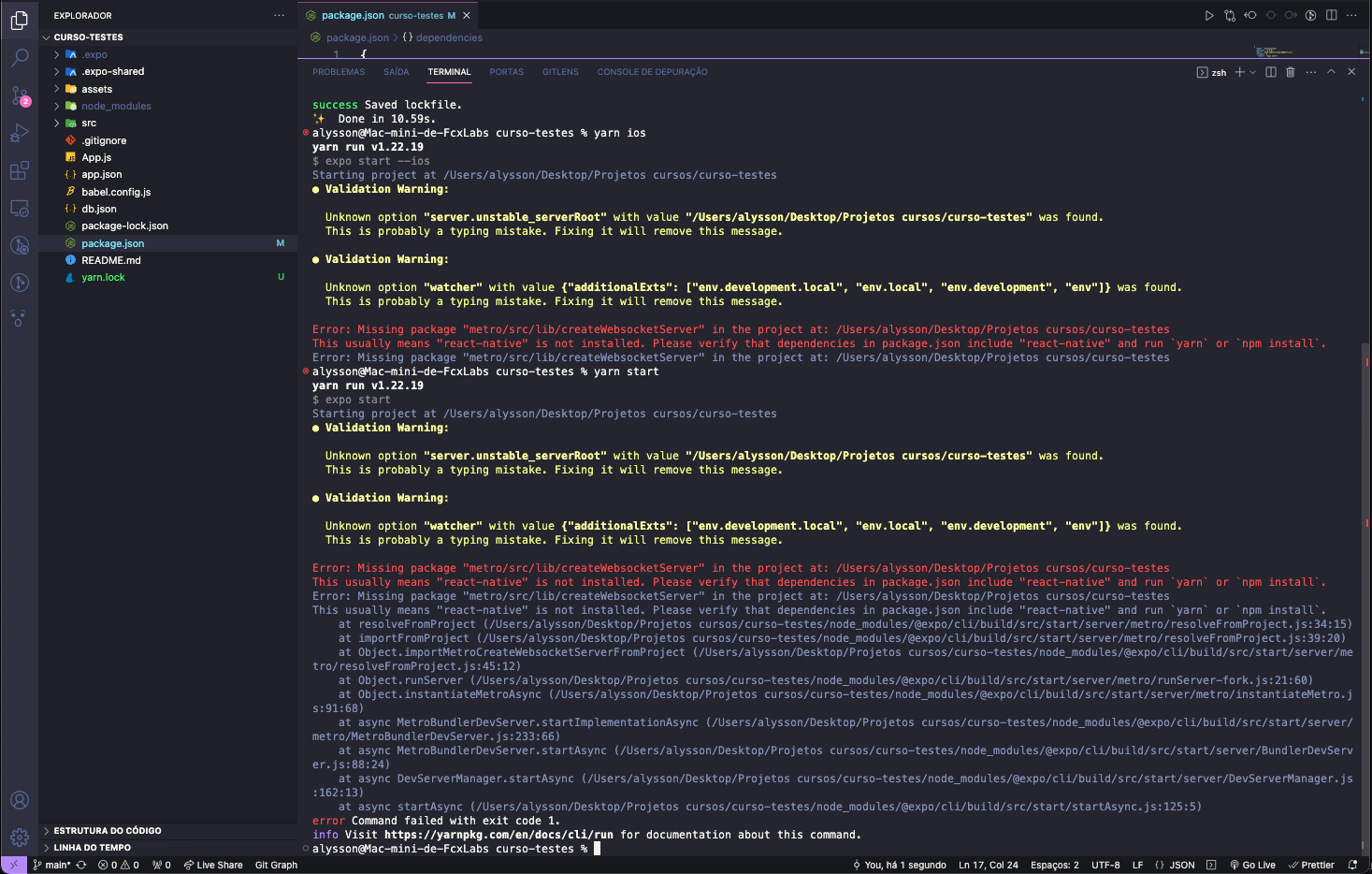
Após alguns minutos de pesquisa, conseguir descobrir e solucionar o problema.
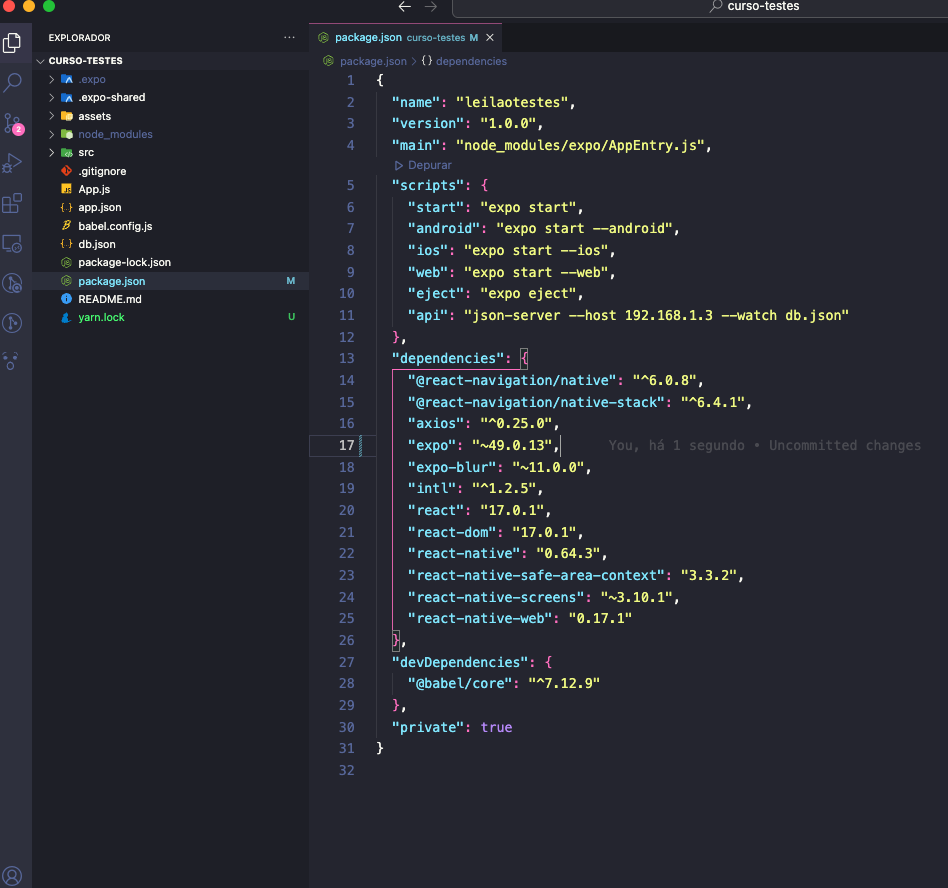
Primeiro vá no packagejson e atualize tudo para as versões :
{
"name": "leilaotestes",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject",
"api": "json-server --host 192.168.1.3 --watch db.json"
},
"dependencies": {
"@react-navigation/native": "^6.0.8",
"@react-navigation/native-stack": "^6.4.1",
"axios": "^0.25.0",
"expo": "~49.0.13",
"expo-blur": "~12.4.1",
"intl": "^1.2.5",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-native": "0.72.5",
"react-native-safe-area-context": "4.6.3",
"react-native-screens": "~3.22.0",
"react-native-web": "~0.19.6"
},
"devDependencies": {
"@babel/core": "^7.12.9"
},
"private": true
}
após isso atualize a versão do expo instalada na sua maquina e instale o expo doctor pra ele atualizar todas as dependencias para a versões mais recentes assim removendo todos os erros de incompatibilidade :
expo doctor --fix-dependencies
npx expo-doctor
Roda o comando pra atualizar as dependencias:
npx expo install --check
Dai é só rodar o projeto e abrir o emulador que vai funfar.
expo start
i