Olá!
Estou tendo 2 problemas com meu código. O primeiro é a imagem background que simplesmente não carrega se coloco ela pelo CSS como a instrutora fez.
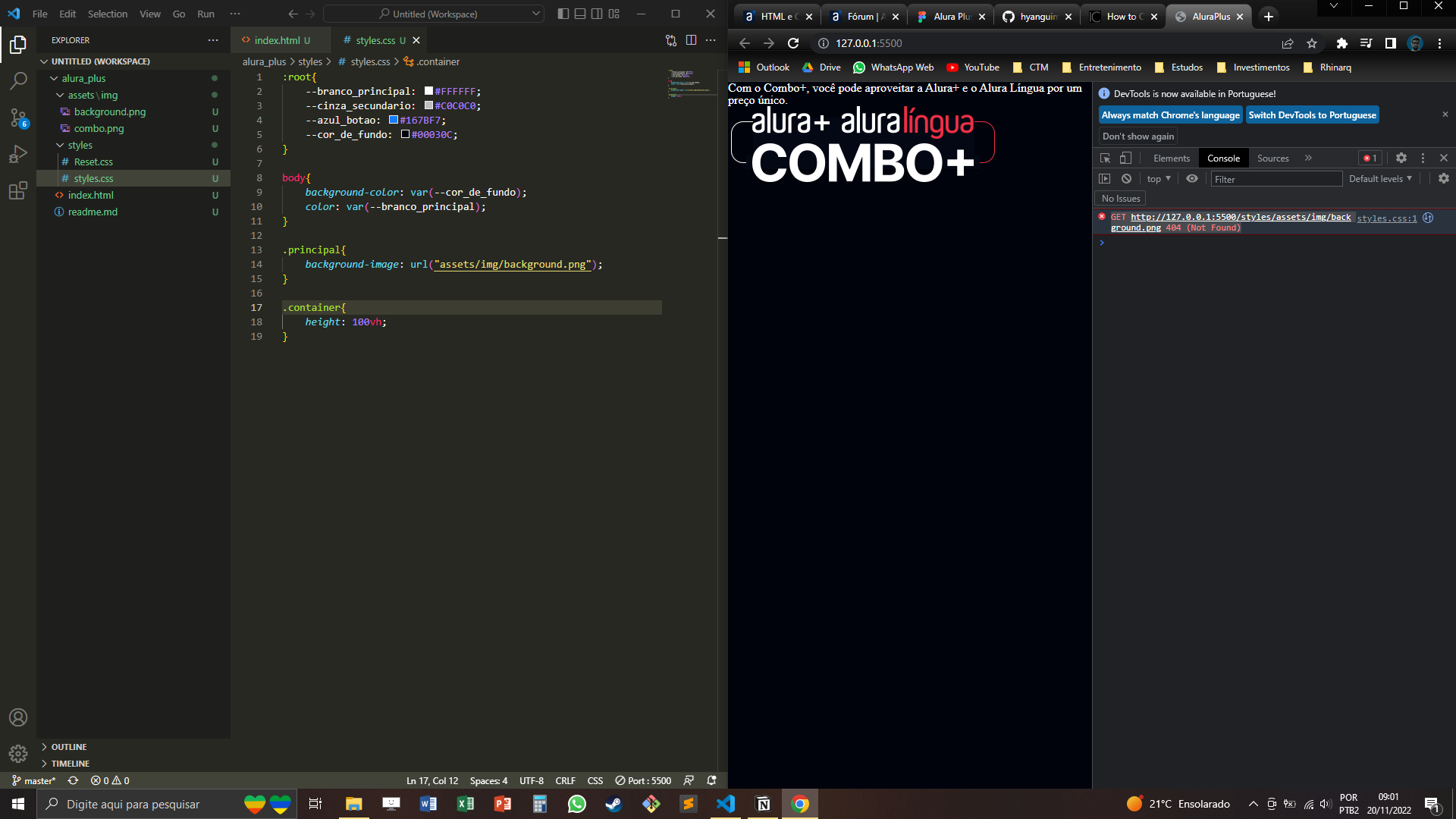
Se eu coloco a imagem usando uma tag img, ela aparece normalmente, mas se eu uso o CSS, o console registra o seguinte erro: "GET http://127.0.0.1:5500/styles/assets/img/background.png 404 (Not Found)"
Não sei dizer o que estou fazendo de errado. Já fiz diversos cursos de CSS e HTML e nunca tive este erro nos meus projetos.
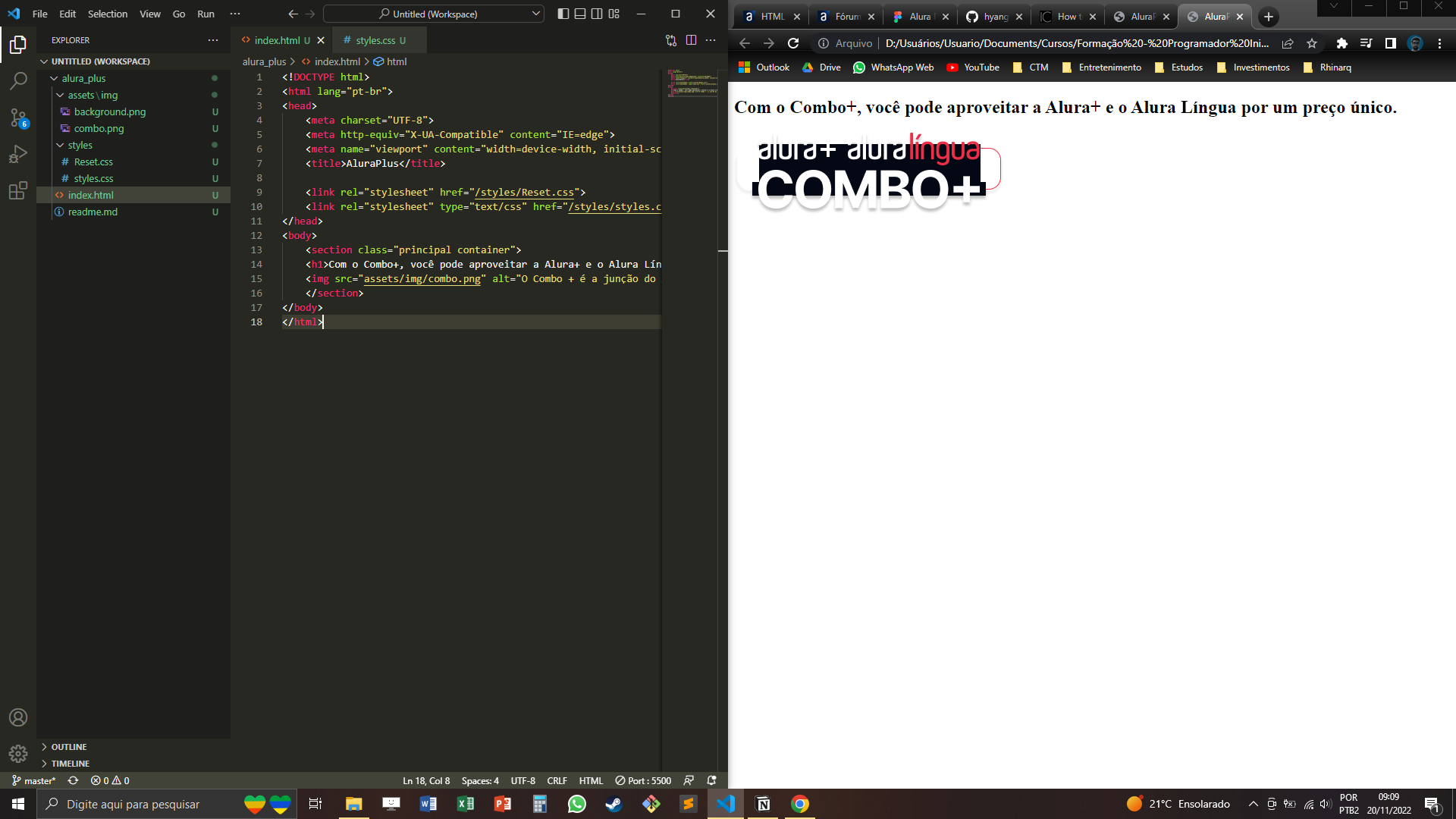
Outra coisa que está acontecendo é que, usando a extensão mensionada pela professora, o arquivo CSS funciona e estiliza a página. Se eu tento executar o arquivo index.html (abrir direto no navegador, sem ser pela extensão do VSCode), a página está apenas carregando o HTML, sem nenhuma estilização, como se o link pro CSS não existisse no código.
Abaixo, deixo os códigos dos arquivos HTML e CSS como estão na minha máquina e imagens dos erros (a primeira executando a página pela extensão do VSCode e a segunda executando direto pelo navegador).
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraPlus</title>
<link rel="stylesheet" href="/styles/Reset.css">
<link rel="stylesheet" type="text/css" href="/styles/styles.css">
</head>
<body>
<section class="principal container">
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="assets/img/combo.png" alt="O Combo + é a junção do Alura+ e o Alura Língua">
</section>
</body>
</html>:root{
--branco_principal: #FFFFFF;
--cinza_secundario: #C0C0C0;
--azul_botao: #167BF7;
--cor_de_fundo: #00030C;
}
body{
background-color: var(--cor_de_fundo);
color: var(--branco_principal);
}
.principal{
background-image: url("assets/img/background.png");
}
.container{
height: 100vh;
}