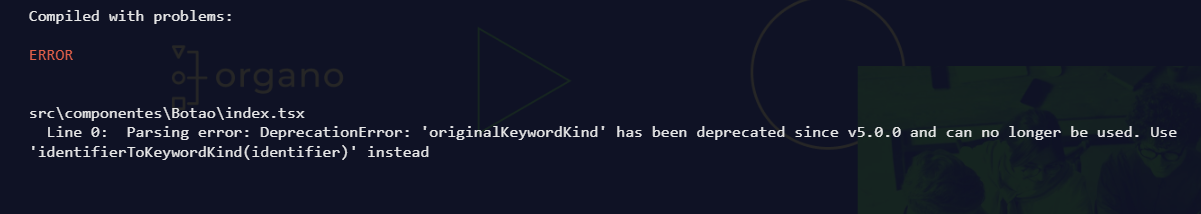
src\componentes\Botao\index.tsx Line 0: Parsing error: DeprecationError: 'originalKeywordKind' has been deprecated since v5.0.0 and can no longer be used. Use 'identifierToKeywordKind(identifier)' instead
Bom dia,
Esse erro foi discutido no forum recentemente, porém não conseguir resolver o problema com as soluções propostas.
Atualizei a versão do node para 16.10.0 mas não resolveu.
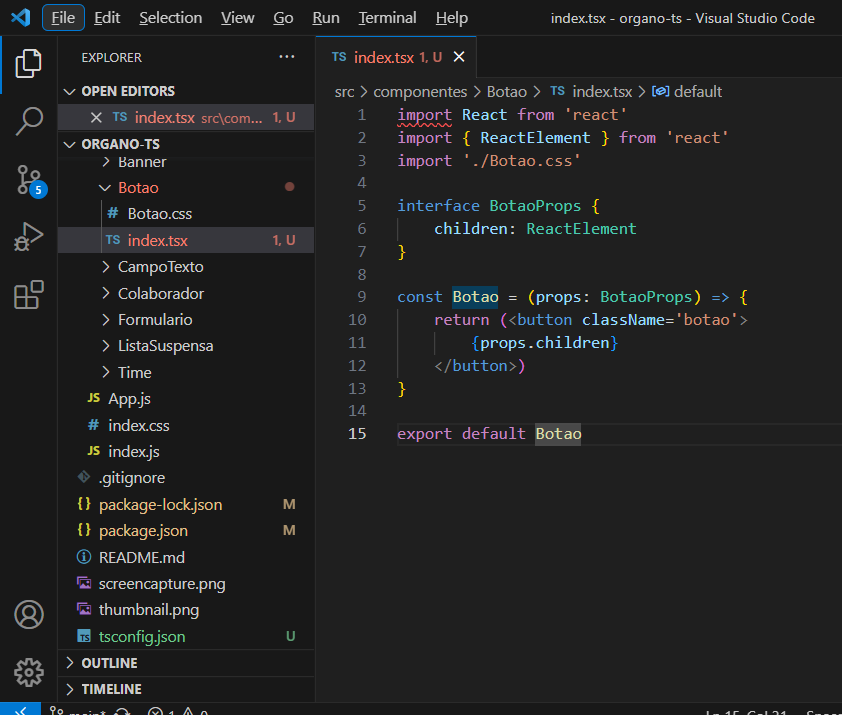
import React from 'react'
import { ReactElement } from 'react'
import './Botao.css'
interface BotaoProps {
children: ReactElement
}
const Botao = (props: BotaoProps) => {
return (<button className='botao'>
{props.children}
</button>)
}
export default Botao
PACKAGE JSON
{
"name": "organo",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.2.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^29.5.4",
"@types/node": "^20.5.9",
"@types/react": "^18.2.21",
"@types/react-dom": "^18.2.7",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"typescript": "^5.2.2",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"eslint": "^8.48.0"
}
}