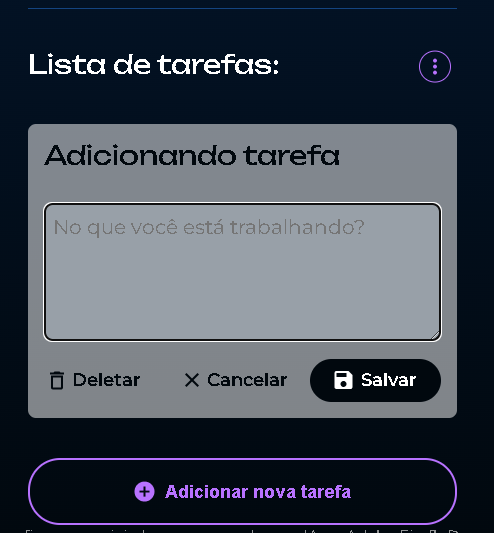
Não sei o que pode ser, mas a lista de tarefas para mim não aparece. Código completo do JS (Mudei o nome das variáveis para fazer sentido para mim):
const botaoTarefa = document.querySelector('.app__button--add-task');
const adicionarTarefaFormulario = document.querySelector('.app__form-add-task');
const areaTexto = document.querySelector('.app__form-textarea');
const adicionandoNaUl = document.querySelector('.app__section-task-list');
const tarefasGuardadas =JSON.parse(localStorage.getItem('taredaAdicionada')) || [];
function criarElementosTarefa(){
const liListaHtml = document.createElement('li');
liListaHtml.classList.add('.app__section-task-list-item');
const svg = document.createElement('svg');
svg.innerHTML= `
<svg class="app__section-task-icon-status" width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="12" cy="12" r="12" fill="#FFF"></circle>
<path d="M9 16.1719L19.5938 5.57812L21 6.98438L9 18.9844L3.42188 13.4062L4.82812 12L9 16.1719Z" fill="#01080E"></path>
</svg>`
const descricaoTarefaElemento = document.createElement('p')
descricaoTarefaElemento.textContent = tarefaAdicionada.areaTexto;
const botao = document.createElement('button');
const botaoImagem = document.createElement ('img');
botaoImagem.setAttribute('src','imagens/edit.png');
botao.append(botaoImagem);
liListaHtml.append(svg);
liListaHtml.append(descricaoTarefaElemento);
liListaHtml.append(botao);
return liListaHtml;
}
botaoTarefa.addEventListener('click',()=>{
adicionarTarefaFormulario.classList.toggle('hidden');
})
adicionarTarefaFormulario.addEventListener('submit',(eventoSubmit)=>{
eventoSubmit.preventDefault();
const tarefaAdicionada= {
novaTarefa: areaTexto.value
}
tarefasGuardadas.push(tarefaAdicionada);
localStorage.setItem('tarefasGuardadas',JSON.stringify(tarefasGuardadas));
})
tarefasGuardadas.forEach(tarefaAdicionada => {
const resultadoElementoCriado = criarElementosTarefa(tarefaAdicionada);
adicionandoNaUl.append(resultadoElementoCriado);
});