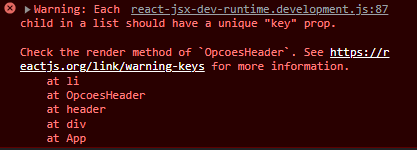
O erro que você está vendo é um aviso do React que indica que cada elemento filho em uma lista renderizada por meio de um mapeamento deve ter uma propriedade "key" única. Isso é necessário para ajudar o React a identificar e rastrear os elementos de forma eficiente durante as atualizações.
Para corrigir o erro, você precisa adicionar a propriedade "key" aos elementos
- gerados pelo mapeamento. A propriedade "key" deve ser uma identificação única para cada elemento da lista. Neste caso, como você está usando o índice do array como o valor exibido, pode usá-lo como a propriedade "key" também.
Aqui está o código corrigido:
import './estilo.css';
const textOpcoes = ['Categorias', 'favoritos', 'minha estante'];
export default function OpcoesHeader() {
return (
<ul className='opcoes'>
{textOpcoes.map((texto, index) => (
<li key={index} className='opcao'>
<p>{texto}</p>
</li>
))}
</ul>
);
}
Neste exemplo, a propriedade "key" é definida como {index} dentro do loop de mapeamento. Isso garante que cada elemento gerado tenha uma chave única com base no seu índice no array textOpcoes.
Certifique-se de que a propriedade "key" seja única para cada elemento filho da lista. Isso ajudará o React a identificar e atualizar corretamente os elementos durante as alterações de estado.
Espero que isso resolva o problema! Se você tiver mais dúvidas, é só me perguntar.