Olá, tudo bem?
Estou com um pequeno problema com o map, o erro é esse:
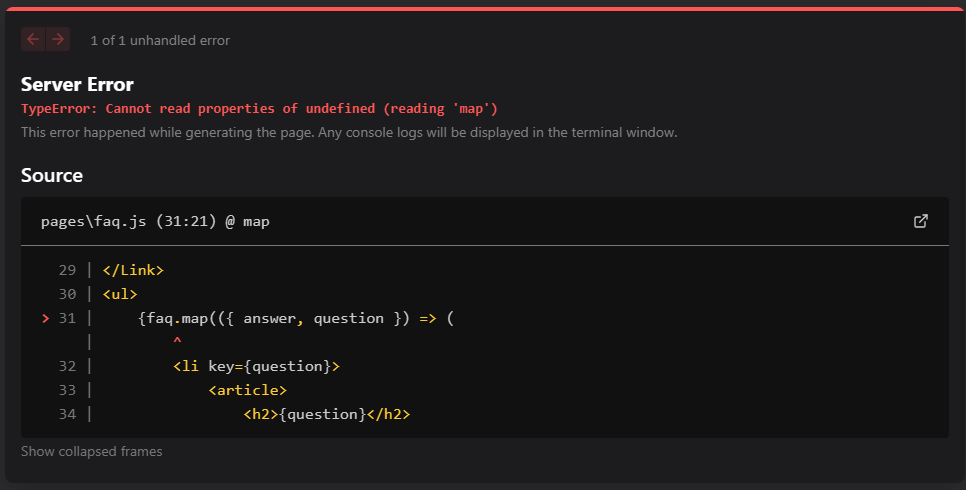
Server Error
TypeError: Cannot read properties on undefined (reading 'map')

O código está assim:
import { useEffect, useState } from "react";
import Link from "../src/components/Link"
export async function getStaticProps() {
const FAQ_API_URL = 'https://gist.githubusercontent.com/omariosouto/0ceab54bdd8182cbd1a4549d32945c1a/raw/578ad1e8e5296fa048e3e7ff6b317f7497b31ad9/alura-cases-faq.json'
const faq = await fetch(FAQ_API_URL)
.then((respostaDoServidor) => respostaDoServidor.json())
.then((resposta) => resposta);
return {
props: {
qualquercoisa: 'que eu passar aqui',
faq,
},
};
}
export default function FAQPage({ faq }) {
console.log(faq);
//const [fag, setFaq] = useState([]);
//useEffect(() => {
//})
return (
<div>
<h1>
Alura Case - Páqinas de perguntas FAQ
</h1>
<Link href="/">
Ir para Home
</Link>
<ul>
{faq.map(({ answer, question }) => (
<li key={question}>
<article>
<h2>{question}</h2>
<p>{answer}</p>
</article>
</li>
))}
</ul>
</div>
)
}
Como posso resolver esse erro?



