Estou fazendo a aula de React, mas ao fazer a aula Global Style, tive um bug q nao consigo resolver.
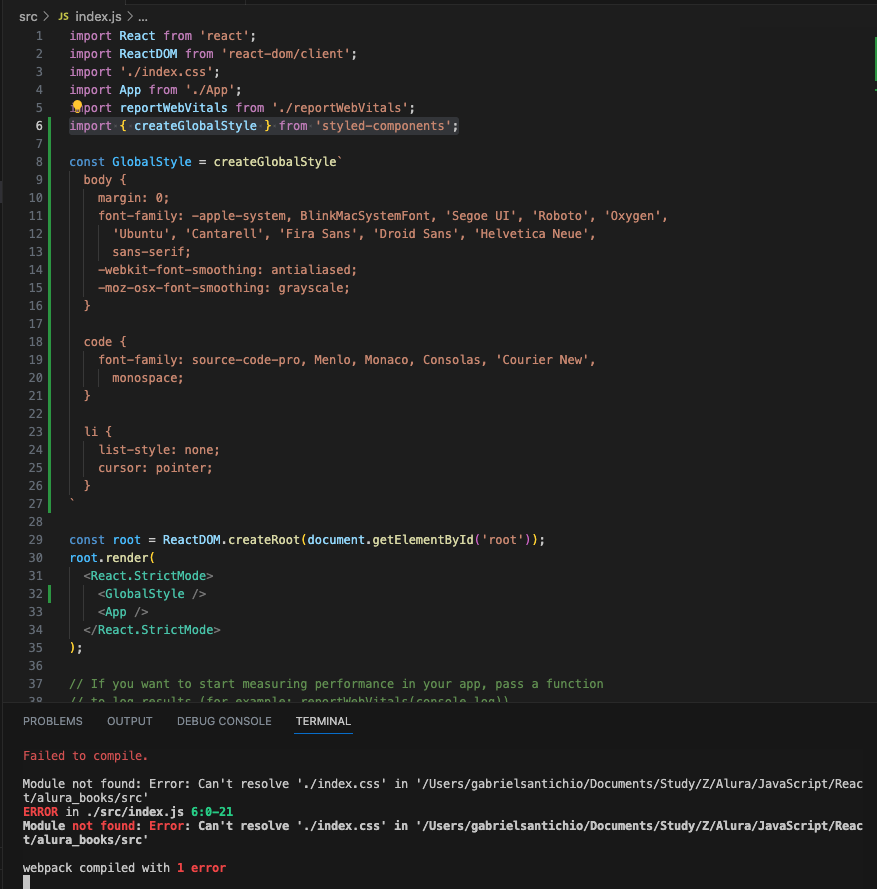
segue o codigo do index.js:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { createGlobalStyle } from 'styled-components';
const GlobalStyle = createGlobalStyle`
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
li {
list-style: none;
cursor: pointer;
}
`
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<GlobalStyle />
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
e o erro q aparece ao executar:
Failed to compile.
Module not found: Error: Can't resolve './index.css' in '/Users/gabrielsantichio/Documents/Study/Z/Alura/JavaScript/React/alura_books/src'
ERROR in ./src/index.js 6:0-21
Module not found: Error: Can't resolve './index.css' in '/Users/gabrielsantichio/Documents/Study/Z/Alura/JavaScript/React/alura_books/src'
webpack compiled with 1 error
o erro menciona a linha 6, que é o import { createGlobalStyle } from 'styled-components';