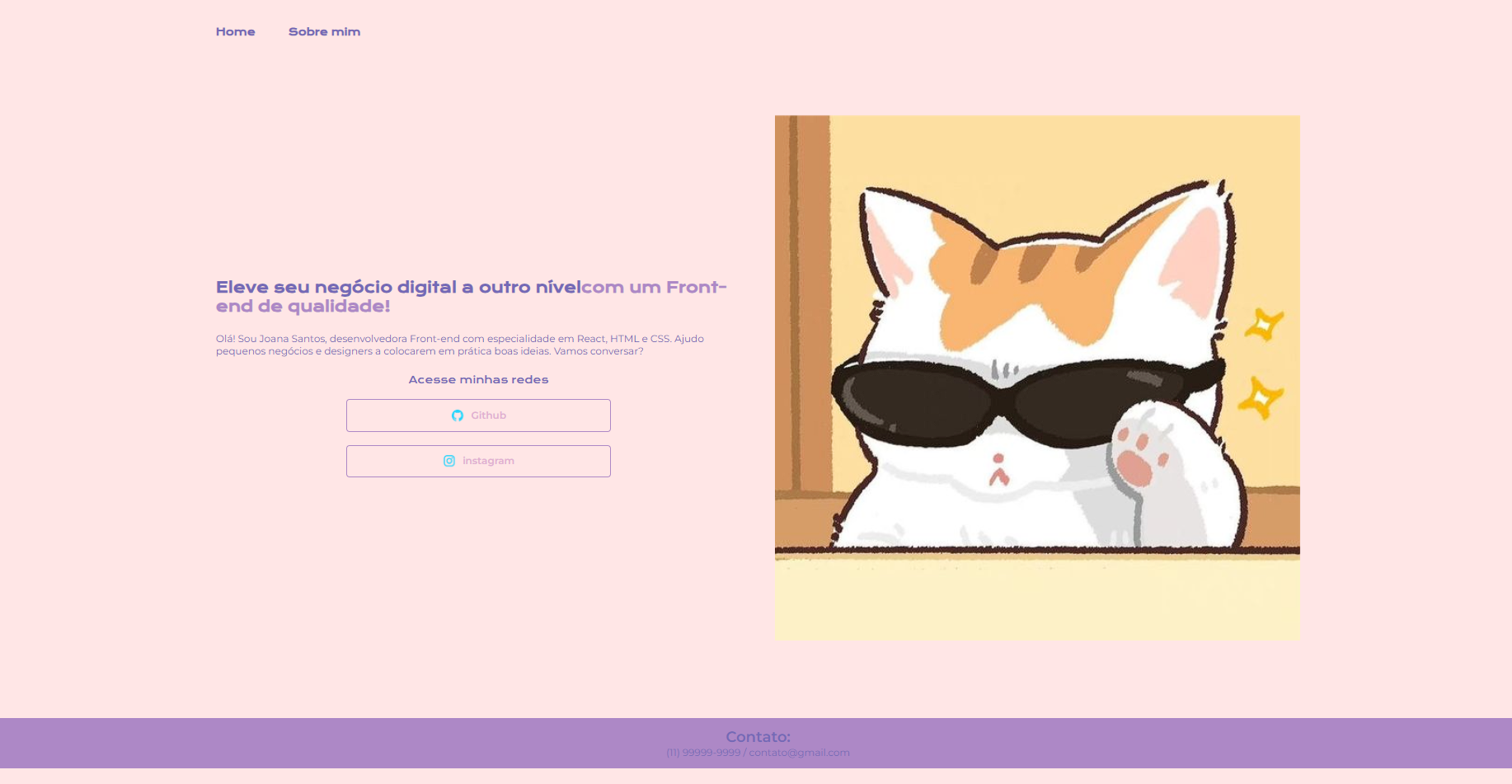
pq está tão pequeno?
Acredito que meu código está parecido com o da aula, mas não sei por que o conteúdo fica pequeno quando estou visualizando no PC. index.html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__navegacao" href="https://github.com">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://instagram.com">
<img src="./assets/instagram.png">
instagram
</a>
</div>
</section>
<img class="apresentacao__imagem" src="./assets/gatofoda.jpg" alt="Foto de um gato">
</main>
<footer class="rodape">
<h2>Contato:</h2>
<p>(11) 99999-9999 / contato@gmail.com</p>
</footer>
</body>
</html>
style.css:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-principal: #FFE6E6;
--cor-secundaria: #E1AFD1;
--cor-terciaria: #AD88C6;
--cor-quaternaria: #7469B6;
--fonte-krona: 'Krona One', sans-serif;
--fonte-montserra: 'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body{
box-sizing: border-box;
background-color: var(--cor-principal);
color: var(--cor-quaternaria);
}
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho__menu{
display: flex;
gap: 80px;
}
.cabecalho__menu__link{
font-family: var(--fonte-krona);
font-size: 1.5rem;
font-weight: 600;
color: var(--cor-quaternaria);
text-decoration: none;
}
.apresentacao{
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo{
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 2.25rem;
font-family: var(--fonte-krona);
}
.titulo-destaque{
color: var(--cor-terciaria);
}
.apresentacao__conteudo__texto{
font-size: 1.5rem;
font-family: var(--fonte-montserra);
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
font-family: var(--fonte-krona);
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: var(--fonte-krona);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__navegacao{
display: flex;
justify-content: center;
gap: 16px;
background-color: var(--cor-principal);
border: 2px solid var(--cor-terciaria);
width: 50%;
text-align: center;
border-radius: 8px;
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-montserra);
}
.apresentacao__links__link:hover{
background-color: var(--cor-quaternaria);
}
.apresentacao__imagem{
width: 50%;
}
.rodape{
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
padding: 24px;
text-align: center;
font-family: var(--fonte-montserra);
font-size: 1.5rem;
font-weight: 400;
}
@media (max-width: 1200px) {
.cabecalho{
padding: 10%;
}
.cabecalho__menu{
justify-content: center;
}
.apresentacao{
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo {
width: auto;
}
}