Tive o seguinte erro ao rodar o projeto:
Tive o seguinte erro ao rodar o projeto:
Olá, Larissa.
Tudo bem?
Você não compartiçhou o erro, está em branco o seu tópico.
Vou deixar essa observação que utilizei para ajudar outro aluno que estava com dúvida sobre o "Preparando ambiente" e sobre rodar o projeto.
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.

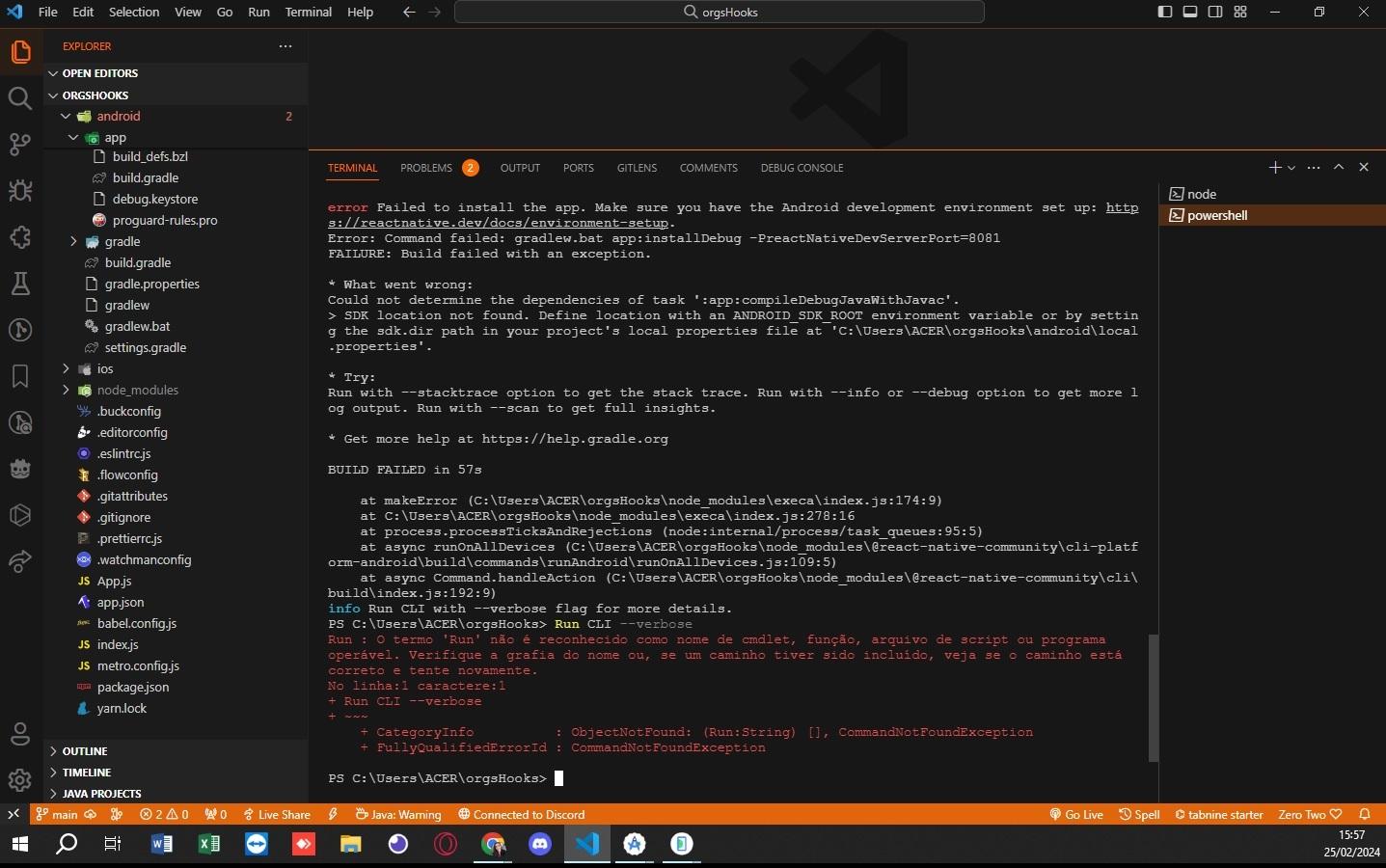
Este foi o erro que deu no terminal. Não sei o que fazer mais pra corrigir.
Olá novamente.
Veja se essa solução funciona para você: https://cursos.alura.com.br/forum/topico-erro-ao-rodar-o-emulador-do-android-338811
Outra coisa, é tentar rodar o comando:
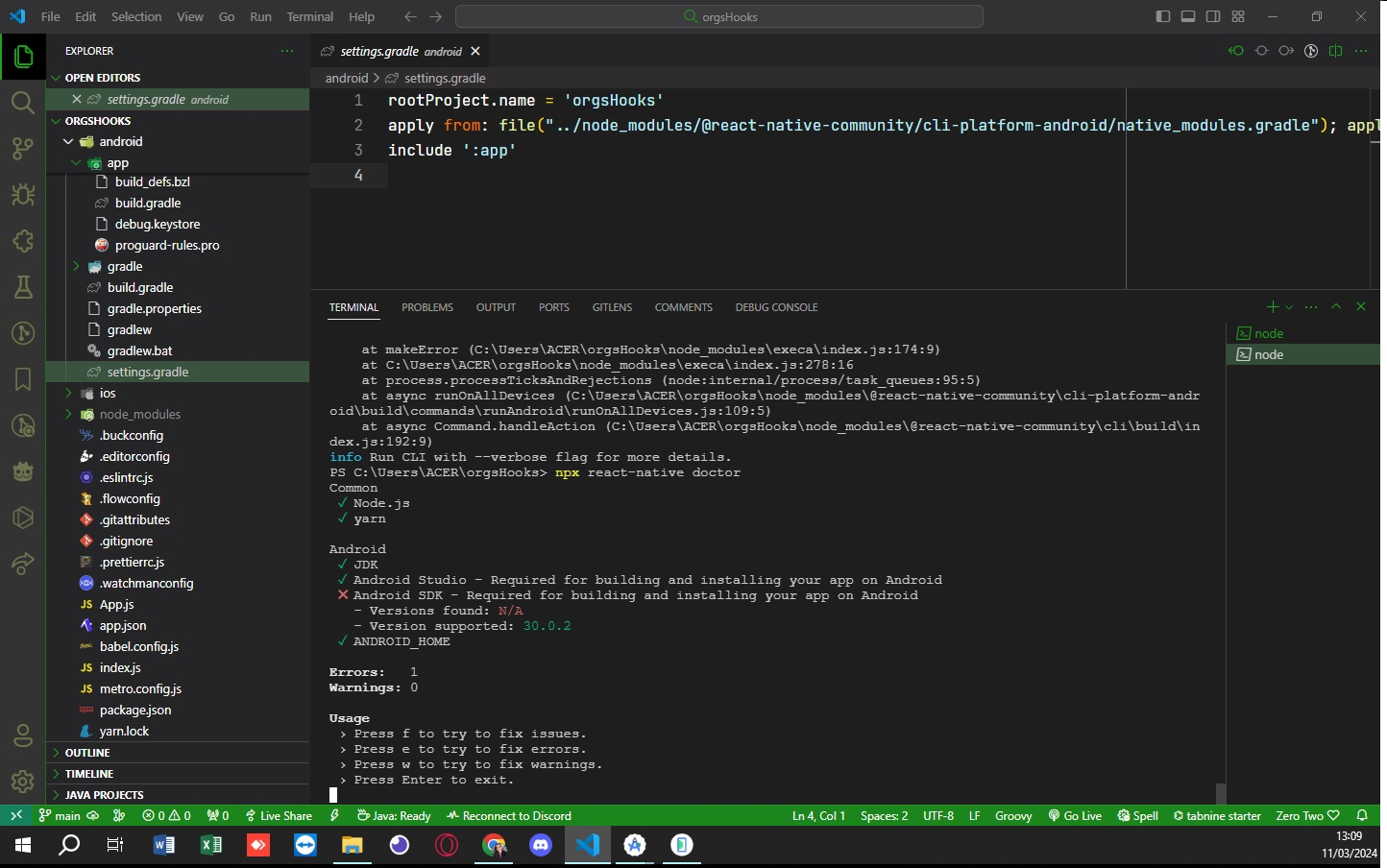
npx react-native doctor
O comando npx react-native doctor é usado para verificar e diagnosticar problemas no ambiente de desenvolvimento para o React Native.
Ele vai mostrar no terminal se está faltando alguma dependência, ou se está tudo certo com o SDK etc. O que estiver "Ok" vai estar marcado com um sinal de "correto verde" e o que estiver "faltando" vai estar com um "X" vermelho.
Tenta e se não funcionar manda aqui de novo.

Realizei os passos conforme indicado mas continua neste erro aqui : Android SDK - Required for building and installing your app on Android
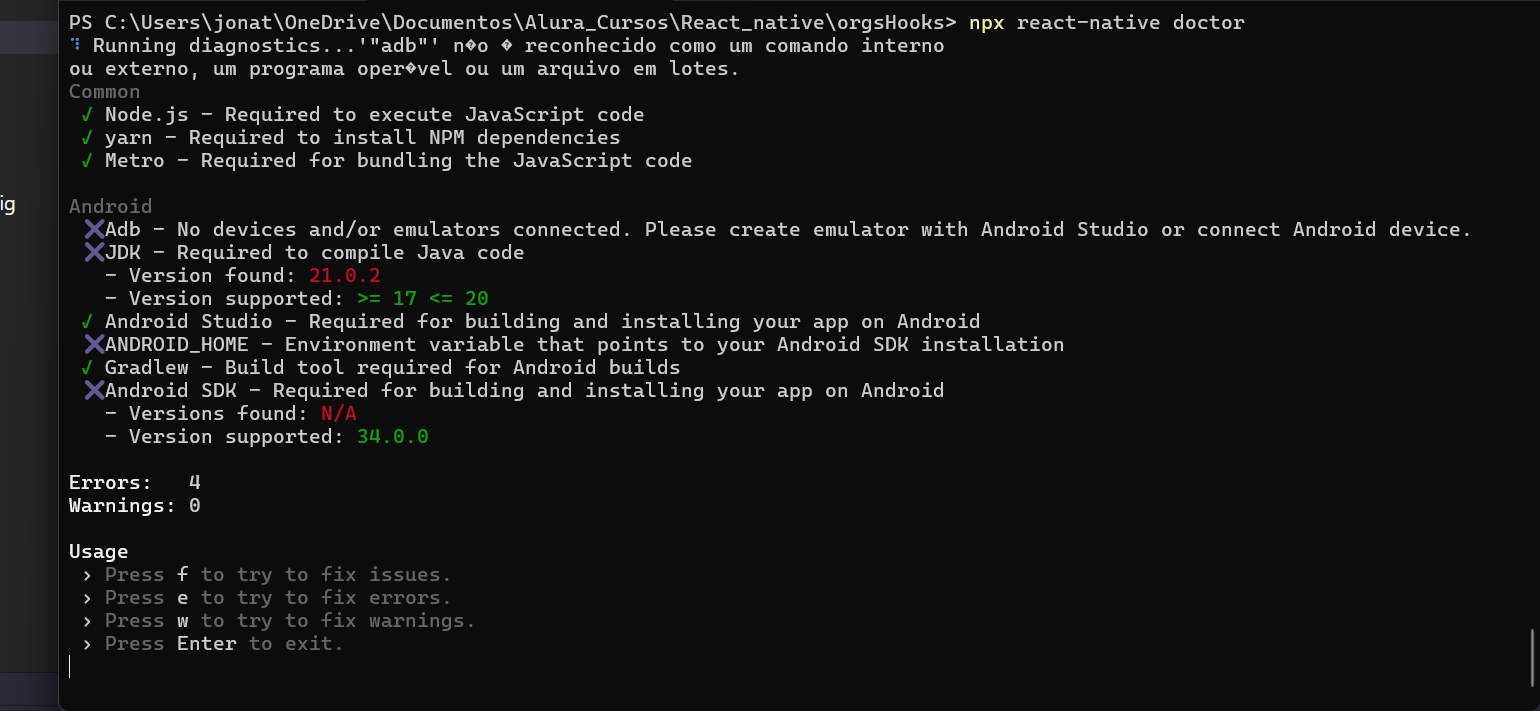
Parece que ele não reconhece o SDK de fato. É provável que você precise configurar corretamente o ambiente de desenvolvimento Android. O Android SDK é uma parte crucial desse ambiente, pois contém ferramentas e bibliotecas necessárias para compilar e executar aplicativos Android.
Aqui está um resumo simplificado focado nas etapas relacionadas ao Android SDK, Android Studio e configuração do PATH:
Configure o Android SDK no Android Studio: Com o Android Studio instalado, siga as instruções para instalar as versões necessárias do Android SDK. Certifique-se de instalar pelo menos uma versão da API do Android que corresponda à versão de destino do seu projeto React Native.
Configurar as variáveis de ambiente (Windows):
ANDROID_HOME e defina o caminho para o diretório do Android SDK como seu valor.PATH e adicione %ANDROID_HOME%\tools e %ANDROID_HOME%\platform-tools ao seu valor. Isso permite que o sistema encontre as ferramentas do Android SDK quando você as chamar no terminal.Verifique as configurações do Android Studio: Certifique-se de que o Android Studio está apontando para as instalações corretas do Android SDK. Você pode verificar isso acessando as configurações do Android Studio e navegando para "Appearance & Behavior" > "System Settings" > "Android SDK".
Após seguir essas etapas, você deve ter configurado corretamente o Android SDK, o Android Studio e o PATH em seu sistema. Isso deve resolver o erro relacionado ao Android SDK ao carregar seu projeto React Native no emulador.
Tente rodar o seu projeto com o comando: npm start no meu caso funcionou.

como posso resolver esse erro?