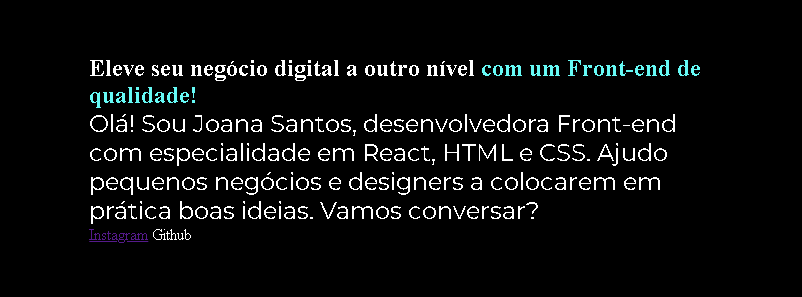
Olá, todos bem ? Acredito que descrevi corretamente todas as classes e realizei a importação corretamente da fonte, mas ela não se aplicou. Diferente da Montserrat, onde fiz da mesma forma e funcionou, conseguem me ajudar ?
**CSS**
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
...
...
...
...
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'montserrat', sans-serif;
}
**HTML**
...
...
...
<section class="apresentacao__conteudo">
<h1 classe="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<a href="https://www.instagram.com/pedro_med1na/">Instagram</a>
<a>Github</a>
</section>