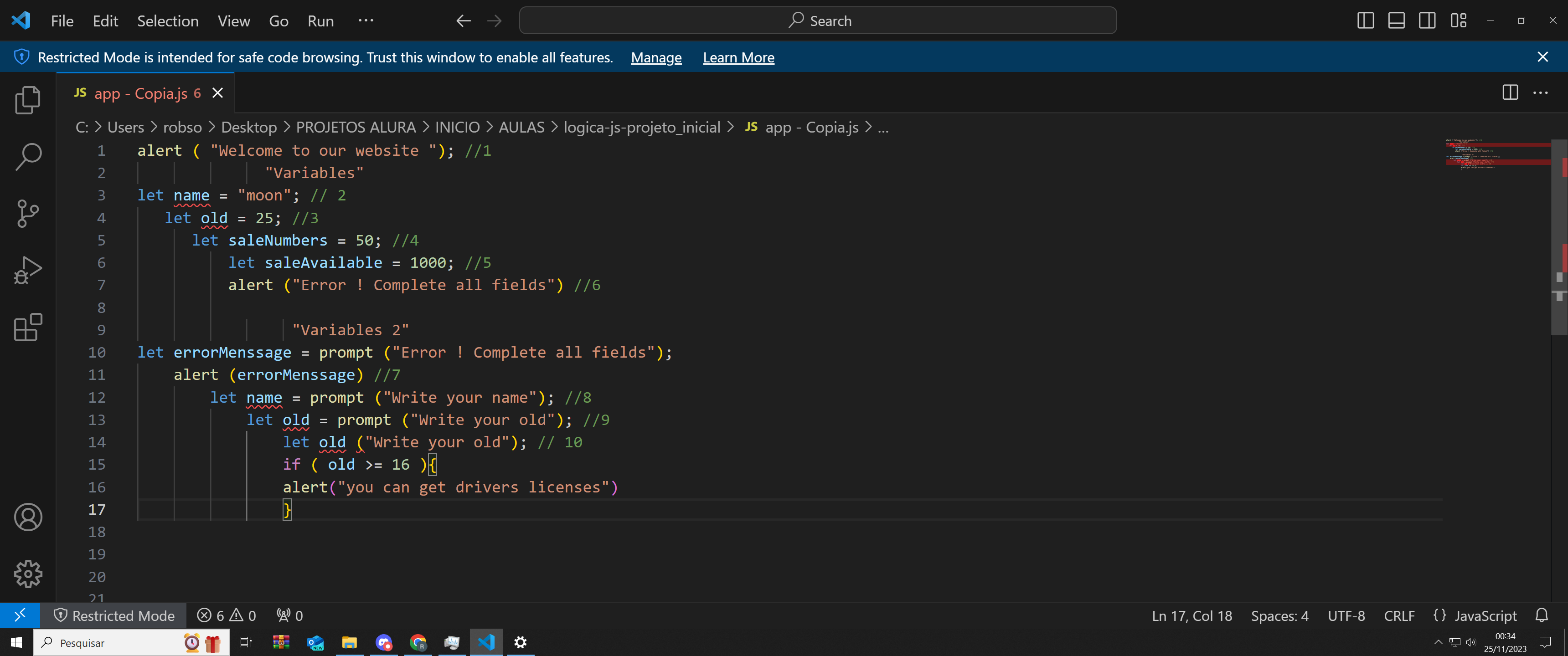
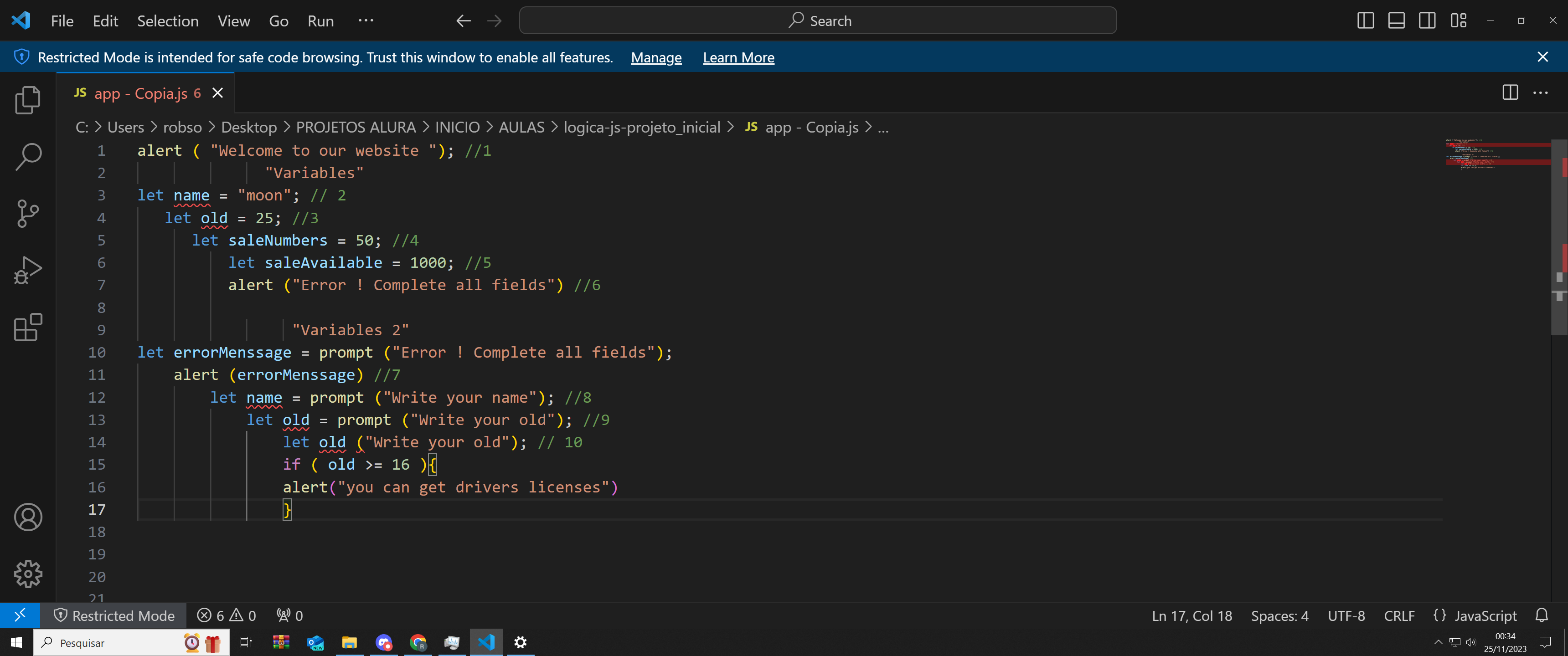
Esta certa a resolução ? Aparentemente aparece uma mensagem de erro linhas 4 , 13 e 14 ! Acredito que fiz como mandaram queria saber o porque esta aparecendo os erros ?

Esta certa a resolução ? Aparentemente aparece uma mensagem de erro linhas 4 , 13 e 14 ! Acredito que fiz como mandaram queria saber o porque esta aparecendo os erros ?

Olá Robson, acredito que o primeiro erro esté em "Variable" e "Variable 2" pois esse texto não está dentro de uma variável, alert, console.log...
Se você quiser pode cometar esse texto assim como você fez usando // para comentários de uma linha ou /**/ para contários de mais de uma linha.
Sobre suas váriaveis em específico name obug se deve a name ser uma função do JavaScript, sendo assim name é uma palavra resevada que significa que não é indicado para nomear variáveis, pois pode ficar um pouco confuso, para ilustar, imagine cirar uma váriavel com o identificados if ou let, sendo assim apenas mudando o nome dessa variável para "person" por exemplo (ou qualque outro nome), a linha vermelha ira sumir.
No caso da variável old não noto nehum erro, testei da mesma maneira no meu código e não obtive nenhum problema, espero que com se resolva a partir das outras coisas que apontei.
Outro ponto é na linha 14, se observar na linha 13 você disse que sua variável irá receber o valor digita pelo usuário no prompt, porém na linha de baixo (14) você está repetindo sua variavel com um texto, mas na linha 14 não esta faznedo um atribuição simples ( let old = 'write your age' ) sem ultilizando o primpt como já fez na linha 13.
Se pudesse te dar uma dica (não é um bug nem erro) seria em questão da concatenação, os 'tabs', normalmente ultilizamos a concatenação para indicar o que esta dentro de que, vamos pegar um exmplo do seu próprio código:
if( old >= 16{
alert("You can get drivers licenses");
}
Nesse caso o seu alert esta dentro do if então podemos usar um tab para indicar isso, já quando estamos declarando váriasveis como nas linhas 3,4,5,6 e no alert da linha 7, não existe necessidade de usar tabs, pode deixar tudo alinhado. Mais uam vez isso é apenas uma dica use se quiser e da maneira que achar melhor para o seu apreendizado.
Tirando isso acredito que seu código está muito bpm, e parabéns por usar o inglês boa sacada, espero ter ajudado com laguma coisa, abraço.
Um adendo, eu escrevi na minha dica concatenação , porém estava me referindo ao aninhamento
aaa entendi , muito obrigado , não sabia que (name ) era uma função do java , e obrigado pela dica achei que dando tab poderia ficar melhor para vizualizar ... Mas como o padrão é deixar alinhado as variáveis vou refazer , obrigado pelas dicas ...
Olá, ROBSON ALEXANDRE DOS SANTOS JUNIOR! O problema apresentado é referente a forma como você declarou a variável.. no Javascript, você tem 3 formas de declarar uma variável, sendo elas: let, var e const. Cada uma delas tem suas particularidades. Você pode entender melhor sobre cada uma delas aqui: https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Guide/Grammar_and_types
Para resolver o problema, você pode alterar a forma de declarar a variável, ao invés de usar o let, você pode usar o var e o conflito vai parar de aparecer.
Espero ter ajudado =)