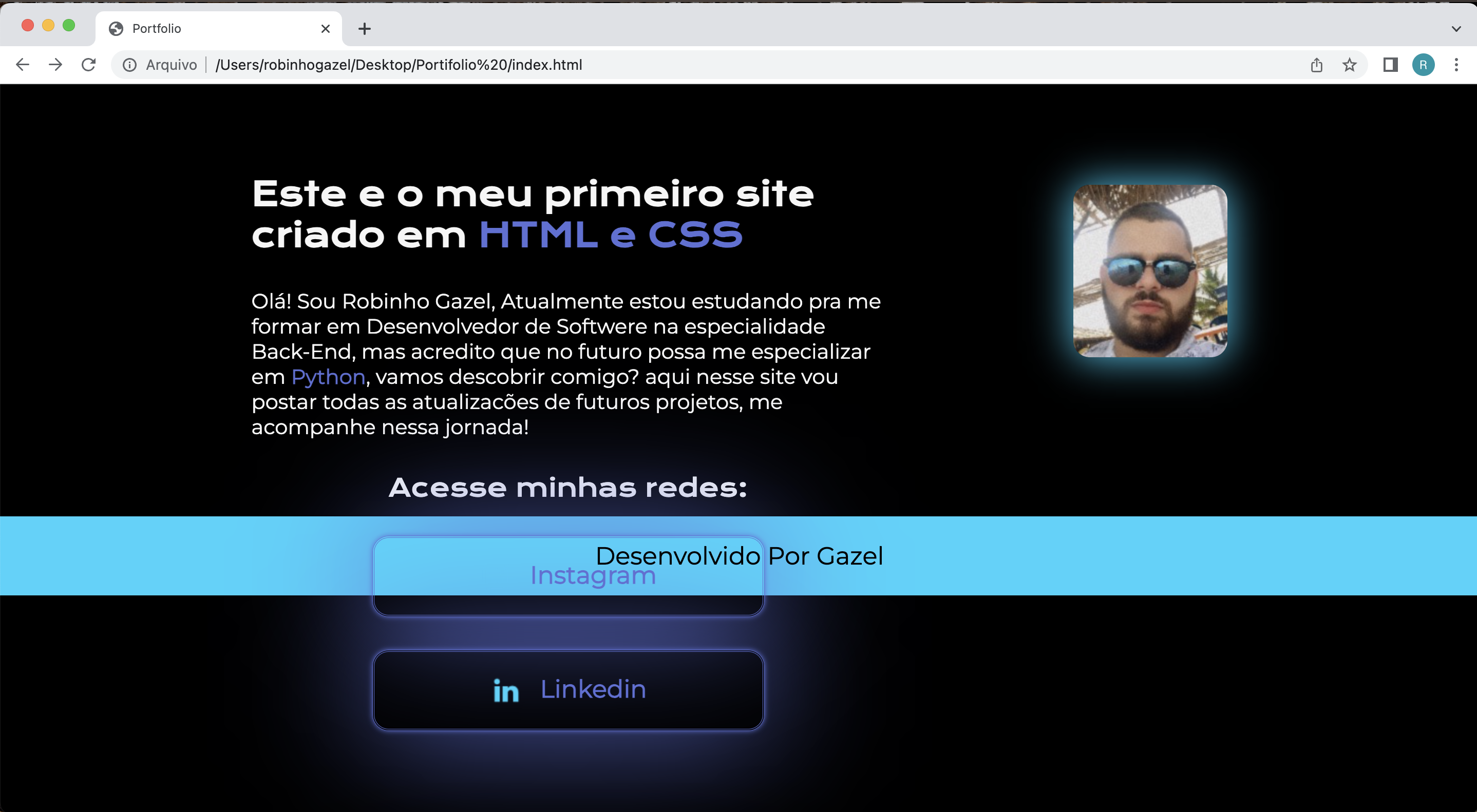
footer fica ao lado da pagina
footer fica no lado esquerdo, e apos configurar o .rodape ele fica no meio da pagina e nao no final como deveria
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="js.js"></script>
</head>
<body>
</nav>
<header></header>
<main class="apresentacao">
<selection class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"> Este e o meu primeiro site criado em <strong class="Titulo-destaque">HTML e CSS</strong> </h1>
<p class="apresentacao__conteudo__texto"> Olá! Sou Robinho Gazel, Atualmente estou estudando pra me formar em Desenvolvedor de Softwere na especialidade Back-End,
mas acredito que no futuro possa me especializar em <strong class="Pythom">Python</strong>, vamos descobrir comigo?
aqui nesse site vou postar todas as atualizacões de futuros projetos, me acompanhe nessa jornada!</p>
<div class="apresentacao__link">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
</nav>
<a class="apresentacao__links__link" href= "https://www.instagram.com/robinhogazel/">
<img src="./assest/instagram.png" alt="INSTAGRAM">
Instagram
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/robson-gazel-260751269/">
<img src="./assest/linkedin.png" alt="Linkedin">
Linkedin
</a>
</div>
</selection>
<img src="./assest/Meu projeto-2 - cópia.jpg" alt="My photo" class="apresentacao__imagem">
</main>
<footer class="rodape"><p>Desenvolvido Por Gazel</p></footer>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
*{
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
height: 100vh;
background-color: black;
color: #5d71d7;
color: #F6F6F6;
}
.Titulo-destaque {
color:#5d71d7;
}
.Pythom {
color: #5d71d7;
}
.apresentacao{
margin: 10% 17%;
display: flex;
justify-content: space-between;
align-items: center;
}
.apresentacao__conteudo {
width: 617px;
height: 190px;
display: flex;
flex-direction: column;
gap: 32px;
}
.apresentacao__conteudo__titulo{
font-size: 32px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 20px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__link {
display: flex;
align-items: center;
flex-direction: column;
gap: 32px;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
border: 2px double #5d71d7;
width: 378px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0px;
font-family: 'Montserrat', sans-serif;
color: #5d71d7;
text-decoration: none;
box-shadow: 0 0 200px #5d71d7, 0 0 5px #5d71d7;
gap: 16px;
}
.apresentacao__links__subtitulo{
font-family: 'krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__imagem {
border-radius: 16px;
box-shadow: 0 0 40px #22D4FD;
align-items: center;
}
.apresentacao__links__link:hover {
background-color: blueviolet;
}
.rodape {
padding: 24px;
color: #000000;
background-color: #22D4FD;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}





