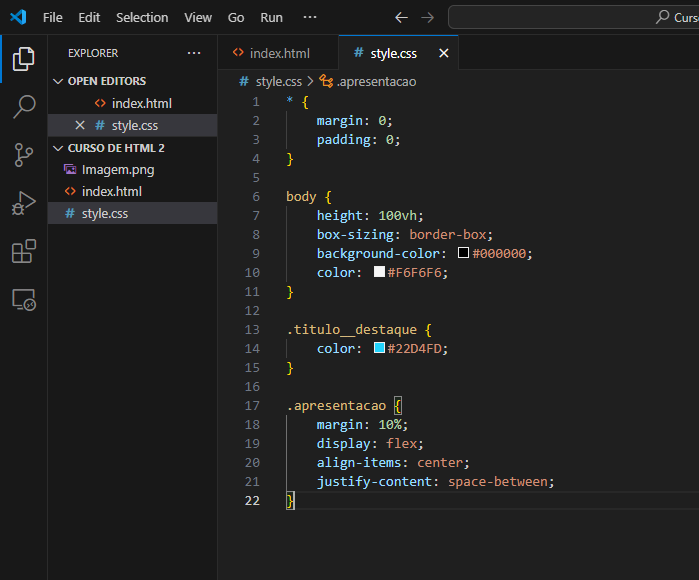
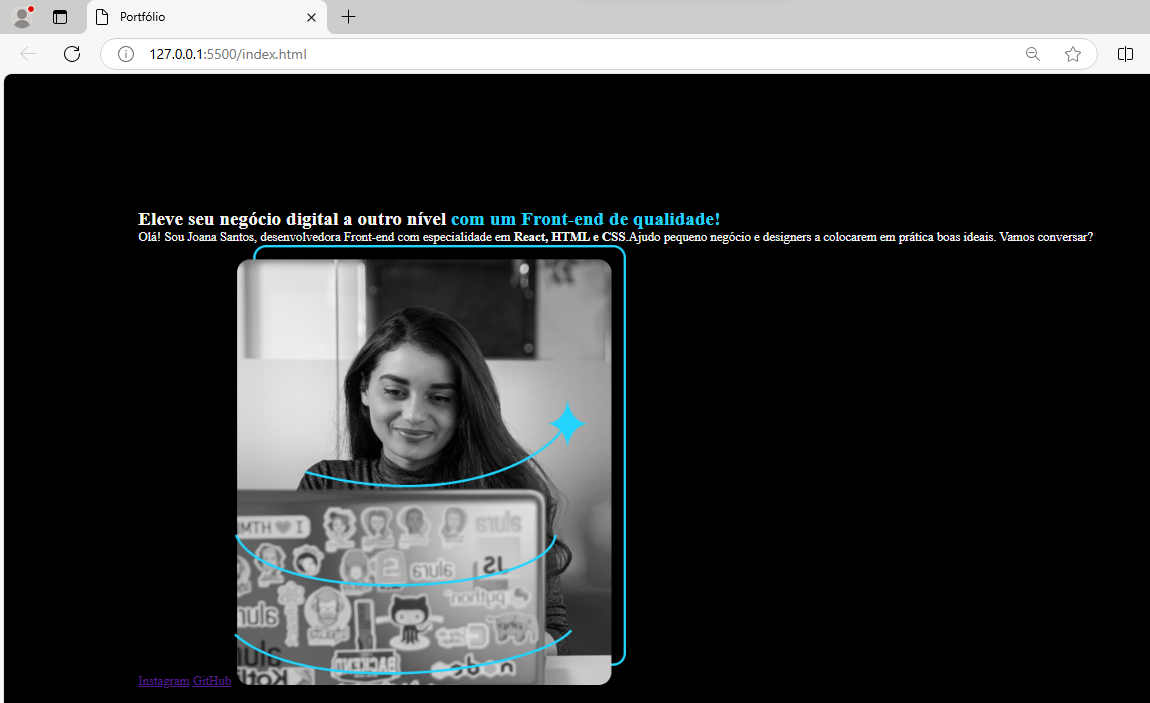
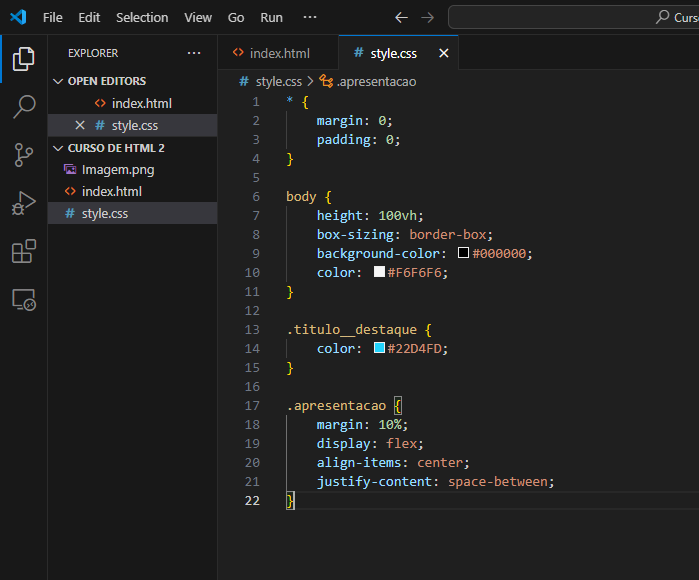
Bom dia, não está funcionando para mim o flex-box e o conteúdo da página não está ficando alinhado.



Bom dia, não está funcionando para mim o flex-box e o conteúdo da página não está ficando alinhado.



Olá Luiz!
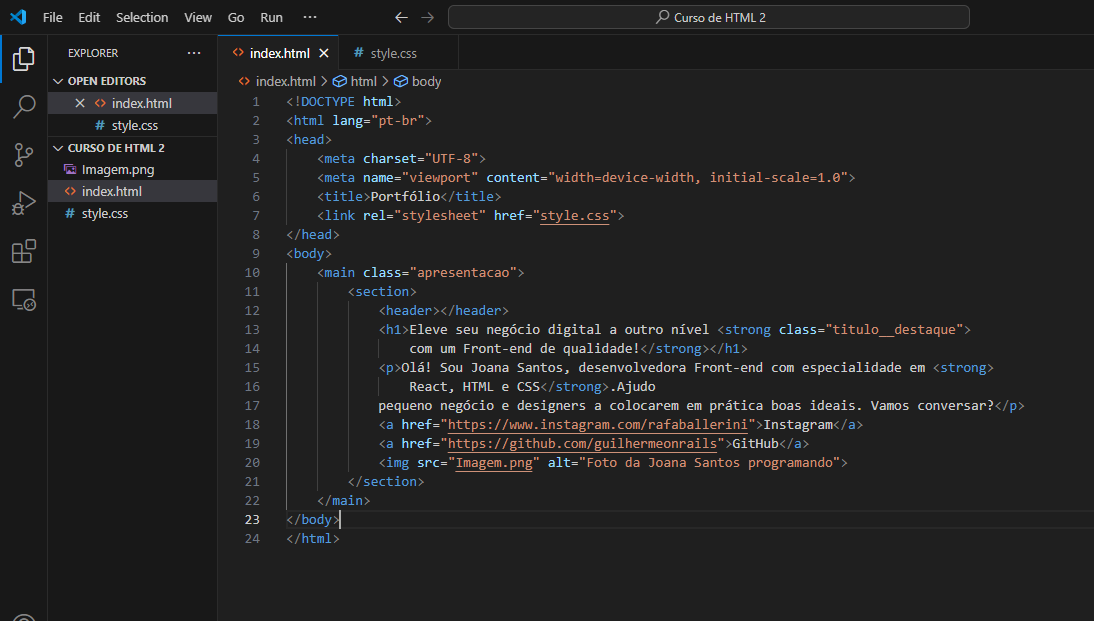
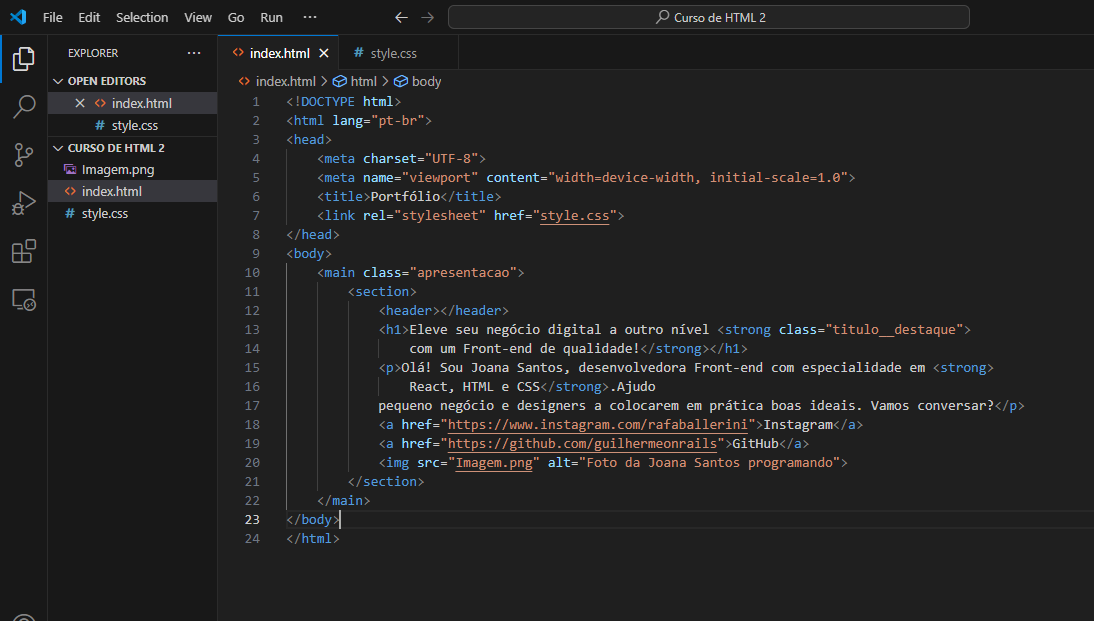
No seu código, no HTML tem um erro na organização, o seu header ta dentro da apresentação, o correto é deixar ele fora além de uma section que não é necessária no momento.
Seu código HTML deve ficar assim:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<h1>Eleve seu negócio digital a outro nível
<strong class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p>Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<a href="https://instagram.com/rafaballerini">Instagram</a>
<a href="https://github.com/guilhermeonrails">GitHub</a>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>
Espero ter ajudado! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!