Olá, tudo bem?
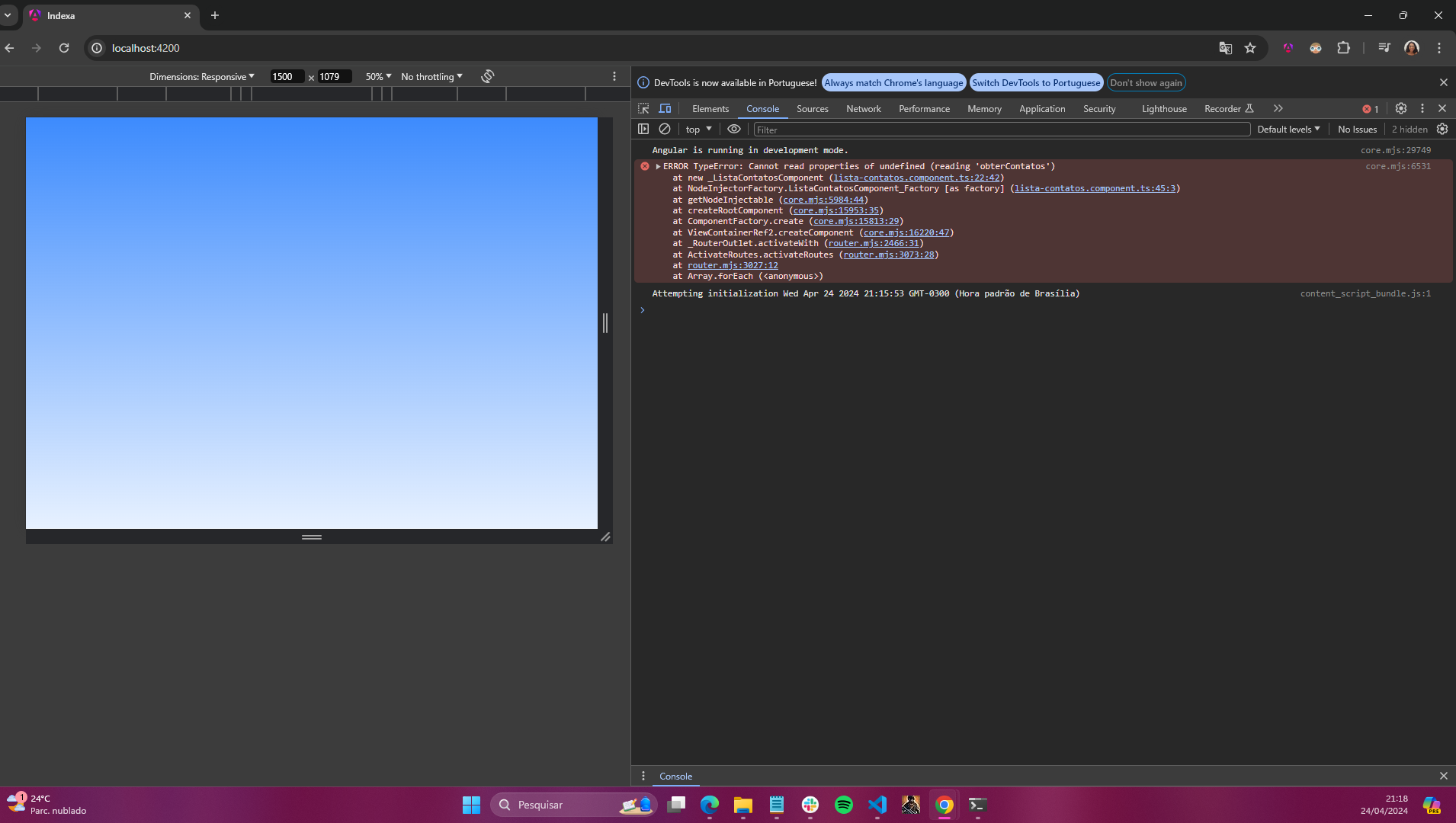
Tive um problema parecido e acredito que seja por causa dessa linha na service, quanto pedimos para obter os dados do local storage:
this.contatos = contatosLocalStorage || null;
como local storage está vazio ele retorna null para this.contatos.
Se trocar o null por this.contatos ele carregará com os dados que colocamos como default:
this.contatos = contatosLocalStorage || this.contatos;
Eu optei por uma outra abordagem. Extrai a logica de salvar no local storage e de extrair para métodos privados e chamei eles no construtor invertendo a ordem, a classe ficou assim:
export class ContatoService {
private contatos: Contato[] = [
{"id": 1, "nome": "Ana", "telefone": "29 278869420"},
{"id": 2, "nome": "Ágata", "telefone": "38 128451235"},
{"id": 3, "nome": "Bruno", "telefone": "95 695521583"},
{"id": 4, "nome": "Beatriz", "telefone": "25 854986459"},
{"id": 5, "nome": "Carlos", "telefone": "94 543197849"},
{"id": 7, "nome": "Daniel", "telefone": "56 613692441"}
]
constructor() {
//Salvar contatos no local storage
this.SalvarContosNoLocalStorage();
//Tentar obter os dados do local storage
this.ObtemContatosDoLocalStorage();
}
private SalvarContosNoLocalStorage() {
localStorage.setItem('contatos', JSON.stringify(this.contatos));
}
private ObtemContatosDoLocalStorage() {
const contatosLocalStorageString = localStorage.getItem('contatos');
const contatosLocalStorage = contatosLocalStorageString ? JSON.parse(contatosLocalStorageString) : null;
this.contatos = contatosLocalStorage || null;
}
obterContos(){
return this.contatos
}
}
 repositório do meu indexa projeto: https://github.com/jlateles/indexa
repositório do meu indexa projeto: https://github.com/jlateles/indexa
