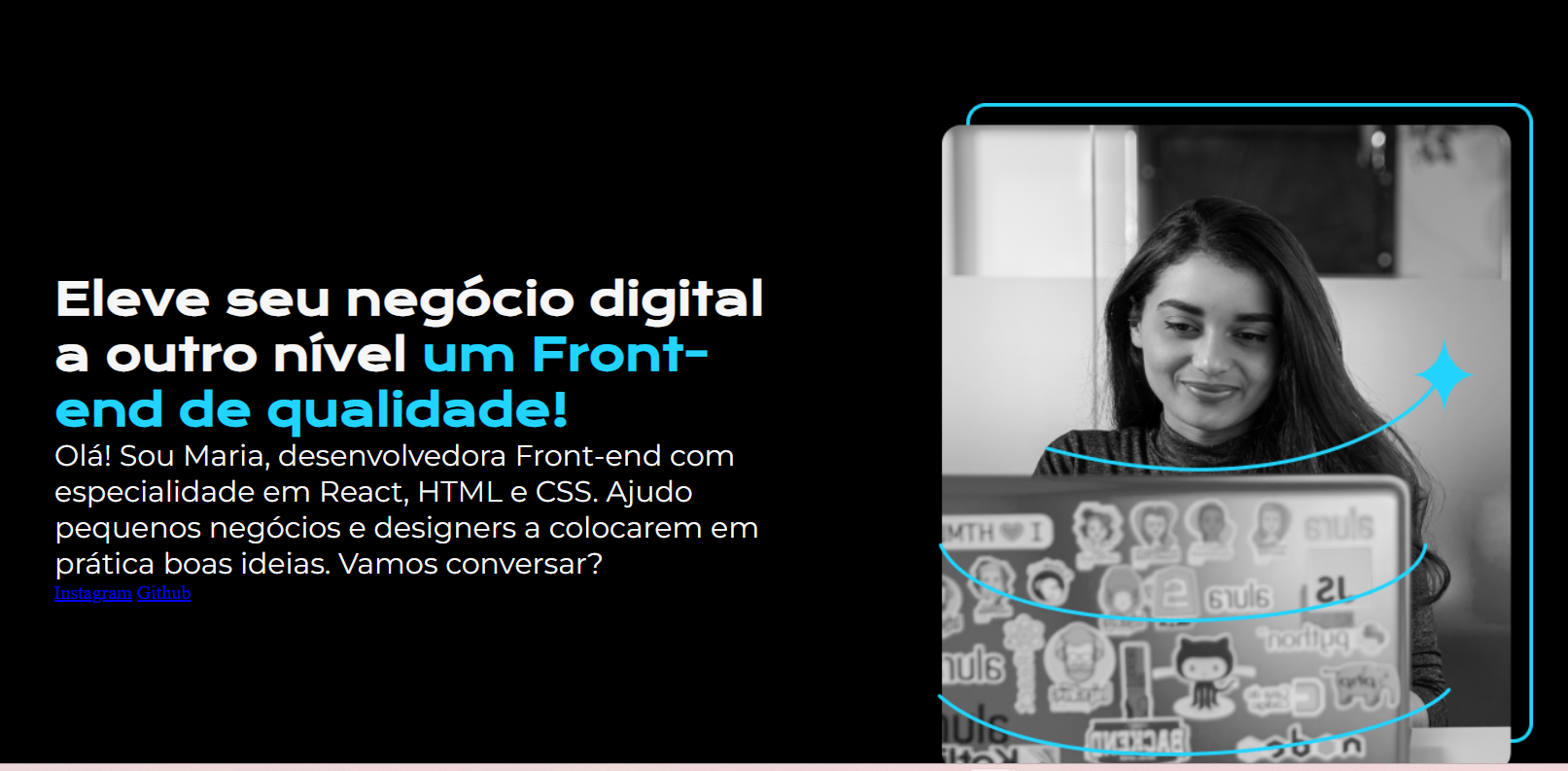
Boa noite. Meus links continuam juntos e não receberam estilização de background e sem estilização dos botões:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível
<strong class="título-destaque">um Front-end de qualidade! </strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Maria, desenvolvedora Front-end com especialidade em React,
HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="aprensetacao__links">
<a class="aprensetacao__links__link" href="https://www.instagram.com/vic.oak"> Instagram</a>
<a class="aprensetacao__links__link" href="https://github.com/VeronicaDSC">Github</a>
</div>
</section>
<img src="figma imagem.png" alt="foto da garota programando">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital@0;1&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.título-destaque {
color: #22D4FD;
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.apresentacao__links{
display:flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: #22D4FD;
}