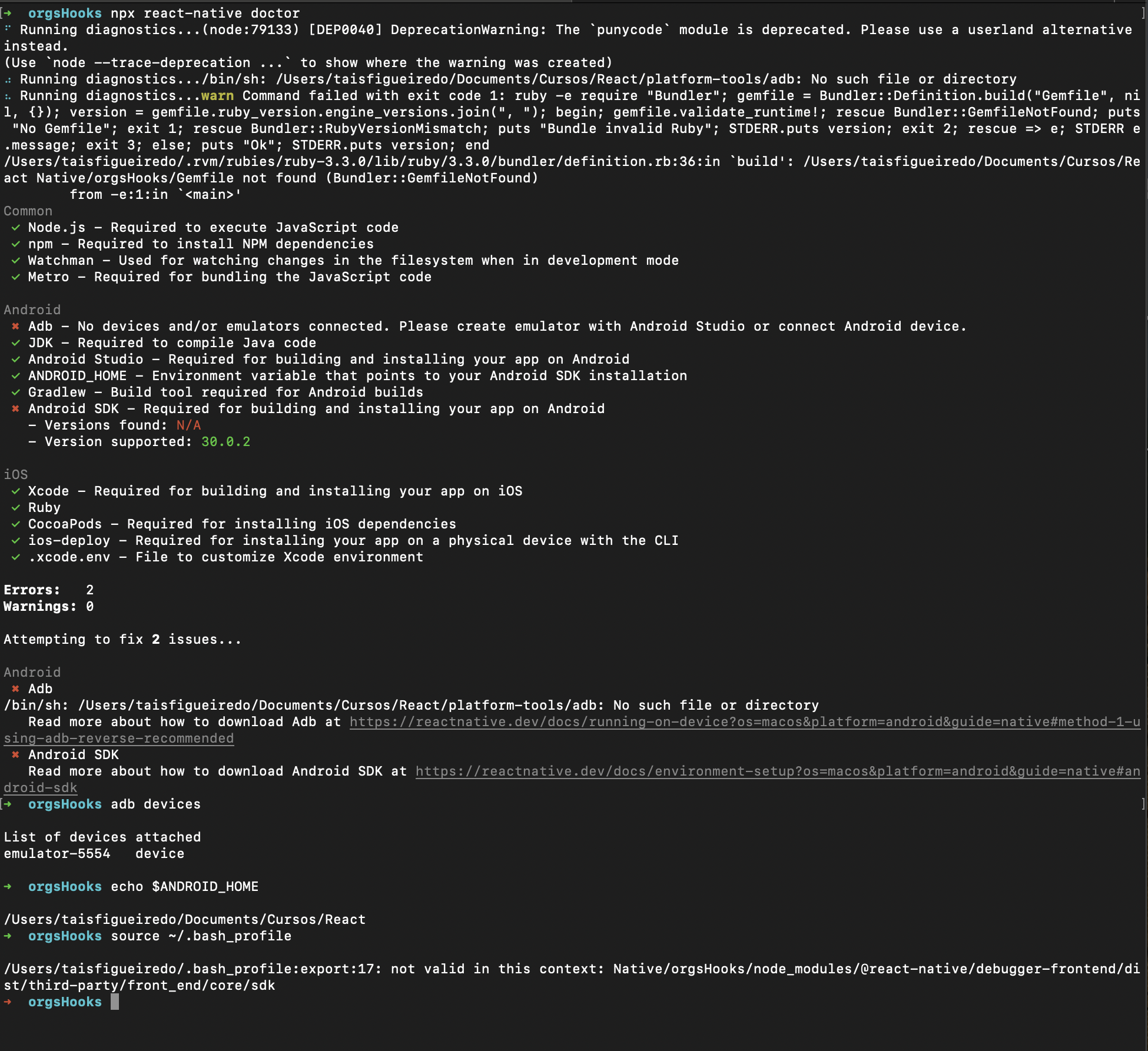
Estou tentando acessar o emulador o projeto no emulador (ios) porém, ele apenas abre a tela do celular e não o projeto. Fui verificar os erros que apresenta, com o comando npx react-native doctor, apresentando os seguintes erros:
⠋ Running diagnostics...(node:78756) [DEP0040] DeprecationWarning: The punycode module is deprecated. Please use a userland alternative instead.
(Use node --trace-deprecation ... to show where the warning was created)
⠦ Running diagnostics.../bin/sh: /Users/taisfigueiredo/Documents/Cursos/React/platform-tools/adb: No such file or directory
⠧ Running diagnostics...warn Command failed with exit code 1: ruby -e require "Bundler"; gemfile = Bundler::Definition.build("Gemfile", nil, {}); version = gemfile.ruby_version.engine_versions.join(", "); begin; gemfile.validate_runtime!; rescue Bundler::GemfileNotFound; puts "No Gemfile"; exit 1; rescue Bundler::RubyVersionMismatch; puts "Bundle invalid Ruby"; STDERR.puts version; exit 2; rescue => e; STDERR e.message; exit 3; else; puts "Ok"; STDERR.puts version; end
/Users/taisfigueiredo/.rvm/rubies/ruby-3.3.0/lib/ruby/3.3.0/bundler/definition.rb:36:in build': /Users/taisfigueiredo/Documents/Cursos/React Native/orgsHooks/Gemfile not found (Bundler::GemfileNotFound) from -e:1:in
Android ✖ Adb - No devices and/or emulators connected. Please create emulator with Android Studio or connect Android device. ✓ JDK - Required to compile Java code ✓ Android Studio - Required for building and installing your app on Android ✓ ANDROID_HOME - Environment variable that points to your Android SDK installation ✓ Gradlew - Build tool required for Android builds ✖ Android SDK - Required for building and installing your app on Android
- Versions found: N/A
- Version supported: 30.0.2
iOS ✓ Xcode - Required for building and installing your app on iOS ✓ Ruby ✓ CocoaPods - Required for installing iOS dependencies ✓ ios-deploy - Required for installing your app on a physical device with the CLI ✓ .xcode.env - File to customize Xcode environment
Errors: 2 Warnings: 0