Olá!
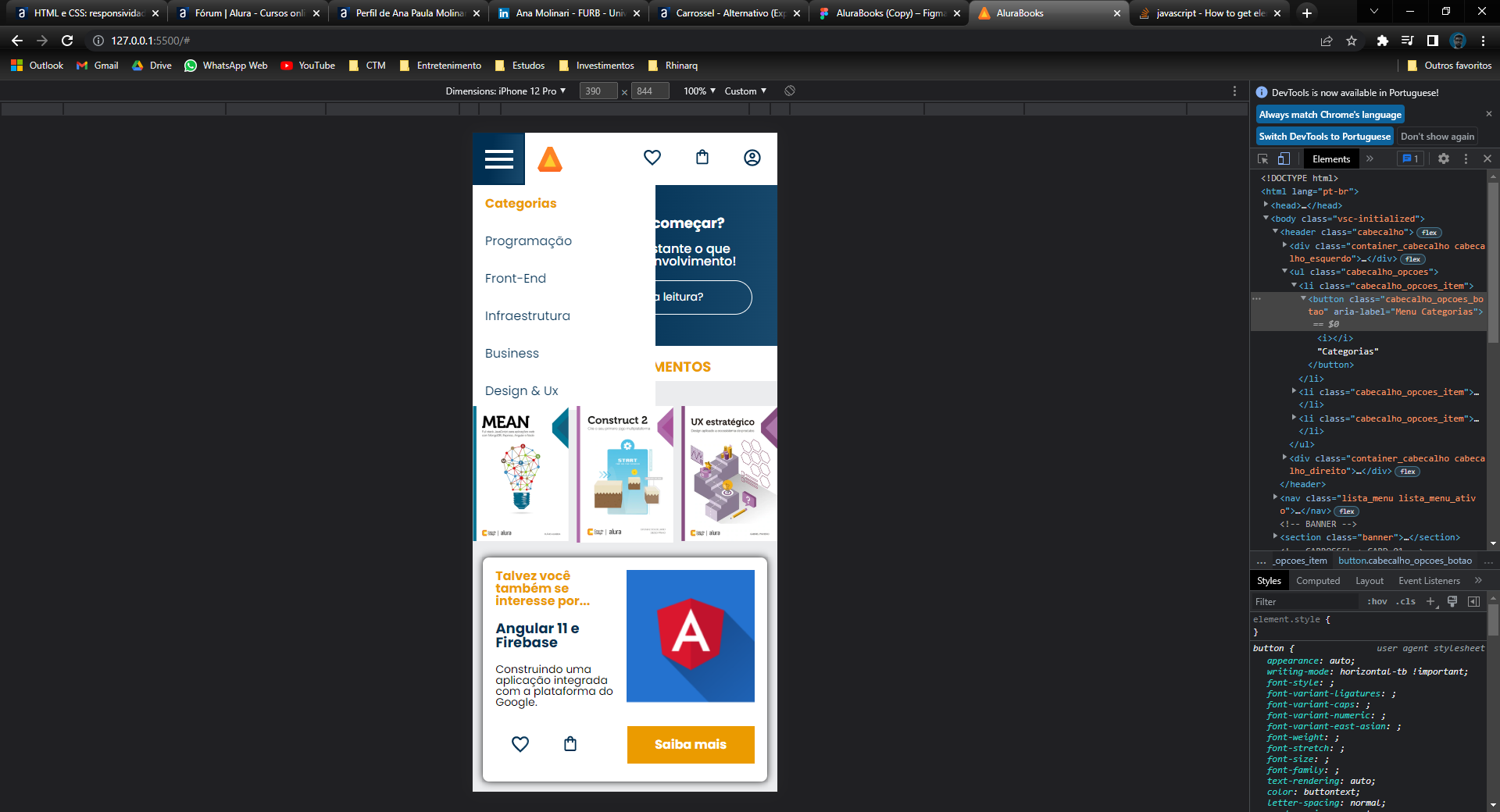
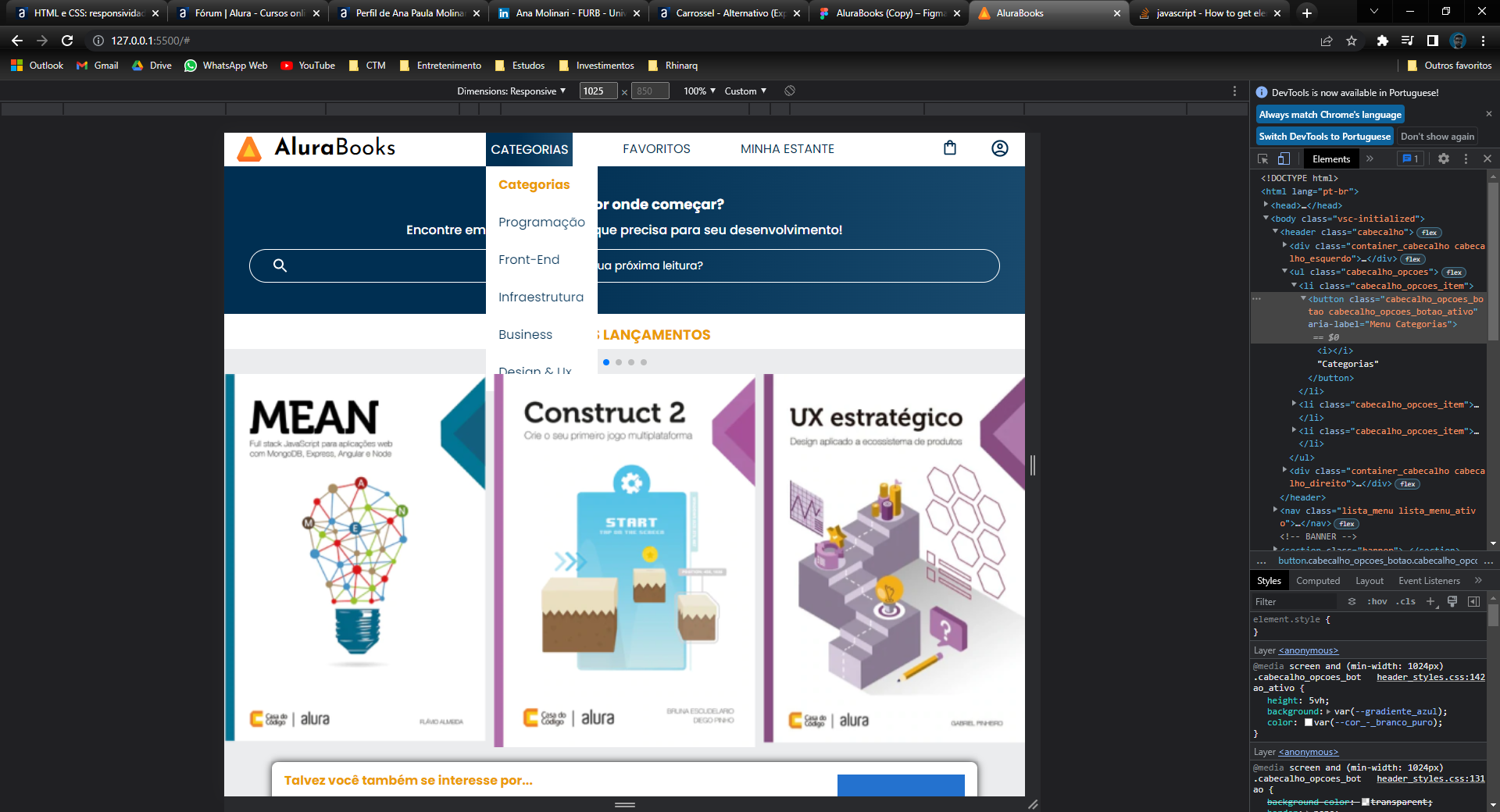
Não consigo fazer a minha lista de opções (menus) sobrepor o carrossel de jeito nenhum! Tanto na versão mobile quanto na versão 1024px, quando abro o menu, as âncoras mais abaixo, que deveriam sobrepor o carrossel, ficam atrás, como se o carrossel estivesse uma camada acima. O position absolute não deveria colocar o menu acima do carrossel? Não consigo nem clicar na âncora "Design & UX" porque a página entende que estou tentando clicar no carrossel.

 Abaixo o arquivo header.css. Não consegui colocar o trecho do cabeçalho do index.html porque excede o limite de caracteres.
Abaixo o arquivo header.css. Não consegui colocar o trecho do cabeçalho do index.html porque excede o limite de caracteres.
.lista_menu{
position: absolute;
display: flex;
flex-direction: column;
background-color: var(--cor_-_branco_puro);
position: absolute;
width: 60vw;
left: -100vw;
transition: 0.25s;
}
/* ... */
.lista_menu_ativo{
left: 0;
}
.lista_menu_titulo{
background-color: var(--cor_-_branco_puro);
color: var(--cor_-_amarelo);
font-weight: 700;
padding: 1em;
}
.lista_menu_item{
text-transform: uppercase;
}
.lista_menu_link{
background: var(--gradiente_azul);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
padding: 1em;
}
/* ... */
@media screen and (min-width: 1024px) {
/* ... */
.cabecalho_opcoes{
display: flex;
align-items: center;
justify-content: space-evenly;
}
.cabecalho_opcoes_item{
color: var(--cor_-_azul_escuro);
text-align: center;
margin: 0 2em;
text-transform: uppercase;
}
.cabecalho_opcoes_botao{
background-color: transparent;
border: none;
text-decoration: none;
text-transform: uppercase;
font-family: var(--fonte_principal);
font-size: 16px;
font-weight: 400;
color: var(--cor_-_azul_escuro);
}
.cabecalho_opcoes_botao_ativo{
height: 5vh;
background: var(--gradiente_azul);
color: var(--cor_-_branco_puro);
}
.lista_menu_ativo{
position: absolute;
left: 32.7vw;
width: auto;
}
.cabecalho_opcoes_ancora{
text-decoration: none;
color: var(--cor_-_azul_escuro);
}
/* ... */
}




