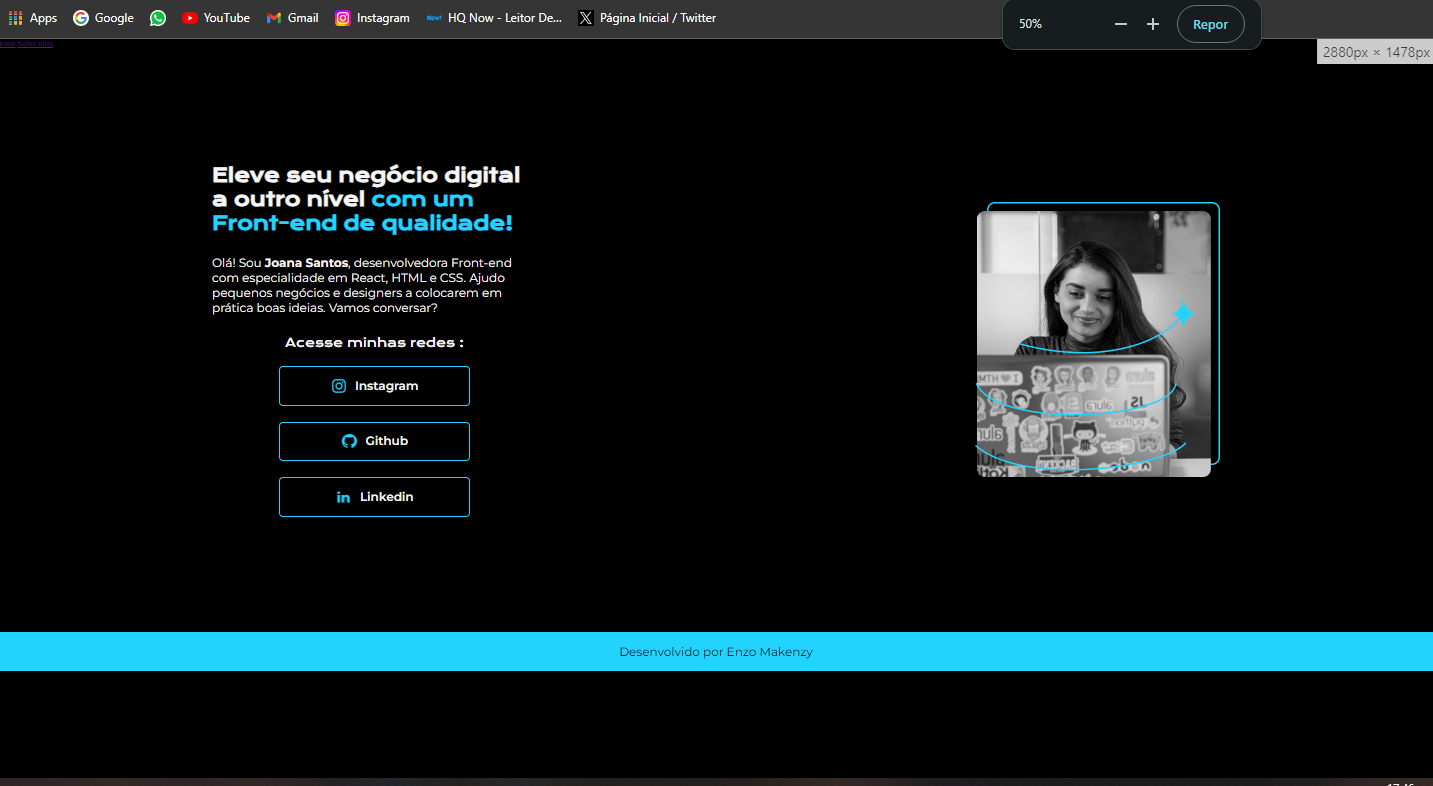
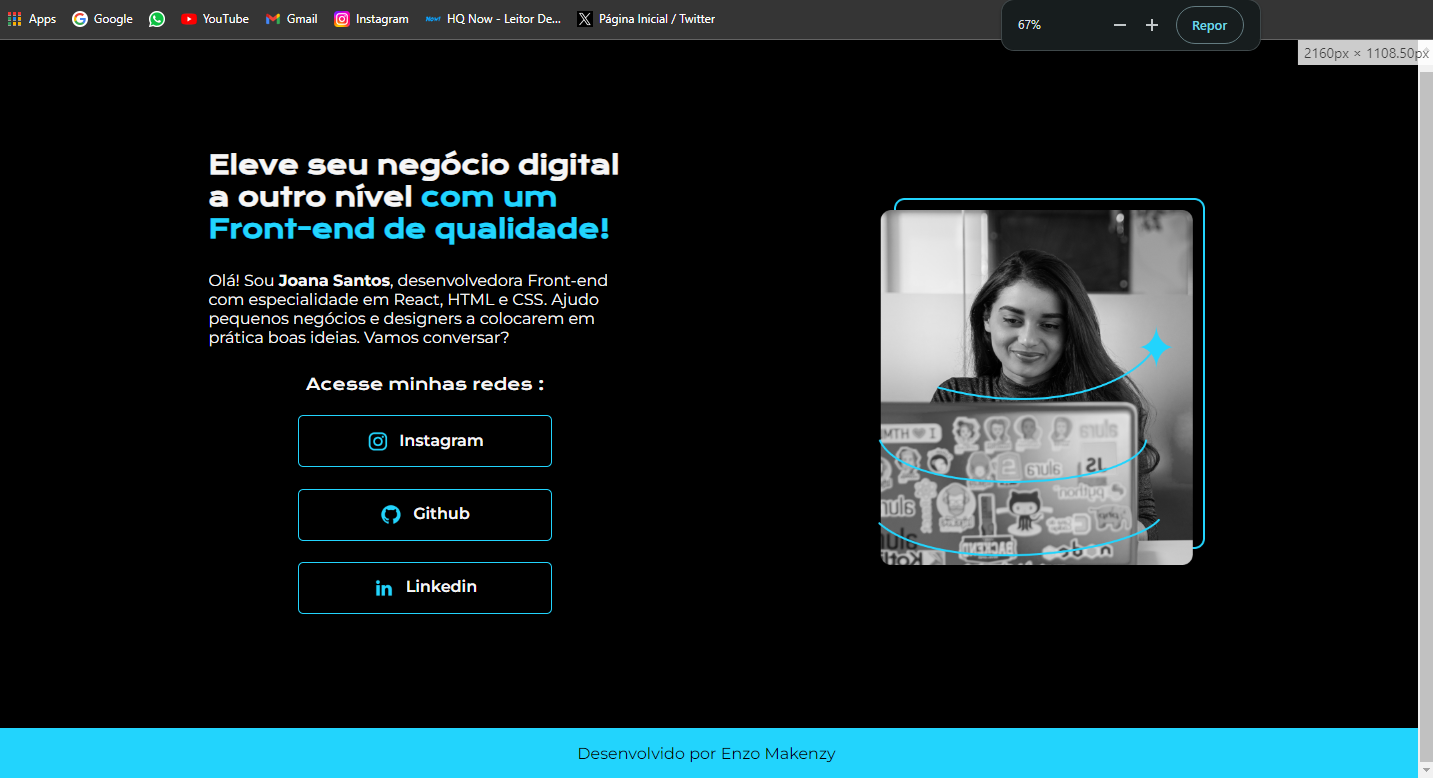
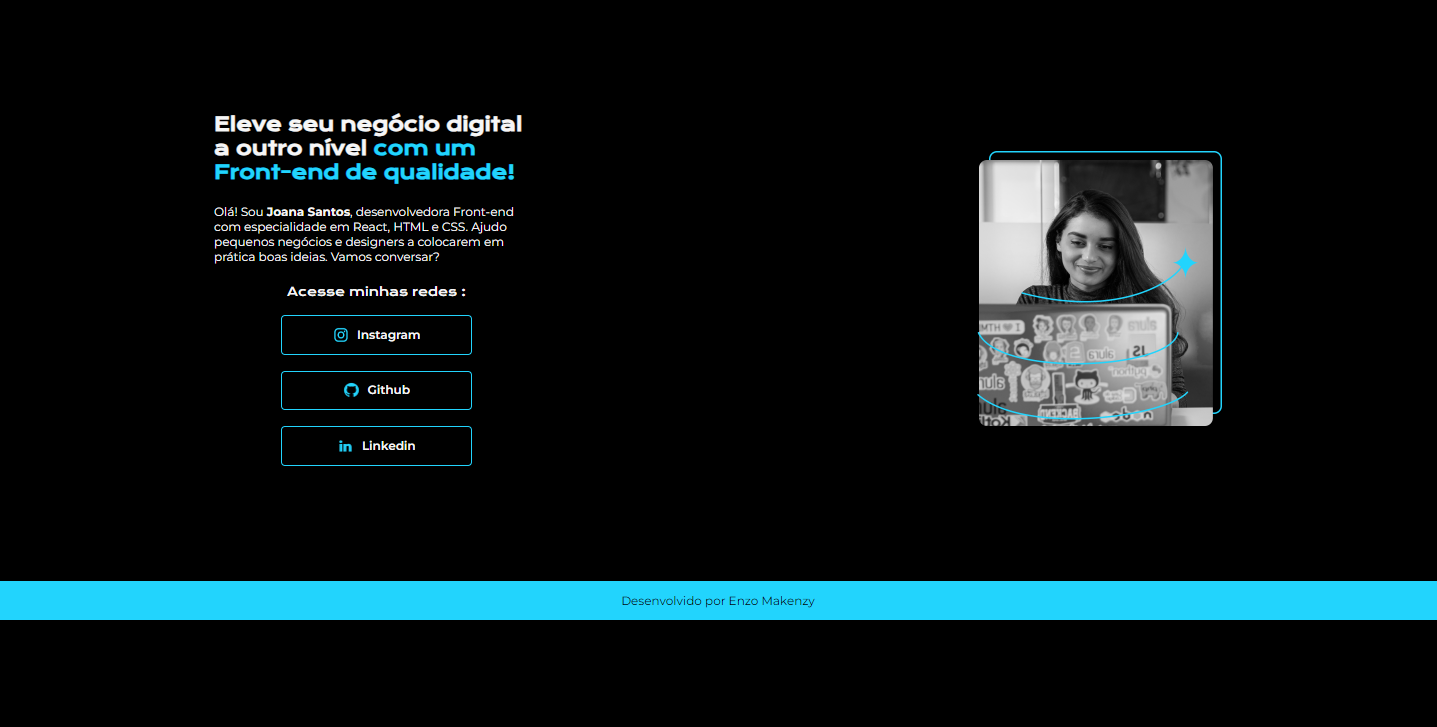
Não sei exatamente se é algum bug ou se é algum conteúdo que veremos mais na frente. Mas quanto mais vou tirando zoom, mais o footer fica com uma folga na parte inferior(no caso abaixo está com 50%). Já verifiquei o código e ao meu ver parece tudo okay com o que foi passado até o momento.

Meu código:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="../estilo/style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou <strong>Joana Santos</strong>, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes :</h2>
<a class="apresentacao__links__link" href="https://instagram.com/enzomakenzy/" target="_blank" rel="external">
<img src="../imagens/instagram.png" alt="">
Instagram
</a>
<a class="apresentacao__links__link" href="https://github.com/enzomakenzy" target="_blank" rel="external">
<img src="../imagens/github.png" alt="">
Github
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/enzo-makenzy-5a454a220/" target="_blank" rel="external">
<img src="../imagens/linkedin.png" alt="">
Linkedin
</a>
</div>
</section>
<img src="../imagens/Imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Enzo Makenzy</p>
</footer>
</body>
</html>
Código CSS:
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: #000000;
color: #f6f6f6;
}
main.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
section.apresentacao__conteudo {
width: 650px;
display: flex;
flex-direction: column;
gap: 40px;
}
strong.titulo-destaque {
color: #22d4fd;
}
h1.apresentacao__conteudo__titulo {
font-size: 38px;
font-family: "Krona One", sans-serif;
}
p.apresentacao__conteudo__texto {
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
div.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
h2.apresentacao__links__subtitulo {
font-family: "Krona One", sans-serif;
font-weight: 400;
font-size: 24px;
}
a.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
border-radius: 8px;
border: 2px solid #22d4fd;
color: #f6f6f6;
width: 378px;
padding: 21.5px 0px;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
text-align: center;
text-decoration: none;
}
a.apresentacao__links__link:hover {
background-color: #272727;
}
footer.rodape {
color: #000000;
background-color: #22d4fd;
text-align: center;
font-size: 35px;
padding: 24px;
}