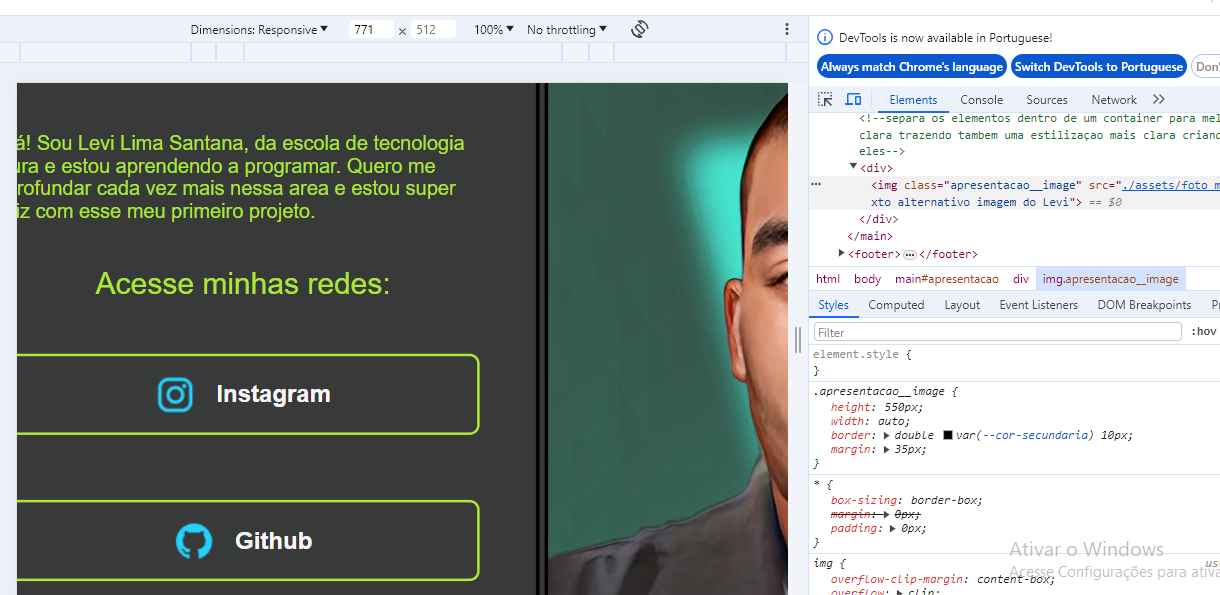
Minha imagem esta ficando super desregulada e nao consigo a responsividade ja tentei de tudo irei mandar o codigo fonte para ver se alguem saiba oque esta acontencendo.
HTML index
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> portifólio </title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html"> Home</a>
<a class="cabecalho__menu__link" href="about.html" > Sobre Mim</a>
<a class="cabecalho__menu__link" href="experiencias.html">Experiências</a>
</nav>
</header>
<main id="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Explorando o mundo do desenvolvimento <strong class="title-destaque">front-end com entusiasmo! </strong>
</h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Levi Lima Santana, da escola de tecnologia alura e estou aprendendo a programar. Quero me aprofundar cada vez mais nessa area e estou super feliz com esse meu primeiro projeto.</p>
<div class="apresentacao__links"> <!-- a tag div serve para estruturarmos e agruparmos as tags sem precisao de ser semantica como tambem aplicarmos estilos e dividirmos as tags html -->
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__navegacao" href="https://www.instagram.com/levilima_bjj" >
<img src="./assets/instagram.png" alt="foto instagram"> Instagram</a>
<a class="apresentacao__links__navegacao" href="https://www.github.com/Levisaoo">
<img src="./assets/github.png" alt="foto github"> Github </a>
<a class="apresentacao__links__navegacao" href="https://www.linkedin.com/in/levi-lima-936b44275/">
<img src="./assets/linkedin.png" alt="foto linkedin">
Linkedin </a>
</section> <!--separa os elementos dentro de um container para melhor estrutura mais clara trazendo tambem uma estilizaçao mais clara criando uma seção para eles-->
</div>
<div >
<img class="apresentacao__image" src="./assets/foto minha.jpeg" alt="texto alternativo imagem do Levi">
</div>
</main>
<footer>
<div class="rodape">
<p> Desenvolvido por Levi Lima Dev Junior. </p>
</div>
</footer>
</body>
</html>