Olá, Jady! tudo bem?
Entendo que você esteja enfrentando problemas ao escanear o QR Code e carregar o aplicativo no celular. Vou tentar te ajudar com isso!
Primeiramente, é importante mencionar que existem várias razões pelas quais a conexão pode falhar após escanear o QR Code. Vou sugerir algumas soluções que podem resolver o problema.
Verifique a conectividade: Certifique-se de que seu dispositivo móvel esteja conectado à mesma rede Wi-Fi que sua máquina. A conexão deve ser estável e confiável para garantir a transferência de dados.
Verifique as dependências: Certifique-se de ter instalado todas as dependências necessárias para o projeto React Native. Verifique se você possui o Node.js, o npm (ou Yarn) e o Expo CLI instalados corretamente. Você pode verificar as versões instaladas executando os comandos node -v, npm -v (ou yarn -v) e expo --version no terminal.
Verifique o arquivo package.json: Certifique-se de que o arquivo package.json do seu projeto esteja configurado corretamente. Verifique se todas as dependências estão listadas corretamente, incluindo o Expo e as versões compatíveis. Certifique-se também de que as configurações do Expo estão definidas corretamente, como o nome do aplicativo e as permissões necessárias.
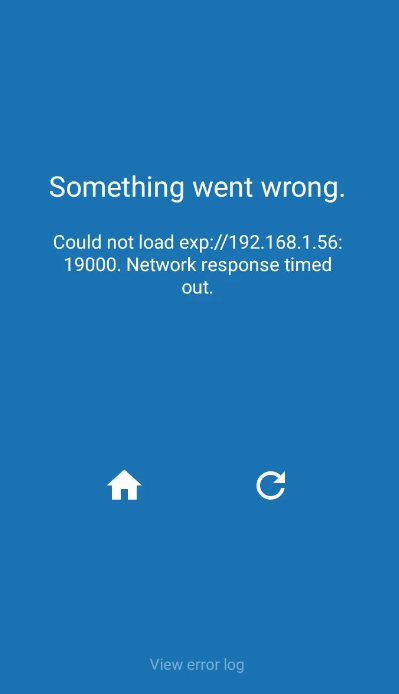
Verifique o código do QR Code: Verifique se o QR Code que você está escaneando corresponde ao aplicativo React Native que você está tentando executar. Às vezes, um QR Code pode estar desatualizado ou não estar vinculado ao projeto correto. Verifique se o código está correto e atualizado.
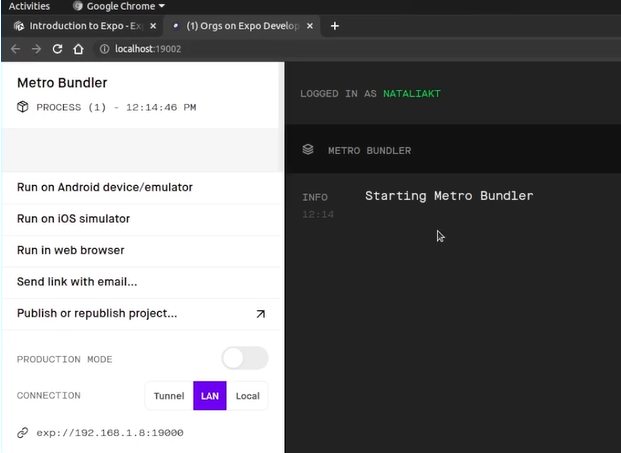
Verifique o ambiente de desenvolvimento: Certifique-se de que você está executando o ambiente de desenvolvimento corretamente. Verifique se o servidor de desenvolvimento está sendo executado e se não há erros ou mensagens de aviso no terminal. Caso esteja usando o Expo CLI, você pode iniciar o servidor executando o comando expo start no diretório do seu projeto.
Verifique as configurações de firewall/antivírus: Em alguns casos, as configurações do firewall ou do antivírus podem interferir na conexão entre o servidor de desenvolvimento e o dispositivo móvel
Tenta iniciar um projeto novo do zero e observar se o erro vai continuar, as vezes pode ter sido algo na instação do projeto.
obs: sobre a tela que abre no navegador quando inicia o projeto, depois de uma atualização no expo ela não aparece mais mesmo, fica tudo no terminal agora.
Eu espero que tenha ajudado alguma dessas dicas e se o problema persitir estou por aqui
Abraço e bons estudos!
 Já tentei esses tutoriais, nenhum funcionou:
https://github.com/expo/expo-cli/issues/134
https://github.com/expo/create-react-native-app/issues/876
https://medium.com/@colin_78999/solving-network-response-timed-out-when-using-expo-on-windows-b486c22d5584
Já tentei esses tutoriais, nenhum funcionou:
https://github.com/expo/expo-cli/issues/134
https://github.com/expo/create-react-native-app/issues/876
https://medium.com/@colin_78999/solving-network-response-timed-out-when-using-expo-on-windows-b486c22d5584