Olá, Eduarda! Tudo bem?
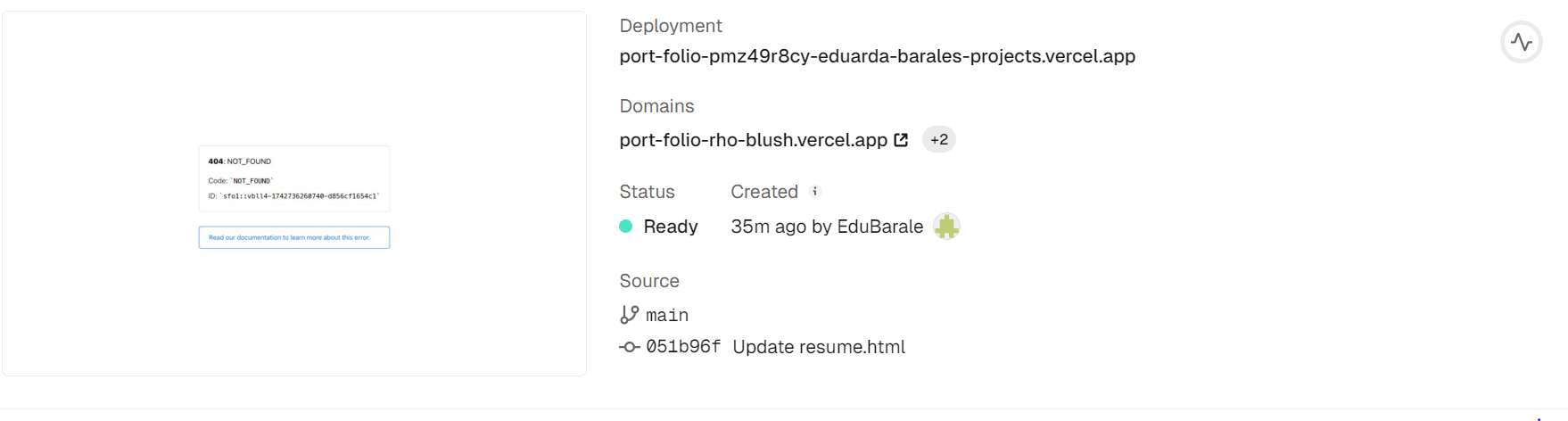
Quando você publica um projeto no Vercel ou no GitHub Pages, essas plataformas procuram automaticamente pelo arquivo index.html como a "porta de entrada" do seu site. Essa busca é feita na raiz do repositório, no entanto, ao analisar seu repositório, percebi que o index.html está dentro da pasta "visual code". Por esse motivo, o erro 404 (página não encontrada) está ocorrendo.
Para corrigir isso, você deve mover os arquivos do seu projeto para a raiz do repositório (fora da pasta "visual code"). Assim, seu projeto deve ser exibido corretamente.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar.
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado